Maison >interface Web >tutoriel CSS >Analyse de l'attribut box-sizing en CSS3 (avec code)
Analyse de l'attribut box-sizing en CSS3 (avec code)
- 不言avant
- 2019-04-03 10:45:503628parcourir
Le contenu de cet article concerne l'analyse de l'attribut box-sizing en CSS3 (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
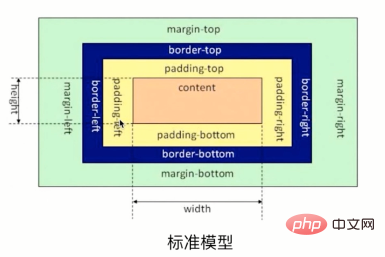
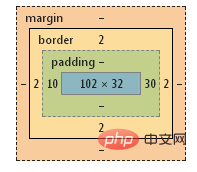
Tout le monde doit connaître la composition du modèle de boîte, du contenu intérieur au contenu extérieur, remplissage, bordure, marge.
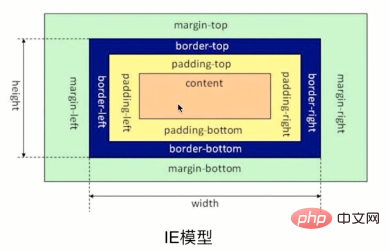
Il existe deux normes pour le modèle de boîte, l'une est le modèle standard et la l'autre est le modèle IE.


À partir des deux figures ci-dessus, il est facile de voir que dans le modèle standard, la largeur et la hauteur du modèle de boîte sont uniquement la largeur et la hauteur du contenu.
Dans le modèle IE, la largeur et la hauteur du modèle de boîte sont la largeur et la hauteur totales du contenu + remplissage + bordure.
Comment mettre en place deux modèles avec css
L'attribut CSS3 box-sizing (valeur par défaut : content-box) est utilisé ici
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
content-box : C'est le comportement de la largeur et de la hauteur spécifié par CSS2.1. La spécification de la largeur et de la hauteur de l'élément (propriétés min/max) s'applique à la largeur et à la hauteur de la boîte. Le remplissage, la disposition et le dessin de la bordure de l'élément spécifient la largeur et la hauteur, sauf
border-box : spécifiez la largeur et la hauteur (attributs min/max) pour déterminer la zone de bordure de l'élément. En d’autres termes, spécifier la largeur et la hauteur d’un élément inclut la spécification du remplissage et de la bordure. La largeur et la hauteur du contenu sont soustraites de leurs côtés respectifs. La largeur de la bordure et le remplissage sont calculés à partir des attributs "largeur" et "hauteur" spécifiés
Cas de référence du test
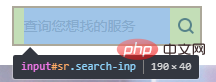
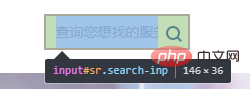
Le l'effet idéal et le code sont les suivants :

----

Appliquer le bootstrap trouvé dans les projets qui utilisent le framework bootstrap. Le dimensionnement par défaut : border-box; dans le style .min.css interférera avec la largeur et la hauteur du champ de recherche
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}.
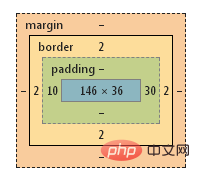
Cet attribut fait apparaître la page :

.input {
width: 146px;
height: 36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
}

.input {
width: 190px;
height: 40px;
line-height: 40px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd;
padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;
} Astuce PS : Lorsque la largeur d'un le conteneur est défini comme width:100%;, si vous ajoutez un remplissage ou une bordure, il débordera, le conteneur parent s'étendra vers l'extérieurSi vous utilisez ce style et spécifiez box-sizing: border-box alors le padding et la bordure ne débordera plus, mais rétrécira vers l'intérieur. Cet effet semble très pratique [Recommandations associées : Tutoriel vidéo CSS3]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

