Maison >interface Web >js tutoriel >Comment comprendre le constructeur en jquery
Comment comprendre le constructeur en jquery
- 清浅original
- 2019-02-19 17:05:392530parcourir
jQuery est une bibliothèque js orientée objet, elle a donc également la fonction d'un constructeur. Elle peut former un constructeur via la fonction prototype et init(), et le constructeur implémenté par jQuery n'a pas besoin d'utiliser new pour instancier. l'objet
Le constructeur en jquery utilise pleinement la dynamique du langage javascript. Puisqu'il n'y a pas d'exigences strictes concernant le type et le nombre de paramètres de ligne, une fonction peut répondre à plusieurs exigences fonctionnelles. Ensuite, dans l'article, je présenterai en détail le constructeur de jQuery, qui a un certain effet de référence et j'espère qu'il vous sera utile.

[Tutoriel recommandé : Tutoriel jQuery]
jQuery est une bibliothèque js orientée objet qui contient également des constructeurs. Un objet jQuery est instancié à chaque fois qu'une méthode jQuery est appelée, mais la méthode d'écriture de jQuery est plus intelligente.
Le standard ECMA définit un objet en JS : une collection d'attributs non ordonnés, dont les attributs peuvent contenir des valeurs de base, des objets ou des fonctions. On peut comprendre simplement qu'un objet JS est un ensemble de valeurs non ordonnées. Chaque attribut ou méthode a un nom. Selon ce nom, la valeur mappée est accessible. Cette valeur peut être une valeur de base, un objet ou une méthode. 🎜>
Exemple : Cas constructeur en JavaScript
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>Rendu :

Voyons comment écrire le constructeur dans jQuery
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
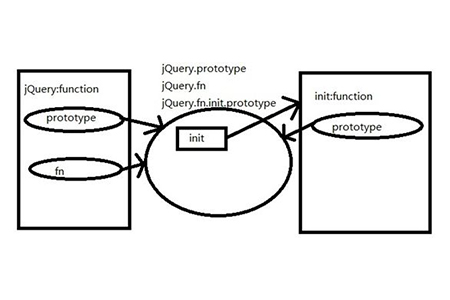
jQuery.fn.init.prototype = jQuery.fn;Le code ci-dessus est le code clé du constructeur jQuery, vous pouvez voir Le vrai constructeur dans jQuery est la méthode init Lorsque nous appelons jQuery, le résultat de new init() sera renvoyé directement à la place de new jQuery(). Autrement dit, il n'est pas nécessaire d'utiliser new jQuery() lors de l'instanciation d'un objet. jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn; indique que la fonction est l'objet prototype de jQuery, à travers lequel la fonction d'instanciation de l'objet est réalisée. Enfin, l'objet prototype jQuery est copié dans l'objet prototype init(), donc la fonction init() a toutes les méthodes du prototype dans jQuery

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

