Maison >interface Web >js tutoriel >Introduction détaillée au chargement asynchrone JavaScript (avec code)
Introduction détaillée au chargement asynchrone JavaScript (avec code)
- 不言avant
- 2019-04-12 11:54:022442parcourir
Cet article vous apporte une introduction détaillée au chargement asynchrone JavaScript (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Avant de parler de cette question, commençons par une autre question d'entretien très fréquente,
Qu'est-ce que notre page Web a traversé depuis le début de l'analyse jusqu'à la fin du rendu de la page ?
1. Créez un objet document et commencez à analyser la page à ce moment-là document.readyState = 'loading'
2 Lorsque vous rencontrez le fichier CSS introduit par la balise de lien, créez un fil de discussion. et chargez le CSS de manière asynchrone, continuez à analyser le document
3. Lorsque vous rencontrez un script externe introduit par la balise script, si l'attribut de la balise script est défini sur différé ou asynchrone, créez un fil pour charger js de manière asynchrone , sinon chargez js de manière synchrone (bloquant l'analyse de dom) et continuez l'analyse du document (exécuté après le chargement du script asynchrone)
4 Lorsque vous rencontrez des balises telles que img qui doivent charger des ressources, analysez la balise dom. normalement, chargez src de manière asynchrone et continuez à analyser le document
5. L'analyse du document est terminée, document.readyState = 'interactive', tous les scripts de report sont exécutés dans l'ordre et le document déclenchera l'événement DOMContentLoaded. , marquant la conversion du programme de la phase d'exécution de script synchrone à la phase événementielle
6 Lorsque tous les scripts asynchrones sont chargés et après l'exécution, img est chargé, document.readyState = 'complete', la fenêtre déclenche le chargement. événement.
7. Désormais, les entrées utilisateur, les événements réseau, etc. seront traités dans une réponse asynchrone. . . . . .
ok, parler ne sert à rien, voyons s'il n'y a qu'une seule vérité. . .
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};
Notez que l'événement DOMContentLoaded ne peut être lié qu'à addEventListener
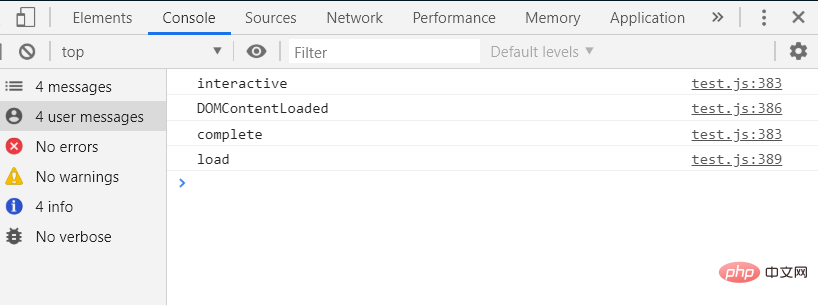
Le résultat est comme ceci :

Imprimer dans l'ordre. . .
Nous avons mentionné ci-dessus que seuls les scripts avec l'ensemble defer /async peuvent être chargés de manière asynchrone,
Notez que defer est incompatible avec certains navigateurs de version inférieure,
async est une norme du W3C, mais elle ne peut être utilisée que lors de l'introduction de fichiers js externes
Bien sûr, la chose la plus courante que nous utilisons est de mettre la balise script après le corps, afin qu'elle ne bloque pas. l'analyse DOM
Il existe une autre situation dans laquelle les scripts ajoutés dynamiquement sont également chargés de manière asynchrone. Sur cette base, nous encapsulons une fonction qui charge les scripts de manière asynchrone
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调 }
}
} else {
script.onload = () => {
callback(); // 加载完执行回调 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}
<.>
Ce qui précède est tout le contenu du chargement asynchrone js. Les amis sont invités à ajouter.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

