Maison >interface Web >js tutoriel >Introduction à la méthode d'implémentation du presse-papiers d'exploitation JavaScript
Introduction à la méthode d'implémentation du presse-papiers d'exploitation JavaScript
- 不言avant
- 2019-03-26 10:22:543840parcourir
Le contenu de cet article est une introduction à la méthode d'implémentation du presse-papiers d'exploitation JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le presse-papiers peut être copié, coupé et collé via js
Méthodes et éléments utilisés
Éléments DOM
<textarea> </textarea> <input>
Méthode js
🎜>// 选中输入框中的所有文本
inputElement.select()
// 选中输入框中的部分文本
inputElement.setSelectionRange(start, end)
// 对选中的文本进行 复制 / 剪切 / 粘贴 操作
document.execCommand('copy/cut/paste')
Le principe de mise en œuvre
consiste à faire fonctionner la zone de saisie de la zone de texte via js. Vous ne pouvez utiliser que la zone de saisie et non d'autres éléments.
<label>测试内容:</label> <textarea>ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea></textarea>js peut être débogué directement dans la console Utilisez Shift + Enter pour saisir la commande de nouvelle ligne dans la consoleJS
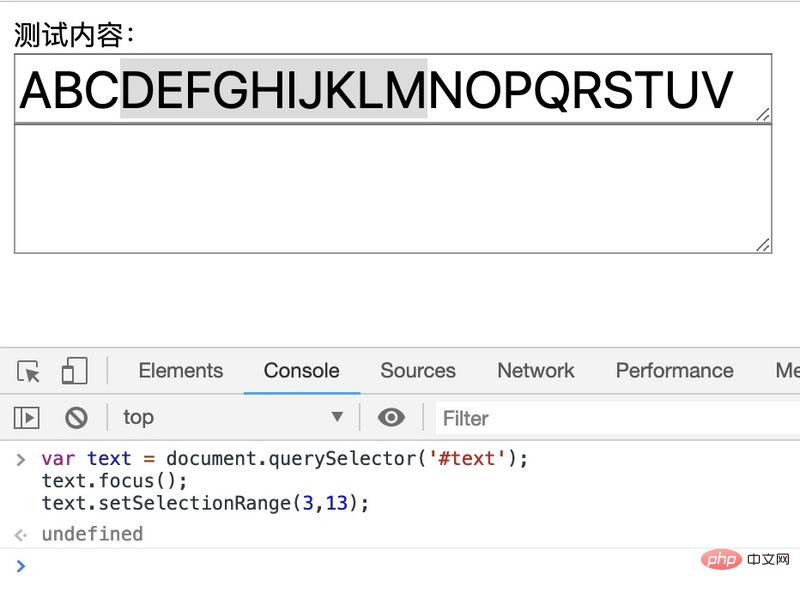
// 选中文本
var text = document.querySelector('#text');
text.focus();
text.setSelectionRange(3,13);
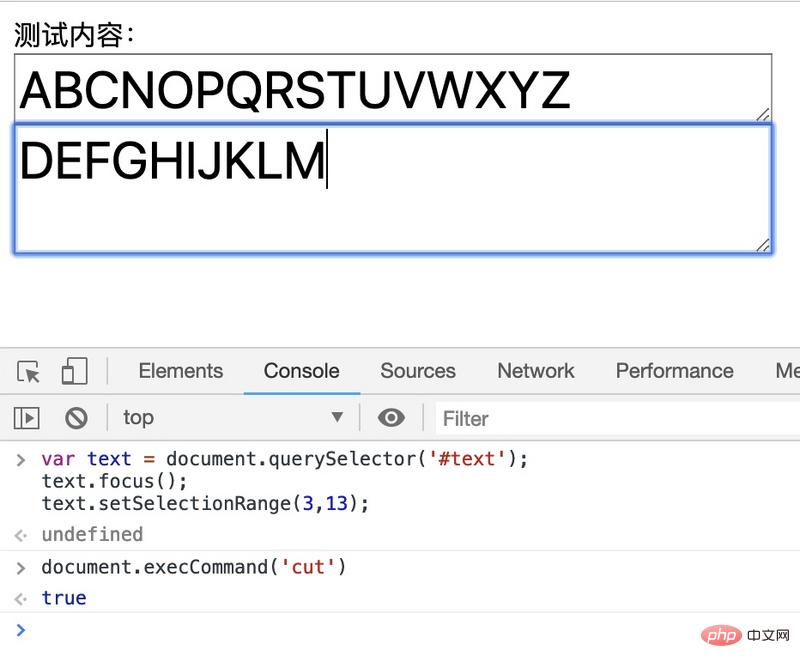
// 操作文本
document.execCommand('cut')
À quoi cela ressemble après la sélection

Cet article est terminé ici. Pour d'autres contenus passionnants, vous pouvez prêter attention à la colonne Tutoriel vidéo JavaScript
du site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

