Maison >développement back-end >Tutoriel Python >Analyse de la composition des pages Web basée sur le robot d'exploration Python
Analyse de la composition des pages Web basée sur le robot d'exploration Python
- little bottleavant
- 2019-04-03 13:48:053253parcourir
Lorsque nous utilisons un navigateur pour accéder à un site Web, chaque page Web est très différente. Avez-vous déjà réfléchi à la raison pour laquelle elle présente de nombreux styles différents ? Jetons un coup d'œil à la composition de base, à la structure, aux nœuds, etc. d'une page Web !

Composition d'une page Web
Une page Web peut être divisée en trois parties - HTML, CSS et JavaScript. Si une page Web est comparée à une personne, HTML équivaut à un squelette, JavaScript équivaut à des muscles et CSS équivaut à une peau. Seule la combinaison des trois peut former une page Web complète. Présentons d'abord le contenu de ces trois parties :
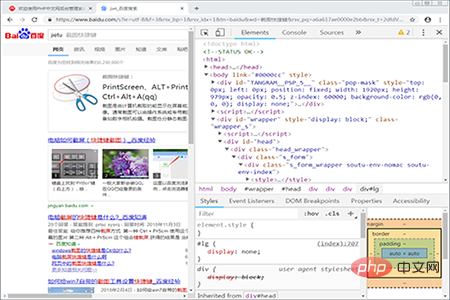
HTML : HTML est un langage utilisé pour décrire les pages Web. Son nom complet est Hyper Text Markup Language, qui est Hypertext Markup Language. Les pages Web comprennent divers éléments complexes tels que du texte, des boutons, des images et des vidéos, et leur architecture de base est HTML. Différents types d'éléments sont représentés par différents types de balises. Par exemple, les images sont représentées par img, les vidéos sont représentées par vidéo et les paragraphes sont représentés par des balises p. La mise en page entre eux est souvent imbriquée et combinée via des balises de mise en page div et. diverses balises sont représentées par différents arrangements et imbrications forment le cadre de la page Web. Ouvrez Baidu dans le navigateur Chrome, faites un clic droit et sélectionnez l'élément « Inspecter » pour activer le mode développeur. Vous pouvez ensuite voir le code source du site Web dans l'onglet Élément :

Il s'agit de plusieurs styles CSS. Prenons le premier comme exemple. Les accolades sont précédées d'un sélecteur CSS. Ce sélecteur signifie sélectionner d'abord le nœud avec l'identifiant head_wrapper. Les règles de style sont écrites à l'intérieur des accolades. Par exemple, position spécifie que le mode de disposition de cet élément est une disposition relative, et height spécifie que la hauteur de l'élément est de 38,2 % et occupe 38,2 % de l'élément parent. être vu de la même manière. C'est-à-dire que nous écrivons la position, la largeur, la hauteur et d'autres configurations de style sous cette forme, puis les mettons entre accolades, puis ajoutons le sélecteur CSS au début, ce qui signifie que ce style prend effet sur l'élément sélectionné. par le sélecteur CSS L'élément sera affiché selon ce style.
Dans une page Web, les règles de style de l'ensemble de la page Web sont généralement définies de manière uniforme et écrites dans un fichier CSS (le suffixe est css). En HTML, il vous suffit d'utiliser la balise link pour introduire le fichier CSS écrit, afin que la page entière devienne belle et élégante.
3. JavaScript : JS en abrégé, est un langage de script. Lorsque HTML et CSS sont utilisés ensemble, ce qui est fourni aux utilisateurs n’est que des informations statiques et manque d’interactivité. Nous pouvons voir des effets interactifs et d'animation sur les pages Web, tels que des barres de téléchargement, des boîtes de dialogue, des images de carrousel, etc. Ceci est généralement le résultat de JavaScript. Son émergence fait de la relation entre l'utilisateur et l'information non seulement une relation de navigation et d'affichage, mais aussi une fonction de page en temps réel, dynamique et interactive.
JavaScript est généralement chargé sous la forme d'un fichier séparé, avec le suffixe js, et peut être introduit via la balise script en HTML, par exemple :
Pour résumer, HTML définit le contenu et la structure d'une page Web, CSS décrit la mise en page d'une page Web et JavaScript définit le comportement d'une page Web.
Ce qui précède est le contenu principal sur l'analyse de la composition des pages Web basée sur le robot d'exploration Python. Si vous souhaitez en savoir plus sur Python, veuillez faire attention au site Web chinois php pour plus d'informations connexes !
[Cours recommandés :
Chronique des cours PythonCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


