Maison >interface Web >js tutoriel >Implémentation d'une communication instantanée websocket basée sur la combinaison de html5 et nodejs_node.js
Implémentation d'une communication instantanée websocket basée sur la combinaison de html5 et nodejs_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:31:171989parcourir
J'ai récemment appris le HTML5 et créé des jeux Canvas. J'ai découvert qu'en plus de Canvas, un outil puissant en HTML5, il existe également WebSocket, qui mérite également d'être noté. Il peut être utilisé pour créer des jeux interactifs sur double écran. Qu'est-ce qu'un jeu interactif sur double écran ? Il s’agit de contrôler les jeux Web PC via des appareils mobiles. Dans ce cas, la communication en temps réel sera utilisée, et WebSocket est sans doute le plus adapté. WebSocket présente de nombreux avantages par rapport à HTTP. La raison principale est que WebSocket établit uniquement une connexion TCP et peut activement transmettre des données au client. Il dispose également d'en-têtes de protocole plus légers pour réduire la quantité de transmission de données. Par conséquent, WebSocket est actuellement le meilleur protocole de communication en temps réel.
Quant au choix du langage du serveur, nodeJs, d'une part, parce que je travaille sur le front-end et que je suis familier avec javascript, par rapport aux autres langages back-end, je préfère naturellement nodeJs. Deuxièmement, NodeJs lui-même est très bon. interagir avec un grand nombre de clients grâce à son approche basée sur les événements et maintenir des connexions à haute concurrence. J'ai donc choisi NodeJs.
L'implémentation du serveur est très simple. Installez d'abord un module nodeJs appelé nodejs-websocket. Tapez directement dans la ligne de commande nodeJs : npm install nodejs-websocket et appuyez sur Entrée pour l'installer. . , grâce au module nodejs-websocket, nous n'avons pas à faire beaucoup de travail nous-mêmes, nous pouvons simplement appeler directement les méthodes encapsulées d'autres personnes :
[Code du serveur], déterminez lequel est game1 et lequel est game2 en fonction du message du client, et enregistrez l'objet de connexion.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")
[code jeu1] : Récupérez le contenu des trois boites en cliquant et transférez-les sur le serveur
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>
[code game2] : Récupérez le message poussé par le service et affichez
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
</html>
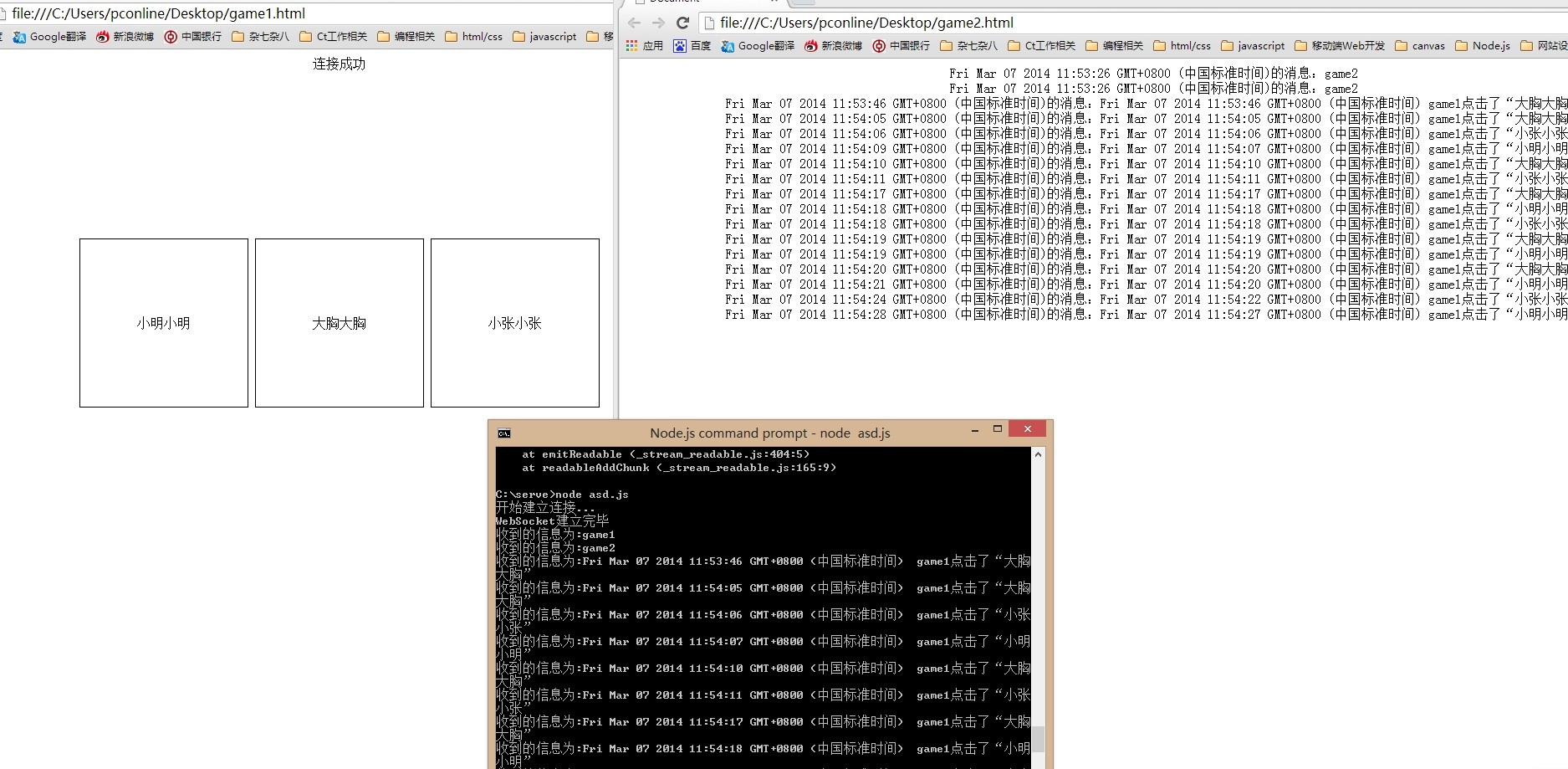
Capture d'écran en cours d'exécution :

Le code est très simple : il est facile à comprendre, et l'appel de nodejs-WebSocket est également très concis et clair. Pour l'API spécifique de nodejs-websocket, vous pouvez voir https://www. npmjs.org/package/nodejs-websocket, il contient des introductions. Il sera très facile de le tester vous-même. La mise en œuvre du client est également très simple. Elle peut être réalisée via plusieurs méthodes telles que onopen et. sur message.
ps : les défauts de nodejs
1. nodejs est mis à jour très rapidement, et il peut y avoir une compatibilité de version
2. Nodejs n’est pas encore mature et n’a pas encore de grosse production.
3. Contrairement à d'autres serveurs, nodejs ne prend pas en charge les opérations de processus et de thread pour différentes connexions.
Tout en pesant le développement infiniment fluide que nous apporte Nodejs, il faut prendre en compte son immaturité, notamment pour les applications de communication réseau « longue connexion ».
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

