Maison >interface Web >js tutoriel >Exemple de code JavaScript pour implémenter un arbre de récursion infinie
Exemple de code JavaScript pour implémenter un arbre de récursion infinie
- 不言avant
- 2019-03-29 09:37:372728parcourir
Le contenu de cet article concerne des exemples de code pour implémenter des arbres de récursion infinis en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Demande : Récemment, j'ai rencontré une exigence. J'étais généralement utilisé par le backend pour renvoyer directement l'arborescence au front-end. Le front-end est très sensible à ce type de données imbriquées (comme la cascade de). régions ou l'arborescence des menus).) enregistre une couche de traitement. J'ai modifié le développement en arrière-plan et renvoyé les données du tableau plat au front-end pour traiter les données suivantes. Soudain, j'ai ressenti un peu de panique...
const data = [
{
"area_id": 5,
"name": "广东省",
"parent_id": 0,
},
{
"area_id": 6,
"name": "广州市",
"parent_id": 5,
},
{
"area_id": 7,
"name": "深圳市",
"parent_id": 5,
},
{
"area_id": 4,
"name": "北京市",
"parent_id": 3,
},
{
"area_id": 3,
"name": "北京",
"parent_id": 0,
},
{
"area_id": 2,
"name": "测试子地区",
"parent_id": 1,
},
{
"area_id": 1,
"name": "测试地区",
"parent_id": 0,
}
]
emmm, j'ai changé d'avis et j'y ai réfléchi, c'était juste de faire de l'exercice, de retrousser mes manches et de le faire, puis j'ai résumé ce qui suit deux méthodes d'organisation~
Méthode 1 - Récursion
Dans un tel scénario si propice à la récursion, comment peut-on omettre le rôle de la récursion ? La première méthode est la récursion ! Présentation du trésor de la récursion~
function toTreeData(data,pid){
function tree(id) {
let arr = []
data.filter(item => {
return item.parent_id === id;
}).forEach(item => {
arr.push({
area_id: item.area_id,
label: item.name,
children: tree(item.area_id)
})
})
return arr
}
return tree(pid) // 第一级节点的父id,是null或者0,视情况传入
}
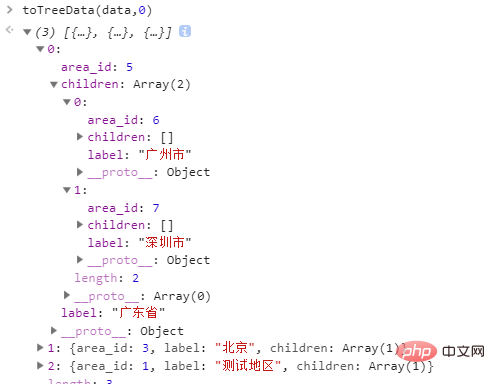
Eh bien, pose correctement, exécute-le dans la console

Aïe, pas mal~ Au revoir, petit frère dans l'arrière-plan Ne vous inquiétez pas des données qui doivent me être renvoyées. Cependant, cette méthode présente un inconvénient.Dans la structure de données dont j'ai besoin lors de l'utilisation du composant, s'il n'y a pas de données dans l'enfant, [] est renvoyé. Eh bien, il y a un problème, mais il peut toujours être optimisé. Serai-je capable de fournir le code optimisé si facilement ? Vous êtes déjà un programmeur expérimenté et devez apprendre à optimiser le code vous-même ! ! !
Méthode 2 - Objet
L'objet a toujours été l'existence de l'épée tueuse de dragon céleste éternelle à mes yeux, et en connaître les secrets, c'est comme avoir un livre secret d'arts martiaux avec moi. Bien entendu, s’il n’est pas utilisé correctement, il équivaut à un tas de ferraille et peut même conduire à des résultats imprévisibles.
function setTreeData(arr) {
// 删除所有 children,以防止多次调用
arr.forEach(function (item) {
delete item.children;
});
let map = {}; // 构建map
arr.forEach(i => {
map[i.area_id] = i; // 构建以area_id为键 当前数据为值
});
let treeData = [];
arr.forEach(child => {
const mapItem = map[child.parent_id]; // 判断当前数据的parent_id是否存在map中
if (mapItem) { // 存在则表示当前数据不是最顶层数据
// 注意: 这里的map中的数据是引用了arr的它的指向还是arr,当mapItem改变时arr也会改变,踩坑点
(mapItem.children || ( mapItem.children = [] )).push(child); // 这里判断mapItem中是否存在children, 存在则插入当前数据, 不存在则赋值children为[]然后再插入当前数据
} else { // 不存在则是组顶层数据
treeData.push(child);
}
});
return treeData;
};
console.log(setTreeData(data)); // 输出整理后的数据
Par conséquent, je ne l'exécuterai pas, ce qui est similaire au résultat récursif. Je préfère cette approche à la récursivité. Cependant, cette méthode est sujette aux erreurs, c'est-à-dire qu'elle modifiera les données d'origine. Je suis dans ce piège depuis longtemps, je l'ai donc initialisé en supprimant les enfants. Vous vous en souvenez ? Si vous ne vous en souvenez pas, répétez-le trois fois ! ! !
Résumé
Ce qui précède présente brièvement deux méthodes de conversion de données plates en arbres récursifs L'avez-vous appris ? Sinon, revenez en arrière et codez ! À l'heure actuelle, lorsque je rencontre le besoin d'organiser les données dans une arborescence, c'est principalement dans l'arborescence de la barre de menu ou de la classification. Bien sûr, il existe également des structures subordonnées telles que les provinces et les villes.
Cet article est terminé ici. Pour un contenu plus passionnant, vous pouvez prêter attention à la colonne Vidéo du didacticiel JavaScript du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Ajoutez !, +, -, ~, devant les fonctions JavaScript ; introduction à la signification des symboles ;
- Explication détaillée des propriétés innerWidth et innerHeight en JavaScript
- Comprendre l'utilisation des objets JavaScript Proxy() (exemples de code)
- Introduction au contenu lié aux URL en JavaScript (avec code)

