Définition du texte principal ou d'un contenu complet
Maison >interface Web >tutoriel HTML >Comment créer une mise en page HTML5
Comment créer une mise en page HTML5
- (*-*)浩original
- 2019-05-08 16:55:0513600parcourir
Introduction
Les pages Web affichées dans un navigateur sont composées de nombreux éléments : logos, texte informatif, images, hyperliens, structures de navigation, etc.
HTML5 fournit une série de balises pour les pages Web qui vous permettent de créer des mises en page structurées. Ces éléments sont souvent appelés balises sémantiques car ils communiquent clairement leur signification et leur objectif aux développeurs et aux navigateurs. Cet article abordera certaines balises HTML5 importantes qui facilitent la mise en page des pages Web.

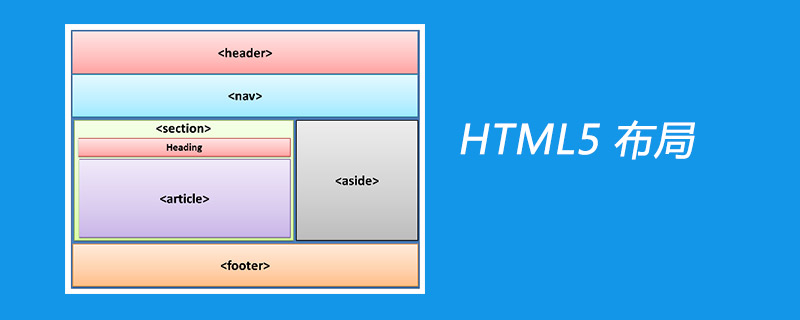
Nouveaux éléments HTML5 et leurs caractéristiques
Les balises et attributs sémantiques HTML5 permettent aux développeurs d'obtenir facilement de la clarté Avec la mise en page de la page Web et Rendu par effet CSS3, il est très simple de créer rapidement des pages web riches et flexibles.
Les nouveaux éléments de balise pour apprendre le HTML5 cette fois sont :
Définir l'en-tête de la page ou de la section La zone logique ou la combinaison de contenu d'une page - <à part>
Définition de contenu supplémentaire ou associé ;
La meilleure façon d'apprendre ces balises est bien sûr d'essayer de les utiliser. Bien qu'il existe de nombreux modèles de mise en page Web prêts à l'emploi qui peuvent être facilement utilisés, pour les débutants, il est absolument nécessaire de mettre en œuvre vous-même une mise en page simple.
Voici un exemple simple de mise en page pour montrer comment utiliser les balises ci-dessus.
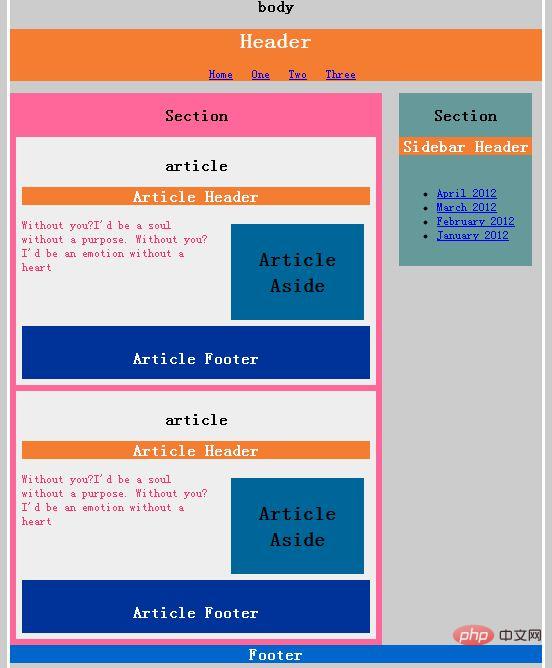
Exemple : Imitez la mise en page de la page d'accueil du blogImplémentez la structure de la page Web comme le montre la figure 2-1, qui est une page de blog très typique : tête, queue, colonnes de navigation horizontale, navigation dans la barre latérale et contenu.
 Figure 2-1
Figure 2-1
Comme vous pouvez le voir sur la figure 2-1, les zones implémentées par les balises correspondantes sont marquées par des noms, tels que En-tête
Avant d'écrire la page, il faut dire : les éléments de la page sont implémentés par HTML5, et l'effet d'affichage des éléments est rendu par CSS3 Le code CSS3 peut être placé dans le même fichier que le HTML5. code, ou il peut s'agir de fichiers indépendants, à condition qu'ils soient référencés dans des fichiers HTML5. Il est recommandé que chacun soit un fichier indépendant. Les avantages sont :
1) Respecter le principe de responsabilité unique : la page HTML5 se charge de la gestion des éléments, tandis que le fichier CSS3 se charge uniquement du rendu de l'effet d'affichage. du fichier HTML5 correspondant, indépendants les uns des autres, ne se croisent pas.
