Maison >interface Web >js tutoriel >Que signifie le routage vue ?
Que signifie le routage vue ?
- 清浅original
- 2019-04-30 13:28:1723252parcourir
Le routage Vue fait référence à l'attribution du gestionnaire correspondant en fonction de l'URL ; sa fonction est d'analyser l'URL, d'appeler le contrôleur correspondant (méthode et de transmettre les paramètres). Le routage Vue aide à établir un lien entre l'URL ou l'historique du navigateur et le composant Vue, permettant à certains chemins de s'afficher quelle que soit la vue qui y est associée.

Pour le front-end, le navigateur peut bien implémenter la fonction de routage avec des hyperliens, mais pour une seule page, cette méthode de saut n'est déjà plus applicable. Tous les principaux frameworks ont des applications d'une seule page pour résoudre le problème des sauts de routage, en particulier le framework Vue, je présenterai ensuite en détail ce que signifie le routage Vue dans cet article.

[Cours recommandés : Tutoriel Vue】
Routage Vue
Le routage Vue est vue-router Dans le développement Web, « routeur » fait référence au gestionnaire correspondant attribué à l'url.
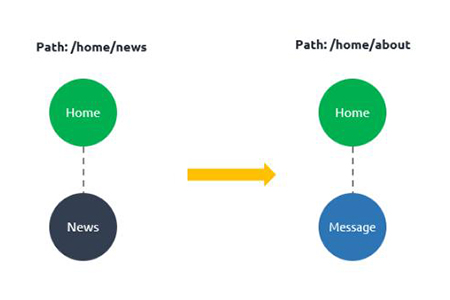
Le routage Vue permet d'établir un lien entre l'URL ou l'historique du navigateur et le composant Vue, permettant à certains chemins de s'afficher quelle que soit la vue qui y est associée.
Dans les principes des réseaux informatiques, le routage fait référence à l'interrogation de la table de routage et à sa transmission vers une autre interface en fonction de l'adresse IP contenue dans le paquet de données de l'interface précédente. Il détermine un chemin réseau de bout en bout. Le routage est donc utilisé pour analyser l'URL et appeler le contrôleur correspondant.
Dans le développement Web, la demande du client est transmise au serveur sous la forme d'une URL, qui attribue la demande à une fin spécifiée en fonction de l'URL et la traite dans le processus. La route appelle ensuite le contrôleur concerné, et le contrôleur appelle le service concerné et renvoie l'objet de vue. Le routage extrait ensuite le code de la page Web généré à partir de l'objet de vue et le renvoie au serveur Web, puis le renvoie enfin au client.

Pourquoi utiliser le routage ?
Dans le développement Web traditionnel, chaque adresse de requête demandera au serveur de la traiter. Cependant, pour certaines opérations, l'utilisateur n'a pas besoin de demander au serveur. L'objectif peut être atteint en modifiant directement la logique. du côté de la page. De cette façon, la meilleure façon est d'utiliser le routage, car lors de l'utilisation du routage, l'URL change en conséquence lorsque les utilisateurs parcourent une page Web, ils peuvent directement copier ou enregistrer l'URL de la page actuelle sur d'autres. La méthode est conviviale pour les moteurs de recherche et les utilisateurs
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

