Maison >interface Web >js tutoriel >Qu'est-ce qu'une fermeture javascript
Qu'est-ce qu'une fermeture javascript
- 清浅original
- 2019-02-26 10:59:453298parcourir
La fermeture JavaScript est une fonction interne qui peut accéder à toutes les variables locales, paramètres ou autres fonctions internes dans le cadre de sa fonction externe. Lorsque vous utilisez des fermetures, vous devez faire attention au fait que l'utilisation de fermetures augmente la consommation de mémoire et peut provoquer des fuites de mémoire
La fonction de fermeture en JavaScript est un point de connaissance important en JavaScript et également une difficulté. En termes simples, une fermeture est une variable à laquelle une fonction peut accéder dans la portée en dehors de sa fonction. Ensuite, dans cet article, je présenterai spécifiquement ce que sont les fermetures JavaScript, qui serviront de référence, j'espère que cela vous sera utile.

[Cours recommandés : Tutoriel JavaScript]
Fermes JavaScript
permettent aux définitions de fonction et aux expressions de fonction en JavaScript d'être situées dans le corps de fonction d'une autre fonction (fonction interne), et la fonction interne peut accéder à la déclaration de fonction externe dans où ils se trouvent Toutes les variables locales, paramètres et autres fonctions internes dans . Une fermeture se forme lorsqu'une des fonctions internes est appelée de l'extérieur de la fonction externe
Caractéristiques des fermetures
Les fonctions de fermeture ont les trois caractéristiques suivantes
(1) Fonction fonction imbriquée
(2) Les fonctions internes peuvent accéder aux variables des fonctions externes
(3) Les paramètres et variables ne seront pas recyclés
Exemple :
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
</script>Le résultat de sortie est :

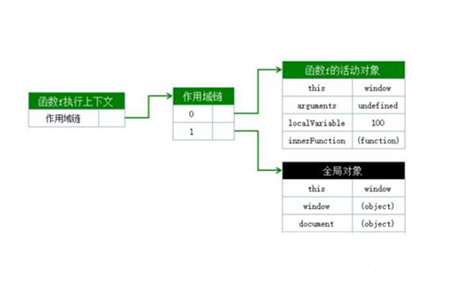
Le code ci-dessus peut être compris comme ceci :
f1 est la fonction parent de f2 , et f2 est affecté à une variable globale (la valeur de retour), ce qui fait que f2 est toujours en mémoire, et l'existence de f2 dépend de f1, donc f1 est toujours en mémoire et ne sera pas récupéré une fois l'appel terminé. Mécanisme (collecte des déchets) de recyclage, qui forme une fermeture.

Avantages et inconvénients des fermetures
Avantages
(1 ) Il peut protéger la sécurité des variables au sein de la fonction, implémenter l'encapsulation et empêcher les conflits de noms de se propager dans d'autres environnements
(2) Les fonctions anonymes auto-exécutables peuvent réduire la consommation de mémoire
(3 ) En mémoire Le maintien d'une variable peut être mis en cache
Inconvénients
(1) La variable privée référencée ne peut pas être détruite, ce qui augmente la consommation de mémoire et provoque des fuites de mémoire
(2) Étant donné que les fermetures impliquent un accès inter-domaines, elles entraîneront des pertes de performances et affecteront la vitesse d'exécution du code
Articles connexes recommandés : Fermetures en JavaScript Quoi est la signification et comment l'utiliser
Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à comprendre la fonction de fermeture en JavaScript.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

