Maison >interface Web >Tutoriel H5 >Introduction à HTML5 Web Worker (avec exemples)
Introduction à HTML5 Web Worker (avec exemples)
- 不言avant
- 2019-03-15 15:10:173912parcourir
Cet article vous présente une introduction à HTML5 Web Worker (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Web Worker dans le navigateur
Introduction au contexte
Nous savons tous que le langage JavaScript est exécuté dans un seul thread, c'est-à-dire en même temps. Il peut ne faites qu'une seule chose, ce qui a beaucoup à voir avec ce langage. Il s'exécute de manière synchrone. En cas de blocage, le code suivant HTML5 proposé par le standard web Worker, ce qui signifie que JavaScript Plusieurs threads sont autorisés. mais les sous-threads sont entièrement contrôlés par le thread principal.Les sous-threads ne peuvent pas faire fonctionner le DOM.Par conséquent, le principe d'exécution à thread unique avec le thread principal comme thread principal est devenu le. cœur du langage JavaScript.
La différence entre le processus et le thread
Différence fondamentale : le processus est l'unité de base de l'allocation des ressources du système d'exploitation, tandis que le thread est l'unité de base de la planification et de l'exécution des tâches.
Dans le système d'exploitation, plusieurs processus (programmes) peuvent être exécutés en même temps ; et dans le même processus (programme), plusieurs threads peuvent être exécutés en même temps.
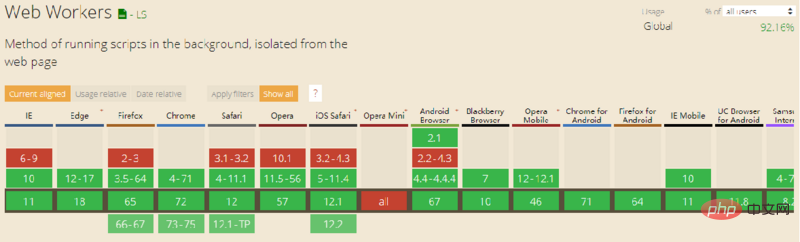
Compatibilité

Qu'est-ce qu'un web worker ?
Pour faire simple, il est en fait basé sur l'exécution d'un seul thread de Javascript, démarrant un sous-thread pour le traitement du programme sans affecter l'exécution du thread principal. Lorsque le sous-thread termine son exécution, il. retourne au thread principal, dans ce processus, cela n'affecte pas le processus d'exécution du thread principal.
Par exemple
Traditionnellement, après l'exécution du code suivant, la page entière sera gelée. Puisque JavaScript est monothread, le code suivant a complètement bloqué l'exécution ultérieure
while(1){}. Si nous changeons la façon, nous démarrons un nouveau thread pour exécuter ce code, le mettons dans un fichier worker.js séparé et exécutons le code suivant dans le thread principal, nous pouvons éviter cette situation.
var worker = new Worker("worker.js")
Utilisation de Web Worker
Déterminer si le navigateur actuel prend en charge Web Worker
if (typeof (Worker) != "undefined") { //浏览器支持web worker
if (typeof (w) == "undefined") { //w是未定义的,还没有开始计数
w = new Worker("webworker.js"); //创建一个Worker对象,利用Worker的构造函数
}
//onmessage是Worker对象的properties
w.onmessage = function (event) { //事件处理函数,用来处理后端的web worker传递过来的消息
// do something
};
}
else { // 浏览器不支持web worker
// do something
}
API
①Créer un nouveau Worker
var worker = new Worker("worker.js")
②Paramètres de passage
worker.postMessage()
③Recevoir un message
worker.onMessage = function(msg){}
④Gestion des exceptions
worker.onerror = function(err){}
⑤Travailleur final
worker.terminate()
⑥Charger la fonction de l'outil
importScripts()
Portée du travailleur
Lorsque nous créons un nouveau travailleur, le code s'exécutera dans un nouvel environnement javascript (WorkerGlobalScope) et l'opération est complètement isolée du script qui crée le travailleur . À ce stade, nous pouvons appeler le script qui crée le nouveau travailleur le thread principal, et le nouveau travailleur créé est appelé le thread enfant.
WorkerGlobalScope est l'objet global du travailleur, il contient donc toutes les propriétés appartenant à l'objet global javascript principal tel que JSON, etc. Certaines propriétés de la fenêtre ont également des propriétés similaires à XMLHttpRequest(), etc.
Mais le nouveau travailleur que nous avons démarré, qui est le fil enfant, ne prend pas en charge le fonctionnement du DOM de la page.
La communication entre les threads consiste à transmettre des valeurs au lieu d'adresses.
Il existe de nombreuses façons de communiquer des données entre le thread principal et les sous-threads. Le contenu de la communication peut être du texte ou des objets. Il convient de noter que cette communication est une relation de copie, c'est-à-dire qu'une valeur est transmise à la place d'une adresse. Les modifications du contenu de la communication par le sous-thread n'affecteront pas le thread principal. En fait, le mécanisme de fonctionnement interne du navigateur consiste d'abord à sérialiser le contenu de la communication, puis à envoyer la chaîne sérialisée au thread enfant, qui la restaure ensuite.
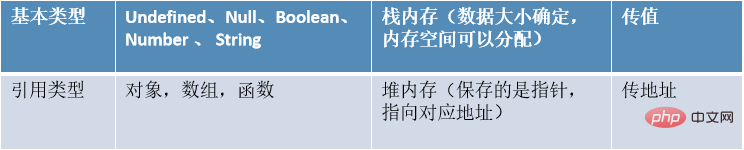
Principes de stockage des types de données et règles de transfert en JavaScript

