Maison >Les sujets >SEO >Quelles sont les spécifications de navigation ?
Quelles sont les spécifications de navigation ?
- 藏色散人original
- 2019-05-23 11:15:594170parcourir
Spécifications de navigation : 1. Utilisez la navigation basée sur du texte, et le texte de navigation doit être visible et visible ; 2. La zone de navigation doit être maintenue à une certaine taille afin qu'elle soit facile à trouver pour les utilisateurs ; 3. L'emplacement de navigation doit être un emplacement habituel, tel que Haut de la page, côté gauche, etc. ; 4. L'opération doit être simple ; 5. Assurez-vous que tous les éléments de navigation sont cliquables. 6. Le texte du menu de navigation doit être ; clairement décrit.

Le menu de navigation du site Web est l'indicateur le plus important permettant aux utilisateurs d'en savoir plus sur d'autres parties du site Web après avoir lu la page Web, et est crucial pour fidéliser les utilisateurs. Il existe de nombreuses façons de concevoir un menu de navigation, et chaque site Web doit avoir son propre menu de navigation. Pour concevoir un excellent menu de navigation, les concepteurs doivent dépasser les limites traditionnelles pour exprimer leur créativité. La navigation sur le site Web est l’un des principaux facteurs qui déterminent la convivialité du site. Si les visiteurs peuvent trouver ce qu’ils recherchent facilement et sans effort, ils seront plus susceptibles de rester sur votre site plutôt que de le quitter. Une navigation efficace peut aider un site Web à augmenter le nombre de pages vues, à améliorer l'expérience utilisateur et même à augmenter les ventes et les bénéfices.
Dans le processus de référencement, à quoi devez-vous faire attention lors de la standardisation de la navigation ?
Attention à utiliser la navigation textuelle
Il est recommandé d'utiliser la navigation textuelle pour la navigation sur le site Web. Si vous utilisez des images ou le format FLASH, les moteurs de recherche le reconnaîtront. Si la navigation sur votre site Web n'est pas disponible, il ne sera certainement pas en mesure de reconnaître les répertoires dans la navigation, il n'est donc pas du tout propice à l'exploration par les araignées. Par conséquent, la navigation est exprimée en texte. Si vous avez besoin d'un style de navigation élégant, il est recommandé d'utiliser DIV + CSS pour créer de beaux styles.
Suggestions pour la structure de navigation :
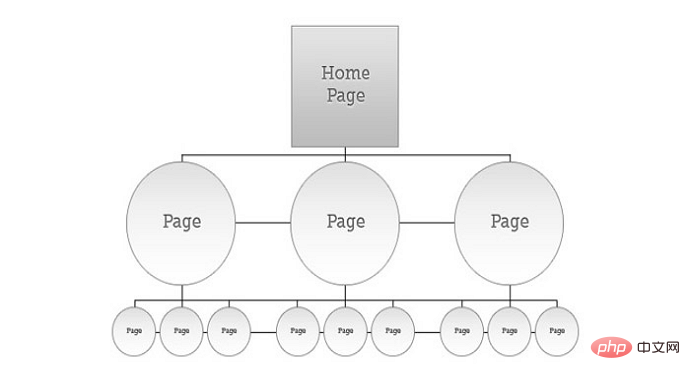
Rendre la structure du site Web plus plate (Quelle est la meilleure, la structure arborescente ou la structure arborescente plate du site Web ?) Cela le rendra plus facile à explorer pour les araignées. Obtenez le répertoire.
● Contenir des mots-clés dans le texte d'ancrage
peut augmenter la fréquence des mots-clés, mais pas trop, ce qui est bénéfique pour le classement.
Quantity Fil d'Ariane
Permettez aux utilisateurs et aux robots de voir clairement où ils se trouvent actuellement. Essayez d'éviter une navigation trop répétitive dans le pied de page.
Concevoir un excellent menu de navigation n'est pas si difficile, mais vous devez quand même saisir les points clés suivants :
Facile à trouver
Soyez visuellement distinctif et facile à trouver pour les utilisateurs en un coup d'œil. Le texte de navigation ne doit pas utiliser la même couleur, la même police et la même taille que votre corps de texte. Le texte de navigation doit être proéminent et visible. Pour les boutons de menu, utilisez des couleurs très contrastées et du texte clair. La zone de navigation doit être limitée à une certaine taille afin qu'elle soit facile à trouver pour les utilisateurs. L'emplacement de navigation doit utiliser l'emplacement habituel, comme le haut de la page, le côté gauche, etc.
2. Simple
Il doit être simple et facile à utiliser, aidant vos utilisateurs à voir rapidement quelles informations sont disponibles et où trouver ce qu'ils recherchent. Les utilisateurs doivent être capables de prédire le fonctionnement de votre site Web sans avoir à apprendre comment ! S’ils ont besoin de réfléchir à ce qu’ils doivent faire, vous les avez perdus ! Évitez que les utilisateurs cliquent sur un petit triangle inversé pour développer un menu secondaire, qu'ils pourraient ne pas trouver du tout.
3. Cliquable
Assurez-vous que tous les éléments de navigation sont cliquables. Lorsque vous utilisez plusieurs catégories dans la navigation, tous les éléments du titre doivent être des liens cliquables. Même avec un menu déroulant, cliquer sur un lien de sous-catégorie peut être une inclination naturelle d'un visiteur. Ne trouvez pas cela ridicule, je trouve souvent que la navigation de certains sites web ne peut pas sauter après avoir cliqué.
4. Cohérence
Essayez d'utiliser le même modèle de navigation dans toutes les pages, ceci est très important car sans un design cohérent, les utilisateurs peuvent penser qu'il est sur un autre site Web. Assurez-vous d'utiliser le même modèle de navigation afin que les utilisateurs puissent accéder facilement à votre site sans se perdre.
5. Soyez clair
Le texte de votre menu doit être clairement décrit, utiliser des termes simples et clairs, ne pas faire réfléchir l'utilisateur à ce que signifie le texte ici, Gardez votre texte Soyez bref, descriptif et précis. S’il faut plus de cinq secondes pour réfléchir à la signification du texte avant de cliquer sur le lien, cela créera une mauvaise expérience utilisateur.

6. Restez simple
Vous pouvez ajouter plus d'éléments à la navigation verticale, mais les éléments du menu principal ne le sont pas. Il n'est pas nécessaire qu'il y en ait trop. Un trop grand nombre distraira l'utilisateur. Il est généralement préférable de ne pas dépasser 8 éléments.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Créer un effet d'invite de navigation triangulaire avec CSS (exemple de code)
- Introduction au développement de composants de navigation personnalisés pour les programmes mpvue de petite et moyenne taille (exemple de code)
- Configuration du chemin de la barre de navigation basée sur iview-ui (exemple de code)
- Qu'est-ce que la navigation secondaire ?

