Maison >Opération et maintenance >exploitation et maintenance Linux >Comment installer Nginx+ASP.NET Core dans un seul conteneur dans le système Linux
Comment installer Nginx+ASP.NET Core dans un seul conteneur dans le système Linux
- little bottleavant
- 2019-04-30 11:39:493402parcourir
Il est recommandé d'utiliser un serveur proxy inverse pour transmettre les requêtes au serveur Kestrel Http dans un environnement de production. Cet article mettra en pratique le processus de conteneurisation de l'architecture de déploiement Nginx --->ASP.NET Core.
Nginx->Conteneurisation de l'architecture de déploiement ASP.NET Coe
Il existe deux options pour déployer Nginx dans Docker--->ASP.NETCore La première consiste à déployer Nginx dans un seul conteneur. +ASP.NET Core, qui fait l'objet de cet article. L'autre méthode consiste à déployer Nginx et ASP.NET Core séparément dans des conteneurs indépendants. La communication entre les conteneurs s'effectue via le pont réseau intégré de Docker (veuillez prêter attention au blog suivant). messages) .
 Cette pratique utilisera .NET Core CLI pour créer une application Web par défaut
Cette pratique utilisera .NET Core CLI pour créer une application Web par défaut
mkdir app cd app dotnet new web dotnet restore dotnet build
Ensuite, publiez le projet dans le répertoire spécifié (dotnet Publishing), et les fichiers générés par la publication seront être utilisé dans un emballage d'image.
Tutoriels associés : Tutoriel vidéo Linux
 Créer une image
Créer une image
Cette fois, ce sera ASP.NETCore Runtime Image [ mcr.microsoft.com/dotnet/core/aspnet:2.2] En tant qu'image de base, cette image contient .NET Core Runtime, les composants du framework ASP.NET Core et les dépendances. Cette image a été optimisée pour le déploiement en production.
Piège 1 : Ce déploiement est une application Web. N'utilisez pas [mcr.microsoft.com/dotnet/core/runtime:2.2] comme image de base. Lors du démarrage du conteneur, une erreur se produira. être signalé :
Il n'a pas été possible de trouver une version de framework compatible
Le framework spécifié 'Microsoft.AspNetCore.App', la version '2.2.0' n'a pas été trouvé.
- Vérifiez les dépendances de l'application et ciblez une version du framework installée sur :
/usr/share/dotnet/
- L'installation des prérequis de .NET Core peut aider à résoudre ce problème :
https://go.microsoft.com/fwlink/?LinkID=798306&clcid=0x409
- Le framework .NET Core et le SDK peuvent être installés à partir de :
https://aka. ms/dotnet-download
Parce que l'image de base ne contient pas de composants du framework ASP.NET Core.
La définition de ce Dokefile inclura nginx. Activez la demande de proxy de configuration standard Nginx à Kestrel dans le conteneur :
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 RUN apt-get update RUN apt-get install -y nginx WORKDIR /app COPY bin/Debug/netcoreapp2.2/publish . COPY ./startup.sh . RUN chmod 755 /app/startup.sh RUN rm /etc/nginx/nginx.conf COPY nginx.conf /etc/nginx ENV ASPNETCORE_URLS http://+:5000 EXPOSE 5000 80 CMD ["sh", "/app/startup.sh"]
Ligne 1 Spécifiez l'image de base
Ligne 3-4 Installez Nginx à partir du magasin de gestion de packages Debian
Ligne 6-7 Définissez le répertoire de travail et placez le package de déploiement ASP.NET Core WebApp
Ligne 9-10 Configurez le script de démarrage
Ligne 12-13 Définir le fichier de configuration nginx
Ligne 15-16 Définir ASP.NETCore Kestrel pour écouter sur le port 5000 et exposer les ports 5000 et 80 à l'extérieur du conteneur
Ligne 18 légèrement Le script de démarrage est donné plus tard
astuce : Vous devez comprendre que le conteneur est un environnement Linux indépendant. EXPOSE dans le Dockfile est utilisé pour indiquer le port sur lequel le conteneur est utilisé. entend exposer.
Ici, vous ne pouvez exposer que le port 80 à l'extérieur, mais vous devez définir un port non-80 pour ASPNETCORE_URLS comme port d'écoute crécerelle dans le conteneur.