Thème partagé (SharedWorker)
Le fil partagé permet d'éviter la duplication des threads. Le processus de création et de destruction réduit la consommation des performances du système.
Fil de discussion partagé SharedWorker peut avoir des liens de fil de discussion pour plusieurs pages en même temps.
Pour utiliser SharedWorker pour créer un fil de discussion partagé, vous devez également fournir l'adresse URL ou le Blob d'un fichier de script javascript. Le fichier de script contient le code que nous devons exécuter dans le fil de discussion, comme suit :
var worker = new SharedWorker("sharedworker.js");Fil partagé L'événement message est également utilisé pour surveiller les messages du fil, mais l'attribut port de l'objet SharedWorker est utilisé pour communiquer avec le fil comme suit :
worker.port.onmessage = function(msg){};En même temps, nous peut également utiliser l'attribut port de l'objet SharedWorker pour envoyer des messages au fil de discussion partagé comme suit :
worker.port.postMessage(msg);
运行原理
生命周期
①当一个web worker的文档列表不为空的时候,这个web worker会被称之为许可线程。
②当一个web worker的文档列表中的任何一个对象都是处于完全活动状态的时候,这个web worker会被称之为需要激活线程。
③当一个web worker是许可线程并且拥有计数器或者拥有数据库事务或者拥有网络连接或者它的web worker列表不为空的时候,这个web worker会被称之为受保护的线程。
④当一个web worker是一个非需要激活线程同时又是一个许可线程的时候,这个web worker会被称之为可挂起线程。
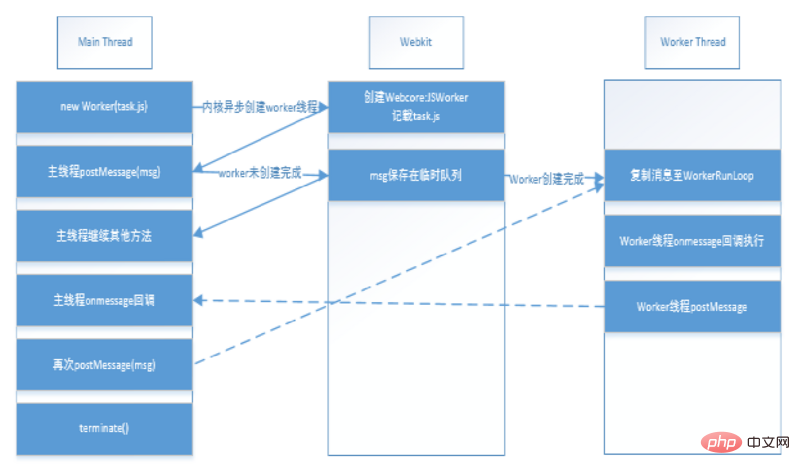
以webKit为例加载并执行worker的过程

应用
可以做什么:
1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性
不可以做什么:
1.不能跨域加载JS
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser la balise vidéo en HTML5
- Partage de code d'effets spéciaux sélectionnés HTML5 (collection)
- Qu'est-ce que la technologie HTML5
- Comment définir la couleur de la police du canevas HTML5 ? (exemple de code)
- Introduction détaillée à la méthode drawImage() du dessin HTML5 Canvas (exemple de code)

