Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut column-gap
Comment utiliser l'attribut column-gap
- 青灯夜游original
- 2019-02-16 13:36:013344parcourir
L'attribut column-gap est utilisé pour spécifier l'écart entre les colonnes, et est utilisé après avoir spécifié le nombre de colonnes en lesquelles un certain élément doit être divisé.

Attribut d'espacement de colonne CSS3
Fonction : attribut d'espacement de colonne Utilisé pour spécifier l'écart entre les colonnes.
Conditions d'utilisation : L'attribut column-gap ne prendra effet que lorsque le numéro de colonne de l'élément sera défini à l'aide de l'attribut column-count ou de l'attribut column-width.
Syntaxe :
column-gap: length|normal;
Paramètres :
longueur : Une longueur spécifiée qui définira l'écart entre les colonnes
normal : Spécifie un espace normal entre les colonnes.
Remarque : Si une règle de distance entre les colonnes est spécifiée, elle prendra la moyenne.
Exemple d'utilisation de l'attribut CSS3 column-gap
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 0px;
}
.normal
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:normal; /* Firefox */
-webkit-column-gap:normal; /* Safari and Chrome */
column-gap:normal;
}
.length
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
column-gap:50px;
}
</style>
</head>
<body>
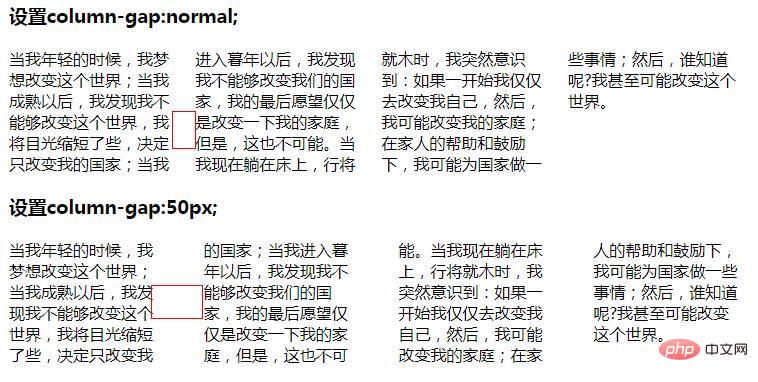
<h3>设置column-gap:normal;</h3>
<div class="normal">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>设置column-gap:50px;</h3>
<div class="length">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

