Maison >interface Web >js tutoriel >Quelles sont les méthodes pour déterminer le type de données en JS ?
Quelles sont les méthodes pour déterminer le type de données en JS ?
- 清浅original
- 2019-04-18 11:09:342740parcourir
Les méthodes utilisées par JS pour déterminer le type de données sont : la méthode typeof est utilisée pour renvoyer la forme chaîne du type, la méthode instanceof est utilisée pour déterminer le prototype, la méthode constructeur et la méthode Object.prototype.toString
en JavaScript Il contient de nombreuses méthodes qui peuvent nous aider à déterminer le type de données. Ensuite, nous présenterons ces méthodes en détail dans l'article. Cela a un certain effet de référence et j'espère que ce sera le cas. être utile à tout le monde.

[Cours recommandé : Tutoriel JavaScript]
Méthode 1 : typeof La méthode
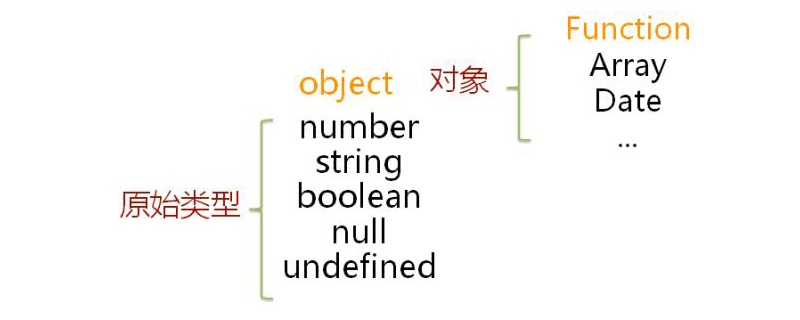
typeof est un opérateur Le côté droit est une expression unaire et renvoie le type de données de cette expression. Le résultat renvoyé est exprimé sous la forme d'une chaîne de ce type, comprenant : nombre, booléen, symbole, chaîne, objet, non défini, fonction, etc.
La valeur de retour est divisée dans les types suivants :
Pour les types de base. À l'exception de la valeur nulle qui renvoie l'objet, toutes les autres renvoient le résultat correct
Pour les valeurs de référence, à l'exception de la fonction qui renvoie le type de fonction, toutes les autres renvoient le type d'objet
Exemple :
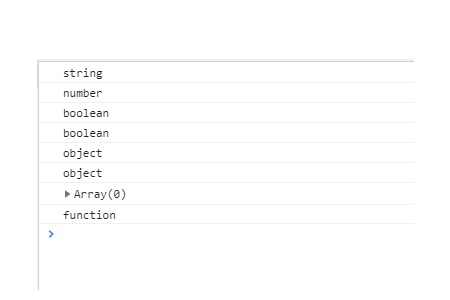
<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
</script> Rendu :

Méthode 2 : la méthode instanceof
instanceof est utilisée Pour déterminer si A est une instance de B, l'expression est : Une instance de B. Si A est une instance de B, elle renvoie vrai, sinon elle renvoie faux. Ce qui nécessite une attention particulière ici, c'est que instanceof détecte le prototype.
<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
Résultat renvoyé : vrai
Méthode 3 : méthode constructeur
Quand une fonction est Quand En définissant, le moteur JS y ajoutera un prototype, puis ajoutera un attribut constructeur au prototype et le laissera pointer vers une référence à la fonction.

Lorsque var f = new F() est exécuté, F est traité comme un constructeur et f est un objet instance de F. À ce stade, le constructeur sur le le prototype de F est passé à f on, donc f.constructor == F

Méthode 4 : méthode Object.prototype.toString
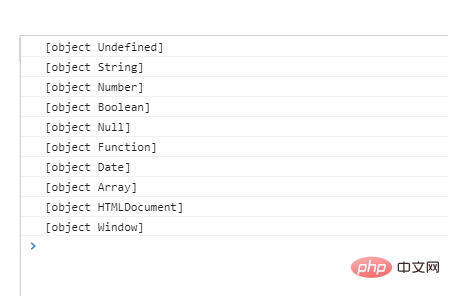
toString est la méthode de l'objet prototype Object A. Cette méthode renvoie le type spécifique de son appelant par défaut. Plus strictement parlant, c'est le type d'objet pointé par ceci lorsque toString est en cours d'exécution. xxx], où xxx est un type de données spécifique, où l'inclusion : chaîne, nombre, booléen, non défini, nul, fonction, date, tableau, RegExp, erreur, HTMLDocument, etc. peut être obtenue via cette méthode.
console.log(Object.prototype.toString.call(num)); console.log(Object.prototype.toString.call('')) ; console.log(Object.prototype.toString.call(1)) ; console.log(Object.prototype.toString.call(true)) ; console.log(Object.prototype.toString.call(null)) ; console.log(Object.prototype.toString.call(new Function()) ); console.log(Object.prototype.toString.call(new Date())) ; console.log(Object.prototype.toString.call([])) ; console.log(Object.prototype.toString.call(document)) ; console.log(Object.prototype.toString.call(window) );
Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il pourra être utile à l'aide de tous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