2) Réduire la complexité de la page et faciliter la maintenance : Imaginez simplement, lorsque le nombre d'éléments sur la page augmente considérablement, à quel point elle sera lisible si les éléments et les attributs d'affichage des éléments sont géré sur une seule page en même temps. Mauvaise maintenance ultérieure sera pénible.
3) Accélérez la vitesse de chargement du navigateur : Un autre avantage du point 2) est que les pages simples se chargeront naturellement plus rapidement.
Bien sûr, si vous avez l'habitude de mettre HTML5+CSS3 dans un seul fichier, ce n'est pas une mauvaise idée. Ce n'est qu'une suggestion.
Implémentons la figure 2-1 en détail.
est divisé en deux parties : 1) fichier HTML5 ; 2) fichier CSS31 partie HTML5
<.>1. Déclaration de document HTML5
Créez un nouveau fichier index.html Si l'outil d'écriture de page Web utilisé prend déjà en charge le type de fichier HTML5, alors le modèle HTML5 suivant doit être généré :
1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>Peu importe si l'outil d'écriture de pages Web ne prend pas en charge HTML5 pour le moment, il est très simple d'écrire vous-même ces lignes de code. Explication : La première ligne :
DOCTYPE html> est la simplification des types de documents par HTML5, simplifiant le complexe (Type de document Fonction : Le validateur l'utilise pour déterminer les règles à utiliser pour vérifier le code ; forcer le navigateur à afficher la page en mode standard)
2. En-tête Implémentation de la balise
<header id="page_header"> <h1>Header</h1> </header>Remarque : 1) L'en-tête ne peut pas être confondu avec les titres h1, h2, h3.
3. Queue
<footer id="page_footer"> <h2>Footer</h2> </footer>Description : La position est la fin de la page ou du bloc, l'utilisation est identique à
4. ; implémentation de la balise
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </nav>
Description : L'importance de la navigation est vitale pour une page Web. Une navigation rapide et pratique est nécessaire pour fidéliser les visiteurs. 1)可以被包含在 2)导航一般需要CSS来渲染,随后将会看到CSS的渲染。 5. 区块和文章 下面是 可以看到它可以包含很多元素。 6. 旁白和侧边栏 侧边栏,不是旁白!看做是右面的一个区域,包含链接,用 到这里,每种标签的使用就是这样了,下面是HTML5的完整代码index.html文件 对于CSS文件,最好能够根据HTML文件的树结构,对应到相应的元素,有组织有层次的进行元素属性的渲染。这样既能够不遗漏元素,又便于查找修改。当然根据个人的习惯来定就好。 CSS3的属性定义更加丰富,这里不再赘述,网上有CSS3参考手册,用的时候查一查就好。更或者,连查都懒得查,还有专门的CSS3控件代码生成工具和网站,例如http://css-tricks.com/examples/,丰富的控件效果示例可以下载。还可以搜一些类似的。 这里直接贴出CSS3代码 style.css文件 相信无需多解释,一看就能明白。 想要让页面的显示更精美绚丽,CSS3好好看看吧。 目前来看,HTML5的简单但强大,CSS3的丰富,二者结合能做出怎样的惊人的效果真的很令人期待。<section id="posts">
/*可以包含多个< article>*/
<article class="post">
/*article的内容*/
</article>
<article class="post">
/*article的内容*/
</article>
</section>
<article class="post">
<header>
<h2>Article Header</h2>
</header>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
<aside>
<p>sth. in aside
</p>
</aside>
<article class="post">
<header>
<h2>Article Header</h2>
</header>
<aside>
<p>sth. in aside
</p>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
<section id="sidebar">
<nav>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Layout TEST</title>
</head>
<body>
<h2>body</h2>
<header id="page_header">
<h1>Header</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</nav>
</header>
<section id="posts">
<h2>Section</h2>
<article class="post">
<h2>article</h2>
<header>
<h2>Article Header</h2>
</header>
<aside>
<h2>Article Aside</h2>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
<article class="post">
<h2>article</h2>
<header>
<h2>Article Header</h2>
</header>
<aside>
<h2>Article Aside</h2>
</aside>
<p>Without you?I'd be a soul without a purpose. </p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
</section>
<section id="sidebar">
<h2>Section</h2>
<header>
<h2>Sidebar Header</h2>
</header>
<nav>
<h3></h3>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>
<footer id="page_footer">
<h2>Footer</h2>
</footer>
</body>
</html>
二.CSS3部分@charset "utf-8";
/* CSS Document */
body { /*整个页面的属性设定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字体*/
margin: 10px auto; /*页边空白*/
max-width: 800px;
border: solid; /*边缘立体*/
border-color: #FFFFFF; /*边缘颜色*/
}
h2 { /*设定整个body内的h2的共同属性*/
text-align: center; /*文本居中*/
}
header { /*整个body页面的header适用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整个body页面的article适用*/
background-color: #eee;
}
p { /*整个body页面的p适用*/
color: #F36;
}
nav,article,aside { /*共同属性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的属性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li属性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section属性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer属性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside属性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar属性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer属性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

