Maison >interface Web >js tutoriel >Résumé des différences entre Cookie et Session
Résumé des différences entre Cookie et Session
- 不言avant
- 2019-04-11 11:14:043044parcourir
Cet article vous présente un résumé des différences entre les cookies et les sessions. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Protocole HTTP sans état
Le protocole HTTP sans état signifie que le protocole n'a aucune capacité de mémoire pour le traitement des transactions. L'absence de statut signifie que si un traitement ultérieur nécessite les informations précédentes, celles-ci doivent être retransmises, ce qui peut entraîner une augmentation de la quantité de données transférées par connexion. En revanche, le serveur répond plus rapidement lorsqu’il n’a pas besoin d’informations préalables. IntroductionAprès l'émergence d'applications Web dans lesquelles clients et serveurs interagissent de manière dynamique,
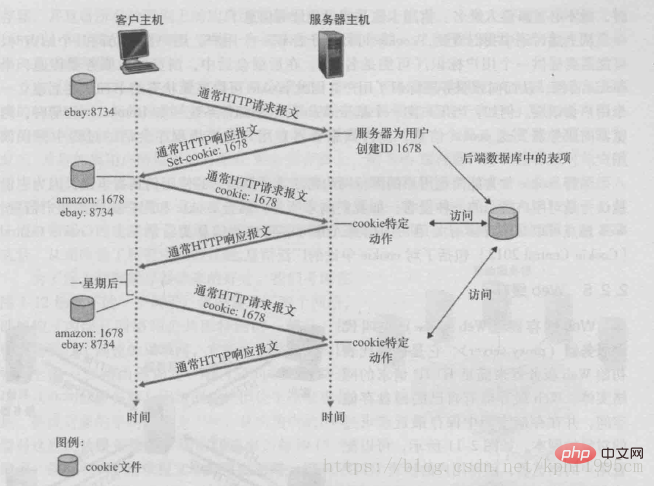
les caractéristiques sans état du HTTP entravent sérieusement la mise en œuvre de ces applicationsAprès tout, l'interaction doit relier le passé et le passé. l'avenir. Simple Le programme de panier d'achat doit également savoir quels produits l'utilisateur a sélectionnés auparavant. En conséquence, deux technologies pour maintenir l'état de la connexion HTTP ont vu le jour, l'une est Cookie et l'autre est Session. HTTP lui-même est un protocole de connexion sans état. Afin de prendre en charge l'interaction entre le client et le serveur, nous devons utiliser différentes technologies pour stocker l'état de l'interaction, et ces différentes technologies sont Cookie et Session. Les cookies sont une solution permettant de maintenir l'état via le client. Par définition, les cookies sont des informations spéciales envoyées par le serveur au client, et ces informations sont stockées sur le client sous forme deDéveloppementfichiers texte, puis le client les enverra à chaque envoi une demande au serveur. Apportez ces messages spéciaux avec vous. Soyons plus précis : lorsqu'un utilisateur utilise un navigateur pour visiter un site Web prenant en charge les cookies, l'utilisateur fournira des informations personnelles, y compris le nom d'utilisateur, et les soumettra au serveur, puis celui-ci renverra l'hyperviseur correspondant au client. les informations personnelles seront également renvoyées avec le texte. Bien entendu ces informations ne sont pas stockées dans le corps de la réponse HTTP (Corps de la réponse) , mais sont stockées dans le HTTP. en-tête de réponse. (Response Header) ; Lorsque le navigateur client reçoit la réponse du serveur, le navigateur stockera les informations dans un emplacement unifié Pour les systèmes d'exploitation Windows, nous pouvons commencer à partir de : [Disque système]. :Documents and Settings[user name] Le cookie stocké se retrouve dans le répertoire Cookies ; dès lors, lorsque le client envoie une requête au serveur, il renvoie à nouveau le cookie correspondant au serveur. Cette fois, les informations du cookie sont stockées dans l’en-tête de la requête HTTP (Request Header). texte italique
Avec la mise en œuvre d'une technologie telle que Cookie, une fois que le serveur a reçu une requête du navigateur client, il peut obtenir des informations spécifiques au client en analysant le Cookie stocké dans l'en-tête de la requête, générant ainsi dynamiquement des informations liées à la demande. Contenu correspondant au client. Habituellement, nous pouvons voir des options telles que « S'il vous plaît, souvenez-vous de moi » sur l'interface de connexion de nombreux sites Web. Si vous la vérifiez avant de vous connecter, vous n'aurez pas besoin d'effectuer des connexions répétées et fastidieuses la prochaine fois que vous visiterez le site Web. cette fonction est implémentée via Cookie.Une solution opposée à Cookie est Session, qui maintient l'état via le serveur. Étant donné que le mot Session contient de nombreuses sémantiques, il est nécessaire de clarifier ici le sens de Session. Tout d'abord, nous traduisons généralement Session en session , afin de pouvoir appeler une série d'actions interactives entre le navigateur client et le serveur une Session . A partir de cette sémantique, nous mentionnerons la durée de la Session, les opérations effectuées pendant la Session, etc. Deuxièmement, Session fait référence à l'espace de stockage ouvert par le serveur pour le client et aux informations qui y sont enregistrées. pour conserver son statut. À partir de cette sémantique, nous mentionnerons quel contenu stocker dans la session, comment obtenir le contenu correspondant de la session en fonction de la valeur clé, etc.
