Maison >interface Web >js tutoriel >Introduction à l'utilisation de la limitation des fonctions JS (exemple de code)
Introduction à l'utilisation de la limitation des fonctions JS (exemple de code)
- 不言avant
- 2019-02-20 13:51:243044parcourir
Cet article vous présente une introduction à l'utilisation de la limitation des fonctions JS (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
De nos jours, JavaScript est vraiment utilisé à des fins très diverses. On a l'impression qu'il peut être utilisé pour n'importe quoi, comme la vidéosurveillance pour voir ce que fait la personne que vous aimez. , non, non, non.
J'ai récemment rencontré un besoin au travail : c'était à l'origine une exigence de configuration du framework côté PC. Maintenant, le leader m'a soudainement demandé de le rendre compatible avec la taille mobile côté PC. J'ai immédiatement eu mal à la tête. , parce que tout ce qui est utilisé est en unité px, ce n'est pas bon, ça fait mal, et puis j'ai pensé que lorsque la fenêtre du navigateur change, je dois changer la taille de certains éléments de la page
Taille originale

Configurez-le pour mobile À ce moment-là

function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}
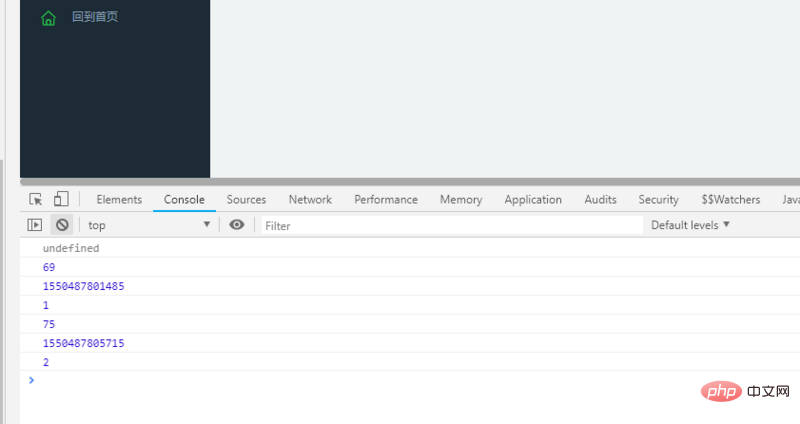
Ensuite, j'ai essayé de faire glisser la fenêtre et j'ai regardé la console et en fait imprimé 50 fois. Ce n'était pas ce que je voulais. En tant que code raisonnable, il ne doit être exécuté qu'une seule fois. Le code de la fonction est peut-être compliqué, mais c'est ce que je veux.
J'ai cherché en ligne et trouvé une fonction de limitation de fonction spécialement conçue pour résoudre ce problème dans la programmation JavaScript avancée.
Le principe est très simple. Utilisez une minuterie pour retarder l'exécution de la fonction de 500 millisecondes. une fonction dans les 500 millisecondes, elle sera appelée. L'appel précédent sera supprimé, et cet appel sera exécuté 500 millisecondes plus tard, et ainsi de suite
let n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}
function fn(cb,context){
clearTimeout(cb.Tid);
cb.Tid=setTimeout(function(){
cb.call(context);
},500);
}
window.onresize=function(){
fn(resizehandler,window);
};
Dans de cette façon, l'effet souhaité est obtenu

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

