Maison >interface Web >js tutoriel >Chargement JavaScript : différé et asynchrone
Chargement JavaScript : différé et asynchrone
- 藏色散人avant
- 2019-05-09 09:35:562672parcourir

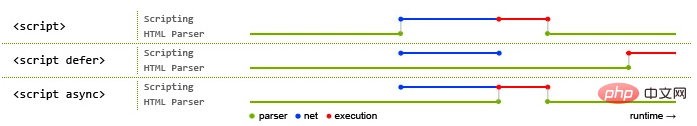
Le processus d'analyse de la page est monothread, mais le monothread peut également être divisé en synchrone et asynchrone. Il existe trois façons d'interpréter les balises de script, par défaut, différées et asynchrones. .
<script src="script.js"></script>
Mode par défaut, le navigateur chargera et exécutera le script spécifié immédiatement. "Immédiatement" fait référence à avant de restituer tout le contenu du document après la balise script, ce qui signifie qu'il n'attend pas le chargement ultérieur des éléments du document. , chargez et exécutez après la lecture.
<script async src="script.js"></script>
mode de chargement asynchrone, le processus de chargement et de rendu des éléments de document suivants, script.js est chargé de manière asynchrone et script.js est exécuté de manière synchrone une fois le chargement de script.js terminé (éventuellement pendant le processus de analyse des éléments de document suivants) )
<script defer src="script.js"></script>
mode de chargement différé, le processus de chargement et de rendu des éléments de document suivants, script.js est chargé de manière asynchrone et script.js

Seuls les deux attributs de la balise de script liés par l'attribut src fonctionnent.
<script defer type="text/javascript" src=""></script>
Les balises de script sans l'attribut src sont chargées séquentiellement lorsque le document est chargé. Ces deux attributs ne sont pas valides.
<script type="text/javascript">
let idEle = document.getElementById("app");
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