Pour utiliser Session, la première étape est bien entendu de créer une Session. Alors, quand est créée la Session ? Bien sûr, il est créé pendant l'exécution du programme côté serveur. Les applications implémentées dans différents langages ont différentes méthodes pour créer une session. En Java, elle est créée en appelant la méthode getSession de HttpServletRequest (en utilisant true comme paramètre). . Lors de la création d'une session, le serveur générera un identifiant de session unique pour la session, et cet identifiant de session sera utilisé pour retrouver la session créée dans les requêtes suivantes ; une fois la session créée, vous pouvez appeler la méthode liée à la session pour ajouter du contenu ; à la session, et ces contenus ne seront enregistrés que sur le serveur, et seul l'identifiant de session est envoyé au client ; lorsque le client enverra à nouveau une demande, il apportera cet identifiant de session et le serveur trouvera la session correspondante en fonction sur l'identifiant de session et utilisez-le à nouveau. C'est grâce à un tel processus que le statut de l'utilisateur est maintenu.
Pour résumer, HTTP lui-même est un protocole de connexion sans état. Afin de prendre en charge l'interaction entre le client et le serveur, nous devons utiliser différentes technologies pour stocker l'état de l'interaction, et ces différentes technologies sont. Cookies et sessions.
Cookie
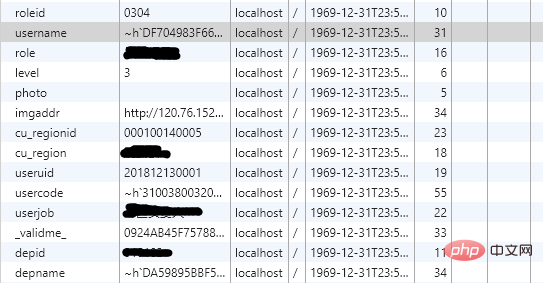
Emplacement de stockageLes données des cookies sont stockées sur le navigateur du client, et le serveur peut connaître les informationsUtilisation
Si utilisé ; le navigateur aucun délai d'expiration n'est défini , le cookie est enregistré dans la mémoire , et le cycle de vie se termine lorsque le navigateur est fermé . appelé cookie de session.Les données enregistrées par un seul cookieSi le délai d'expiration du cookie est défini dans le navigateur , le cookie est enregistré sur le disque dur Après la fermeture du navigateur, les données du cookie existeront toujours jusqu'au délai d'expiration. Il ne disparaît qu'une fois terminé.
Stockage
ne peuvent pas dépasser 4 Ko Un serveur peut enregistrer jusqu'à 20 cookies sur le navigateur client, et un navigateur peut le faire. enregistrer jusqu'à 300 Cookies ; Les cookies ne peuvent enregistrer que des types de chaînes, sous forme deLa technologie des cookies comporte 4 composants : dans le HTTP rapport de réponse Il y a une ligne d'en-tête de cookie dans l'article ; il y a une ligne d'en-tête de cookie dans le message de requête HTTP ; un fichier cookie est conservé dans le système client et est géré par le navigateur de l'utilisateur situé dans le Web ; site
TexteScénarios d'application

Enregistrez l'heure de la dernière connexion et d'autres informations. Enregistrer la dernière page consultée Parcourir le nombre de visites
Si le paramètre de chemin est défini dans le cookie, les cookies sous différents chemins sur le même site Web ne pourront pas accéder les uns aux autres.Inconvénients



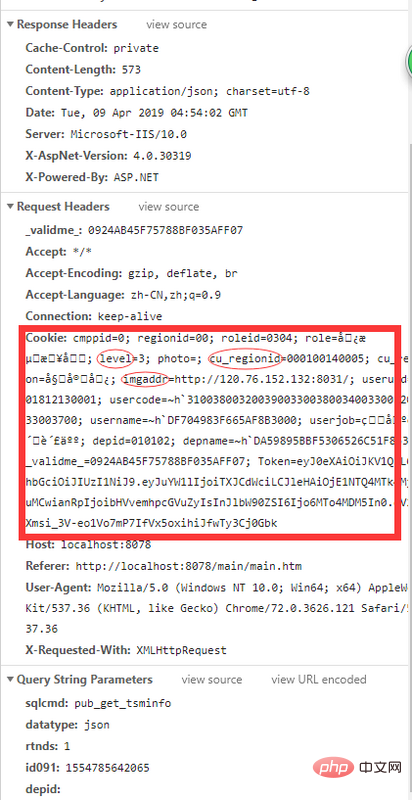
Carry cookie pour la demande de données
Les données du cookie sont toujours transportées dans la requête http de la même origine (même si elles ne sont pas nécessaires), c'est-à-dire le cookie est transmis entre le navigateur et le serveur ;
Chaque fois qu'une nouvelle page est demandée, le cookie sera envoyé, ce qui gaspille de la bande passante. De plus, le cookie doit spécifier une portée et ne peut pas être appelé sur plusieurs domaines.
