Maison >interface Web >js tutoriel >La différence entre var et let en JavaScript (exemple de code)
La différence entre var et let en JavaScript (exemple de code)
- 藏色散人original
- 2019-03-23 11:02:493577parcourir
Var et let sont tous deux utilisés pour la déclaration de fonction en JavaScript. La différence entre eux est que var est la portée de la fonction et let est la portée du bloc.

On peut dire que par rapport à let, les variables déclarées avec var sont définies tout au long du programme.
Un exemple illustrera cette différence plus clairement, comme suit :
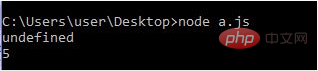
Exemple de var:
输入: console.log(x); var x=5; console.log(x); 输出: undefined 5

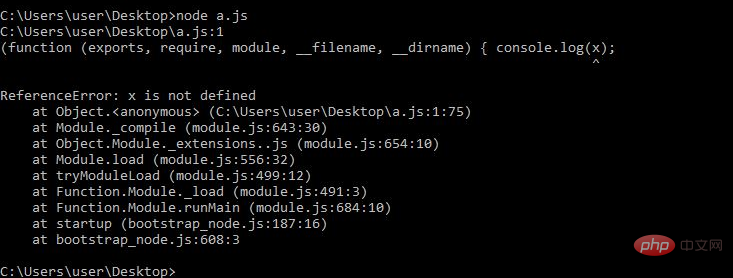
Exemple :
输入: console.log(x); let x=5; console.log(x); 输出: Error

Regardons le code JavaScript :
Exemple de code 1 :
<html>
<body>
<script>
// 定义后调用x
var x = 5;
document.write(x, "\n");
// 定义后调用y
let y = 10;
document.write(y, "\n");
// 在定义之前调用var z将返回undefined
document.write(z, "\n");
var z = 2;
// 在定义前调用let a会产生错误
document.write(a);
let a = 3;
</script>
</body>
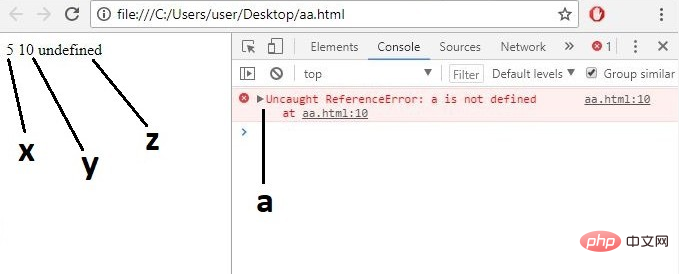
</html> Sortie :

Exemple de code 2 :
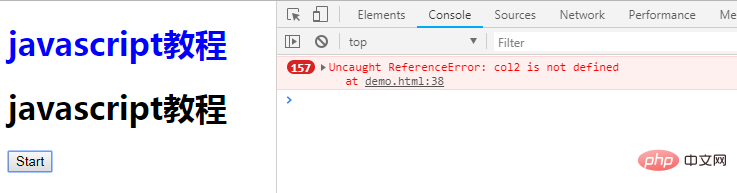
ci-dessous Dans le code, en cliquant start appellera une fonction qui change la couleur des deux titres toutes les 0,5 secondes. La couleur du premier titre est stockée dans une var et le deuxième titre est déclaré en utilisant let.
Accédez-y ensuite en dehors du bloc fonctionnel. Var fonctionnera, mais les variables déclarées à l'aide de let afficheront une erreur car let est une portée de bloc.
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h1 id="var" style="color:black;">javascript教程</h1>
<h1 id="let" style="color:black;">javascript教程</h1>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通过var设置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通过let设置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改变h1的颜色
}, 500);
}
</script>
</body>
</html>Sortie :

Recommandations associées : "Tutoriel Javascript"
Cet article concerne An introduction à la différence entre var et let en JavaScript, j'espère que cela sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

