Maison >interface Web >tutoriel HTML >Quelles sont les méthodes pour dessiner des images à l'aide de la fonction drawImage ?
Quelles sont les méthodes pour dessiner des images à l'aide de la fonction drawImage ?
- 清浅original
- 2019-02-18 11:56:385327parcourir
La fonction drawImage dispose de trois méthodes pour dessiner des images : dessiner en fonction de la taille de l'image originale, dessiner en fonction de la taille spécifiée et la méthode générale peut généralement être utilisée pour le recadrage d'images
Aujourd'hui, nous allons introduire la fonction drawImage dans canvas L'utilisation a une certaine fonction de référence, j'espère que cela sera utile à tout le monde

[Cours recommandés : Tutoriel HTML5]
La fonction drawImage est une méthode de la balise canvas, un nouvel élément en HTML5. Elle est principalement utilisée pour dessiner, composer des images ou réaliser des animations simples, etc.
<.>drawImage() Il existe trois méthodes pour obtenir l'effet de dessin
Première méthode :
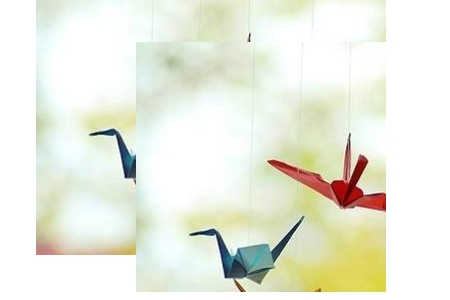
La première méthode consiste à copier l'intégralité image sur le canevas et placez-la au point spécifié et mappe chaque pixel de l'image à une unité du système de coordonnées du canevas. Elle sera dessinée en fonction de la taille de l'image originaledrawImage(image, x, y)Exemple : Dessiner l'image sur la toile par rapport à la position du coin supérieur gauche
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
</script> Rendu :

Méthode 2 :
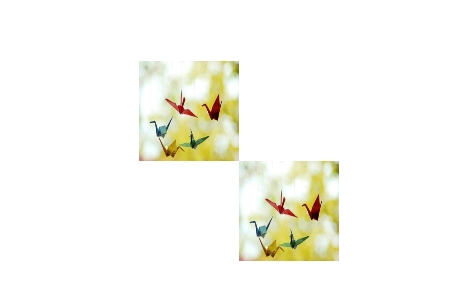
Bien que la deuxième méthode copie également l'intégralité de l'image à la toile, Mais cela nous permet de spécifier la largeur et la hauteur souhaitées de l'image en unités de toile.drawImage(image, x, y, width, height)Exemple : Définir la taille de l'image
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
</script>Rendu :

Méthode 3 :
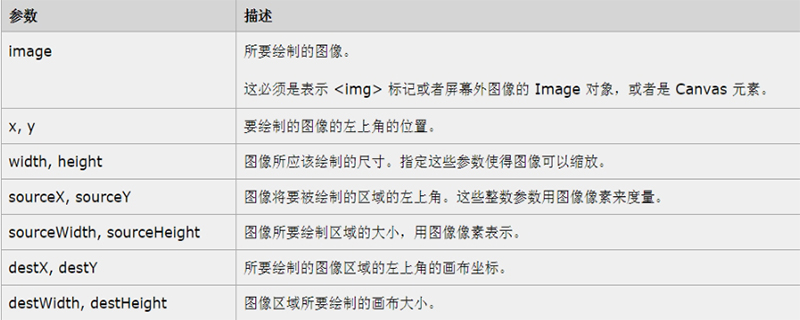
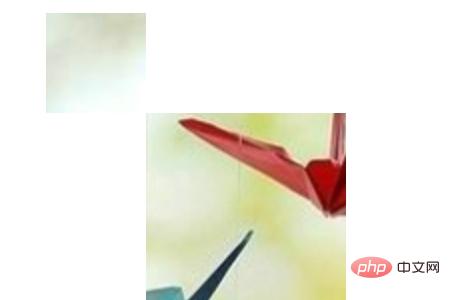
La troisième méthode est totalement universelle, elle nous permet de spécifier n'importe quelle zone rectangulaire de l'image et de la copier, ainsi que d'effectuer n'importe quelle mise à l'échelle dans n'importe quelle position dans le canevasdrawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)Exemple : Recadrer l'image
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
</script>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

