Maison >interface Web >tutoriel HTML >Qu'est-ce qu'un tableau en HTML
Qu'est-ce qu'un tableau en HTML
- 清浅original
- 2019-03-12 13:41:5817094parcourir
La balise table en HTML est utilisée pour définir un tableau. Elle et un ou plusieurs éléments tr, th, td forment un tableau html. Dans le tableau table, vous pouvez définir des bordures et un espacement pour celui-ci
. En HTML, la balise table peut être utilisée pour définir des tableaux HTML. Dans l'article suivant, nous présenterons en détail la balise table. Elle a un certain effet de référence et j'espère qu'elle sera utile à tout le monde.

[Cours recommandés : Tutoriel HTML]
Un tableau HTML simple est composé de la balise table et d'un ou plusieurs éléments tr, th, td.
balise de table
la balise de table peut définir un tableau simple. Elle est principalement utilisée pour contrôler la bordure extérieure du tableau. Elle a l'attribut margin, qui est principalement. utilisé pour définir la distance de la bordure extérieure de la table. L'attribut border est utilisé pour définir la bordure du tableau et l'attribut Cellpacing est utilisé pour spécifier l'espace vide entre les cellules
partie tr :
tr est principalement utilisé pour diviser. les lignes du tableau, il suffit généralement de définir la hauteur
partie td :
td est utilisé pour contrôler les attributs de chaque cellule, mais chaque cellule peut être contrôlé séparément Les bordures supérieure, inférieure, gauche et droite, qui incluent également des attributs de remplissage.
ème partie : L'usage de
th est le même que celui de td, sauf qu'il est utilisé pour distinguer l'en-tête du tableau.
Remarque : L'utilisation de pourcentages et l'utilisation de pixels comme unités dans les tableaux sont identiques.
Exemple :
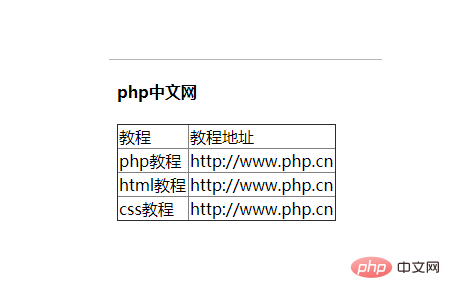
<table border="1px solid #ccc">
<h4>php中文网</h4>
<tr>
<td>教程</td>
<td>教程地址</td>
</tr>
<tr>
<td>php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td>html教程</td>
<td>http://www.php.cn</td>
</tr>
</table>Rendu :

Traitement inter-lignes et inter-colonnes du tableau
Nous pouvons également définir l'attribut colspan de la cellule sur faites-le s'étendre. Pour fusionner des colonnes, vous pouvez également définir l'attribut rowspan de la cellule pour qu'il fusionne sur plusieurs lignes, comme indiqué ci-dessous
La cellule s'étend sur deux colonnes
<tr>
<td colspan="2">php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">html教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">css教程</td>
<td>http://www.php.cn</td>
</tr>Rendu comme suit :

La cellule s'étend sur deux lignes
<tr>
<td rowspan="2">教程</td>
<td>教程地址</td>
</tr>Le le rendu est le suivant :

Paramètre de bordure
Par défaut, le tableau n'a pas de bordure, seulement après avoir défini l'attribut border pour la balise table La bordure sera affichée, mais ce type de bordure a l'air moche à cause de l'espacement, nous pouvons donc supprimer l'espacement des bordures via l'attribut de réduction Exemple :<table border="1" style="border-collapse:collapse"> </table>
Le rendu est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

