Maison >interface Web >js tutoriel >Introduction aux méthodes de packaging et de développement du middleware Koa log
Introduction aux méthodes de packaging et de développement du middleware Koa log
- 不言avant
- 2019-03-08 17:20:372399parcourir
Cet article vous présente une introduction aux méthodes d'emballage et de développement du middleware Koa Log. Il a une certaine valeur de référence. Les amis dans le besoin peuvent Pour référence, j'espère. vous sera utile.
Pour une application serveur, l'enregistrement du journal est essentiel. Nous devons l'utiliser pour enregistrer ce que le programme du projet fait chaque jour, quand des erreurs se sont produites, quelles erreurs se sont produites, etc., pour plus de commodité. état d'exécution du serveur en temps réel et restauration des scénarios de problèmes.
Le rôle des journaux
Enregistrer l'état d'exécution du programme serveur ; aider les développeurs à capturer rapidement les erreurs, à localiser et à résoudre les défauts.
L'outil de développement de middleware de journalisation log4js
n'a pas son propre module de journalisation dans le nœud, vous devez donc utiliser un module tiers. Utilisez le module : installation de log4js : npm i log4js -. Document officiel de Slogsjs
Classification des journaux :
Journal d'accès : enregistre les accès du client au projet, principalement les requêtes http. Utilisé pour aider à améliorer les performances et l'expérience utilisateur du site Web ; Journal d'application : le journal imprimé par la marque du projet et l'emplacement d'enregistrement, y compris les situations anormales, pour faciliter l'interrogation de l'état d'exécution du projet et la localisation des bogues (y compris le débogage, les informations , avertissement et erreur, etc.).
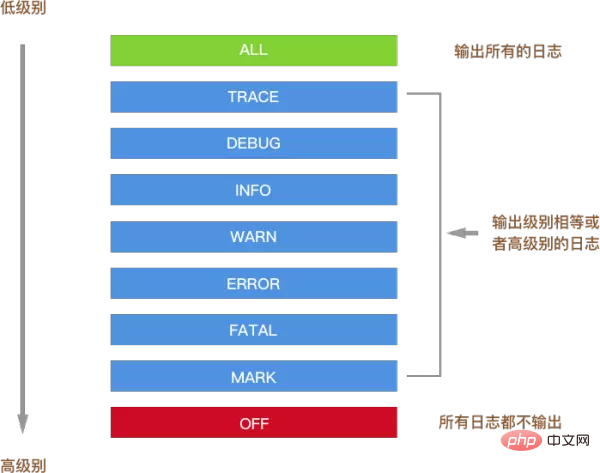
Niveau de journal
Si le niveau de journal est configuré, il ne peut enregistrer que les informations de journal avec un niveau supérieur au graphique de niveau de journal défini
 <.>
<.>
export default (ctx, message, commonInfo) => {
const {
method, // 请求方法
url, // 请求链接
host, // 发送请求的客户端的host
headers // 请求中的headers
} = ctx.request;
const client = {
method,
url,
host,
message,
referer: headers['referer'], // 请求的源地址
userAgent: headers['user-agent'] // 客户端信息 设备及浏览器信息
}
return JSON.stringify(Object.assign(commonInfo, client));
}
- Définir un objet log4js configuré par acquisition universelle (logger.js)
const getLog = ({env, appLogLevel, dir}, name) => {
//log4js基本说明配置项,可自定义设置键名,用于categories.appenders自定义选取
let appenders = {
// 自定义配置项1
cheese: {
type: 'dateFile', //输出日志类型
filename: `${dir}/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
alwaysIncludePattern: true
}
}
// 如果为开发环境配置在控制台上打印信息
if (env === "dev" || env === "local" || env === "development") {
// 自定义配置项2
appenders.out = {
type: "stdout"
}
}
// log4js配置
let config = {
appenders,
//作为getLogger方法获取log对象的键名,default为默认使用
categories: {
default: {
appenders: Object.keys(appenders), // 取appenders中的说有配置项
level: appLogLevel
}
}
}
log4js.configure(config) //使用配置项
return log4js.getLogger(name)// 这个cheese参数值先会在categories中找,找不到就会默认使用default对应的appenders,信息会输出到yyyyMMdd-out.log
}
- développement de middleware de journal (logger .js)
export default (options) => {
const contextLogger = {}; //后期赋值给ctx.log
const { env, appLogLevel, dir, serverIp, projectName } = Object.assign({}, baseInfo, options || {});
// 取出通用配置(项目名,服务器请求IP)
const commonInfo = { projectName, serverIp };
const logger = getLog({env, appLogLevel, dir},'cheese');
return async (ctx, next) => {
const start = Date.now(); //日志记录开始时间
// 将日志类型赋值ctx.log,后期中间件特殊位置需要记录日志,可直接使用ctx.log.error(err)记录不同类型日志
methods.forEach((method, i) => {
contextLogger[method] = (message) => {
logger[method](logInfo(ctx, message, commonInfo))
}
})
ctx.log = contextLogger;
// 执行中间件
await next()
// 结束时间
const responseTime = Date.now() - start;
// 将执行时间记录logger.info
logger.info(logInfo(ctx,
{
responseTime: `响应时间为${responseTime/1000}s`
}, commonInfo)
)
}
}
- Utilisation du middleware (app.js)
import Log from '../log/logger';
...
