Maison >interface Web >js tutoriel >Comment fonctionne jquery, sélectionnez
Comment fonctionne jquery, sélectionnez
- 清浅original
- 2019-02-20 10:49:292525parcourir
jQuery peut ajouter, supprimer et effacer la sélection, par exemple en ajoutant du contenu après l'élément via la méthode append, en supprimant le contenu via la méthode Remove et en effaçant le contenu via la méthode vide
jQuery est un bibliothèque de fonctions JavaScript légère, elle comprend le fonctionnement des éléments HTML, des fonctions d'événement, des animations d'effets spéciaux et d'autres fonctions. Aujourd'hui, nous présenterons l'une des méthodes d'événement jQuery - la méthode select, qui a une certaine valeur de référence, j'espère qu'elle sera utile. à tout le monde

[Cours recommandé : Tutoriel jQuery]
La méthode de sélection dans jQuery est lorsque le zone de texte ou élément d'entrée de type texte Lorsque le texte est sélectionné, l'événement de sélection sera déclenché ou la fonction s'exécutera lorsque l'événement de sélection se produira. Ensuite, dans l'article, nous présenterons en détail comment utiliser la méthode select, c'est-à-dire ajouter, supprimer et effacer
jQuery obtient le texte et la valeur sélectionnés par la méthode select :
//获取Select选择的text
var checkText=$("#select_id").find("option:selected").text();
//获取Select选择的Value
var checkValue=$("#select_id").val();
//获取Select选择的索引值
var checkIndex=$("#select_id ").get(0).selectedIndex;
//获取Select最大的索引值
var maxIndex=$("#select_id option:last").attr("index");jQuery ajoute des éléments d'option dans la sélection :
Ajouter le contenu de l'option à sélectionner via les méthodes append et prepend
append() : indique insertion de contenu à la fin de l'élément
prepend() : Indique l'insertion de contenu au début de l'élément
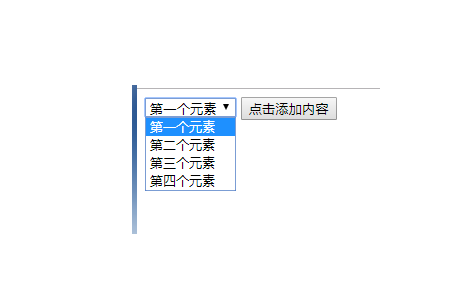
$("select").append("<option>第四个元素</option>")Rendu :

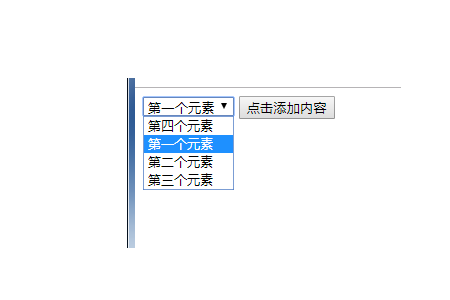
$("select").prepend("<option>第四个元素</option>")Rendu :

élément d'option de suppression jQuery dans la sélection
Exemple :
//删除索引值最大的option值
$("#select_id option:last").remove();
//删除select中Value='3'的option值
$("#select_id option[value='3']").remove();jQuery efface la valeur de l'option dans la sélection
Vous peut effacer la valeur dans la sélection via la fonction vide
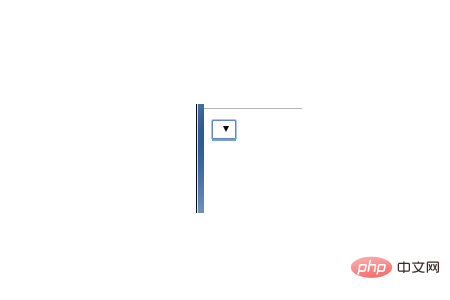
$("#select_id").empty();Rendu :

Article de référence pour cet article :
https://www.html.cn/doc/jquery/event-select/
https://www.html.cn /doc/jquery/dom-add/
https://www.html.cn/doc/jquery/dom-remove/
Résumé : ce qui précède représente l'intégralité du contenu de cet article .J'espère que cet article pourra aider tout le monde à comprendre la méthode de sélection comprise.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

