Maison >interface Web >js tutoriel >Quelles sont les différences entre text(), html() et val() dans JQuery ?
Quelles sont les différences entre text(), html() et val() dans JQuery ?
- 不言avant
- 2019-03-30 09:21:222339parcourir
Le contenu de cet article porte sur quelles sont les différences entre text(), html() et val() dans JQuery ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Définition et utilisation
La méthode text() définit ou renvoie le contenu textuel de l'élément sélectionné
Le code est le suivant
nbsp;html>
<meta>
<meta>
<meta>
<script></script>
<title>Document</title>
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").text());
console.log($("#div2").text());
console.log($("#div2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
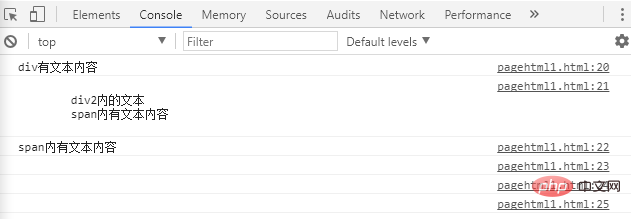
console Le résultat imprimé

On peut voir que text() ne génère que le contenu du texte dans l'étiquette, ce qui est le même que la méthode innerText de js
Définition et utilisation
La méthode html() renvoie ou définit le contenu (HTML interne) de l'élément sélectionné, y compris les balises.
Si cette méthode ne définit pas de paramètres, elle renvoie le contenu actuel de l'élément sélectionné.
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").html());
console.log($("#div2").html());
console.log($("#div2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
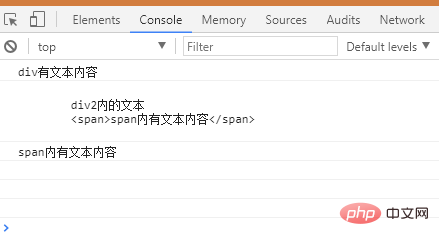
Le résultat imprimé via la console

Imprimez le contenu du texte dans la balise actuelle, combinez la sous-balise elle-même et. la sous-balise Le texte à l'intérieur est imprimé ensemble
Ceci est similaire au innerHTML de js
Définition et utilisation
La méthode val() renvoie ou définit la valeur de l'élément sélectionné. La valeur de l'élément
est définie via l'attribut value. Cette méthode est principalement utilisée pour les éléments d’entrée.
La méthode est principalement utilisée pour obtenir la valeur de l'élément de formulaire
Si cette méthode ne définit pas de paramètres, elle renvoie la valeur actuelle de l'élément sélectionné.
<div>div有文本内容</div>
<div>
div2内的文本
<span>span内有文本内容</span>
</div>
<input>
<input>
<button></button>
<script>
console.log($("#div1").val());
console.log($("#div2").val());
console.log($("#div2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
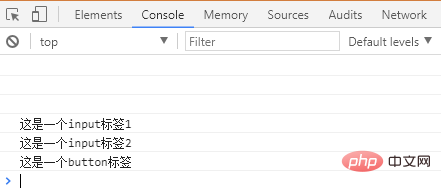
Imprimer les résultats via la console

val() est utilisé pour afficher les données sous le formulaire. Vous pouvez le voir dans le p. et balises span Le texte n'a pas été affiché. J'ai également testé le nouvel espace réservé de la balise H5
et il n'a pas non plus été affiché, donc cette valeur ne devrait être que pour l'attribut value de la balise
Ceci. l'article se termine ici C'est fini. Pour d'autres contenus passionnants, vous pouvez prêter attention à la colonne tutoriel vidéo jquery du site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à l'utilisation d'objets différés dans jquery (avec exemples)
- Comment obtenir la valeur d'une zone de texte dans jQuery ?
- Explication détaillée de la signification et de l'utilisation de hasClass() dans jQuery
- jQuery implémente une loterie carrousel avec une fenêtre contextuelle et un nombre de fois (code)