app.use(Log({
env: app.env, // koa 提供的环境变量
projectName: 'back-API',
appLogLevel: 'debug',
dir: 'logs',
serverIp: ip.address()
}))
- D'autres emplacements spéciaux nécessitent une journalisation
ctx.log.error(err.stack); //记录错误日志 ctx.log.info(err.stack); // 记录信息日志 ctx.log.warn(err.stack); // 记录警告日志 ...
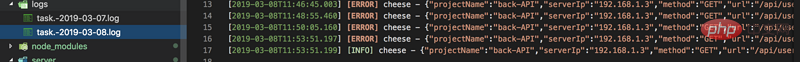
- Capture d'écran en cours d'exécution

- Définir les éléments de configuration,
// 配置项形式
{
appenders:{
[自定义key]:{}
},
categories:{
}
}
// 配置
config: {
appenders:{
// 每一个属性可以看作为一个配置模块
out: {
type: 'dateFile', //输出日志类型
filename: `log/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
...//具体配置看官网
},
error: {
type: 'dateFile',
filename: 'log/error',
pattern: '-yyyy-MM-dd.log'',
"alwaysIncludePattern": true
},
stdout: { type: 'stdout' }, //在控制台上打印信息
},
// 通过categories来取出给log4js按需配置,返回配置后的log4js对象,每个属性配置相当于一个不同的log4js配置对象入口;default为默认入口(getLogger()找不到入口时默认使用default)
categories:{
// 配置默认入口,使用appenders中的'stdout','out'配置模块,记录trace以上等级日志
default: { appenders: ['stdout','out'], level: 'trace' },
// 配置error门入口,使用appenders中的'stdout','err'配置模块,记录error以上等级日志
error : {appenders: ['err'], level: 'error'}
}
}Utilisez let logger_out = log4js.getLogger('app');log4js.getLogger('app') pour trouver un processus objet log4js spécifique : recherchez d'abord le catégories en fonction de la valeur du paramètre de l'application et constatez qu'il n'y a pas d'application. Ensuite, les appenders correspondants par défaut seront utilisés pour la configuration par défaut, c'est-à-dire que les informations seront sorties dans le fichier log/task-yyyy-mm-dd.log. et sera affiché sur la console. Utilisez let logger_out = log4js.getLogger('error');Regardez dans les catégories en fonction de la valeur du paramètre d'erreur et constatez qu'il n'y a pas d'erreur. configuration, puis utilisez les appenders correspondant à l'erreur pour la configuration, c'est-à-dire que les informations seront affichées dans le fichier log/error-yyyy-mm-dd.log car le module stdout n'est pas utilisé dans l'élément de configuration de l'erreur. appenders, les informations ne seront pas affichées sur la console Considération ultérieureAvez-vous besoin de stocker les journaux dans la base de données pour la persistance des journaux étant donné qu'il est impossible de sauvegarder les journaux après leur enregistrement ? sont enregistrés, il n'est peut-être pas nécessaire de stocker les journaux d'il y a un mois ou une semaine, et vous devez développer et configurer la suppression automatique des fichiers journaux expirés (enregistrements de journaux de base de données obtenus) Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

