Maison >interface Web >tutoriel CSS >Comment comprendre les styles en cascade CSS
Comment comprendre les styles en cascade CSS
- 清浅original
- 2019-02-28 11:40:164122parcourir
La cascade CSS est une fonctionnalité de gestion des conflits du navigateur. Parmi les conflits de style en cascade CSS, il existe des conflits de méthodes de référence, des conflits de méthodes d'héritage et des conflits de styles spécifiés. Lorsqu'il y a un conflit entre le style spécifié et le style hérité du débogage, le conflit de style spécifié prévaudra
CSS a trois fonctionnalités principales : l'héritage, la priorité et la cascade. Ce que je vais présenter aujourd'hui, c'est la nature en cascade des trois fonctionnalités majeures de CSS, qui a une certaine valeur de référence, j'espère que cela sera utile à tout le monde

[. Cours recommandé : Tutoriel CSS】
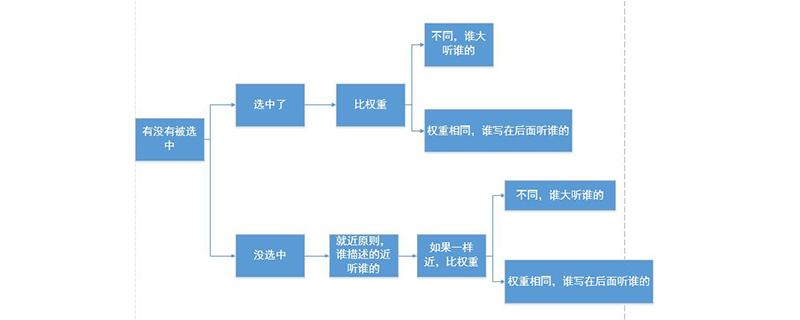
La cascade CSS
La cascade CSS est traitement du navigateur Une caractéristique de conflit est que si plusieurs sélecteurs sont définis dans un attribut, un seul sélecteur prendra effet à ce moment-là, et les autres sélecteurs seront supprimés par la partie en cascade.
Conditions de mise en cascade
(1) Les éléments sont les mêmes
(2) Les attributs sont les mêmes
( 3) Les priorités sont les mêmes
Conflits de style en cascade
(1) Conflits de méthodes de référence
Les méthodes de référence CSS incluent styles en ligne, styles en ligne, styles importés et styles de lien, l'ordre de priorité des quatre est style en ligne>style intégré>style d'importation>style de lien
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h1 style="background-color: red">优先级</h1>
</body>
</html>Le le rendu est le suivant :

(2) Conflit de mode d'héritage
Certains attributs en CSS devraient être donné à vous-même Lors de la définition, la valeur de l'attribut sera héritée par ses descendants. Par exemple, la couleur, la taille de la police, la forme de la police, l'alignement, etc. définis en CSS seront hérités. Cependant, il n'y aura pas d'héritage concernant les attributs tels que les cases, le positionnement, la disposition, etc.
Le conflit des méthodes d'héritage est d'afficher l'élément parent le plus proche de lui-même au lieu de tous les éléments parents
Exemple :
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div>Le rendu est le suivant :

(3) Spécifier un conflit de style
Parfois, nous donnons. Lorsque des styles sont attribués à des éléments, des conflits peuvent survenir en raison de poids différents. Il convient également de noter ici que ce n'est que lorsque les poids sont les mêmes que le principe du "dernier arrivé, premier" sera utilisé. Le poids de est de 100 et le poids du sélecteur d'élément est de 1, donc la couleur finale de la police est affichée avec. l'attribut défini dans le sélecteur d'identifiant
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body> Remarque : Lorsque le style hérité et le style spécifié sont en conflit en même temps sur la page, donnez la priorité au style spécifié. Lorsque la propriété est définie ! La priorité peut être modifiée lorsque cela est important et le style peut être remplacé par n'importe quel autre style. Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