La structure finale (arborescence -L 1) du répertoire de l'application de sortie est la suivante
. ├── app.csproj ├── appsettings.Development.json ├── appsettings.json ├── bin ├── Dockerfile ├── nginx.conf ├── obj ├── Program.cs ├── Properties ├── Startup.cs └── startup.sh
 Configuration Nginx
Configuration Nginx
Créez le fichier de configuration nginx requis dans le ci-dessus Dockerfile. Dans le même répertoire, vim nginx.conf crée le fichier :
worker_processes 4;
events { worker_connections 1024; }
http {
sendfile on;
upstream app_servers {
server 127.0.0.1:5000;
}
server {
listen 80;
location / {
proxy_pass http://app_servers;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
}Ligne 8-10 Définissez un groupe de serveurs (uniquement webapp ici), le nom de la ressource (app_servers) peut être utilisé n'importe où dans celui-ci. déposer.
Ligne 13 notifie à Nginx d'écouter sur le port 80
Ligne 15-22 Indique que toutes les requêtes doivent être transmises par proxy aux app_servers
En bref, ce fichier définit Nginx sur le port 80 Écoute les requêtes externes et transmet les requêtes au port 5000 du même conteneur.
 Script de démarrage
Script de démarrage
Pour les conteneurs Docker, un seul CMD (ou définition ENTRYPOINT) peut être utilisé, mais cette configuration de proxy inverse nécessite le démarrage de Nginx et Kestrel, nous définissons donc un script Pour effectuez ces deux tâches
#!/bin/bash service nginx start dotnet /app/app.dll
Tutoriels associés : tutoriel vidéo docker
 Créer une image
Créer une image
docker build -t example/hello-nginx.
Le nom de l'image est example/hello-nginx Observez le résultat et vous verrez le résultat de chaque étape définie dans le Dockerfile.
En comparant le Dockerfile généré par cette image avec le dockerfile généré par l'outil vs docker, l'image générée par ce fichier est plus petite, utilisant pleinement le concept de superposition d'images.
 Exécuter l'image
Exécuter l'image
docker run --name test -it -d -p 8080:80 exemple/test
该容器名称为test, 现在可从 http://localhost:8080 端口访问webapp, 通过curl -s -D - localhost:8080 -o /dev/null 验证
通过shell终端进入容器内部, 可进一步分别探究Nginx和Kestrel服务:
docker exec -it test bash
# curl -s -D - localhost:80 -o /dev/null HTTP/1.1 200 OK Server: nginx/1.6.2 Date: Fri, 24 Feb 2017 14:45:03 GMT Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked # curl -s -D - localhost:5000 -o /dev/null HTTP/1.1 200 OK Date: Fri, 24 Feb 2017 14:45:53 GMT Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 Server: Kestrel
tip:对于正在运行的容器,可使用docker exec -it [container_id] [command] 进入容器内部探究容器
对于启动失败的容器,可使用docker logs [container_id] 查看容器输出日志
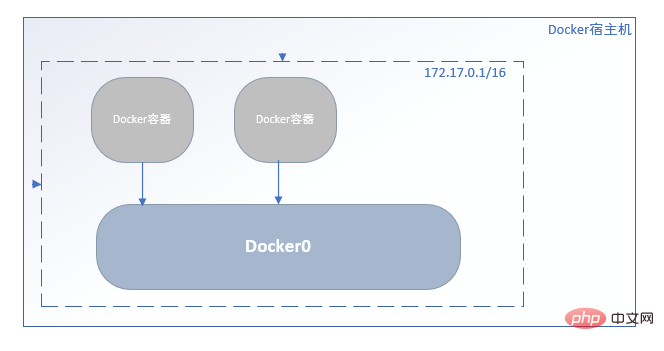
了解一下docker的网络基础知识:

当Docker守护进程以其默认的配置参数在宿主机启动时,会创建一个名为docker0的Linux网桥设备, 该网桥会自动分配满足标准的私有IP段的随机IP直至和子网, 该子网决定了所有新创建容器将被分配的容器IP地址所属网段。
可使用 docker inspect [container_id] 查看network部分配置:
---- 截取自 docker inspect [container_id]的输出---
"Networks": {
"bridge": {
"IPAMConfig": null,
"Links": null,
"Aliases": null,
"NetworkID": "a74331df40dc8c94483115256538304f1cbefe9f65034f20780a27271e6db606",
"EndpointID": "4f35ea62c1715bd9f6855bc82ada06e1bf5e58291dabb42e92ebc9552c6f017b",
"Gateway": "172.17.0.1",
"IPAddress": "172.17.0.3",
"IPPrefixLen": 16,
"IPv6Gateway": "",
"GlobalIPv6Address": "",
"GlobalIPv6PrefixLen": 0,
"MacAddress": "02:42:ac:11:00:03",
"DriverOpts": null
}
}其中列出的NetworkID 正是 docker network ls 名为bridge的网桥, 这便是默认建立的docker0 网桥(docker inspect networkid 可继续探究)。
 正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 Cette pratique utilisera .NET Core CLI pour créer une application Web par défaut
Cette pratique utilisera .NET Core CLI pour créer une application Web par défaut