Session
emplacement de stockageles données de session sont placées sur le serveur Le client ne connaît pas les informations, mais la session peut être gérée de manière persistante d'une manière particulière (memcache). , redis);Utilisation
Lors de la création de la session et problèmes de cohérence de la session
La session sera enregistrée sur le serveur dans un certaine période de temps. augmente, cela consommera plus de performances de votre serveur. Afin de réduire les performances du serveur, des cookies doivent être utilisésStockage
Lorsque le programme doit créer une session pour la demande d'un client, le serveur vérifie d'abord la demande du client Si un identifiant de session (appelé identifiant de session) a été inclus S'il a été inclus, cela signifie qu'une session a déjà été créée pour ce client et le serveur. utilisera cette session en fonction de l'identifiant de session. Utilisez pour la récupérer (si ne peut pas être récupéré, un nouveau sera créé si la demande du client ne contient pas d'identifiant de session). une session sera créée pour le client et un identifiant de session associé à cette session sera généré La valeur de l'identifiant de session doit être une chaîne qui n'est ni répétitive ni facile à trouver des modèles à imiter. L'identifiant sera renvoyé au client pour stockage dans cette réponse. La méthode de sauvegarde de cet identifiant de session peut utiliser des cookies, de sorte que pendant le processus d'interaction, le navigateur puisse envoyer automatiquement cette identification au serveur selon les règles.Habituellement, un cookie est utilisé pour stocker l'identifiant de session du client, et pendant l'interaction, le navigateur envoie l'identifiant de session au serveur selon les règles. Si l'utilisateur désactive les cookies, la réécriture d'URL doit être utilisée, ce qui peut être réalisé via Response.encodeURL(url)
; la fin de l'API pour encodeURL est que lorsque le navigateur prend en charge les cookies, l'URL n'effectue aucun traitement ; lorsque le navigateur ne le fait pas. Lorsque les cookies sont pris en charge, l'URL sera réécrite et le SessionID sera épissé à l'adresse d'accès.
sessionIl n'y a pas de limite de tailleScénario d'application
Ce qui est enregistré dans la session est l'objet La session est enregistrée via une donnée. structure similaire à Hashtable, qui peut prendre en charge n'importe quel type d'objet (la session peut contenir plusieurs objets)
La session est utilisée pour enregistrer les informations privées de chaque utilisateur. La valeur de la variable est enregistrée côté serveur. , et les différents clients se distinguent par SessionID.
- Panier dans le centre commercial en ligne
- Enregistrer les informations de connexion de l'utilisateur
- Mettre certaines données dans la session pour les utiliser par différentes pages du même utilisateur
- Empêcher les utilisateurs de se connecter illégalement
Les sessions ne peuvent pas distinguer les chemins Lorsqu'un même utilisateur visite un site Web, toutes les sessions sont accessibles de n'importe où.
Inconvénients
Plus la session enregistre de choses, plus la mémoire du serveur est occupée. Pour les sites Web avec un grand nombre d'utilisateurs en ligne, la pression mémoire du serveur sera plus grande et cela dépend des cookies ( sessionID est enregistré dans le cookie), si vous désactivez les cookies, vous devez utiliser la réécriture d'URL, ce qui n'est pas sûr. La création de variables de session est très arbitraire et peut être appelée à tout moment. Elle ne nécessite donc pas de traitement précis des développeurs. une utilisation excessive des variables de session rendra le code illisible et difficile à maintenir.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

