Maison >interface Web >js tutoriel >Quels sont les moyens d'accéder aux pages js ?
Quels sont les moyens d'accéder aux pages js ?
- 清浅original
- 2019-02-16 10:45:2218409parcourir
Les façons dont JavaScript implémente les sauts de page sont : le saut direct, le saut par bouton via la fonction onclick, la fonction window.open pour ouvrir une nouvelle fenêtre et la méthode de confirmation pour confirmer s'il faut ouvrir une nouvelle fenêtre
Nous rencontrons toujours différents sauts de page au cours du processus de développement, et différentes méthodes de saut apportent des expériences différentes. Aujourd'hui, je vais partager quelques méthodes de saut de page en JavaScript, j'espère que cela sera utile à tout le monde.
[Cours recommandé : Tutoriel JavaScript]
Méthode 1 : Accédez directement au style
<script>window.location.href='http://www.php.cn';</script>
Méthode 2 : Accédez à la page en cliquant sur le bouton
<input type="button" value="点击" onclick="location.href='http://www.php.cn/'">En ajoutant un événement onclick au bouton. Mais en cliquant dessus, vous accéderez à l'adresse du lien prédéfini
Méthode 3 : Ouvrir une nouvelle fenêtre directement sur cette page
<a href="javascript:" onClick="window.open('http://www.php.cn/','','height=200,width=300,scrollbars=yes') PHP中文网</a>Passer la fenêtre. La fonction open() peut ouvrir une nouvelle fenêtre dans cette page. Les barres de défilement sont utilisées pour définir la barre de défilement

Méthode 4 : Rester sur la page 5. puis passez à une nouvelle page
<script type="text/javascript">
function demo(){
window.location.href ="http://www.php.cn";
}
setTimeout(demo,5000);
</script>
<a onclick="demo()">PHP中文网</a> La méthode setTimeout est utilisée pour appeler une fonction ou calculer une expression après un nombre spécifié de millisecondes. Dans ce cas, la page est créée. en définissant le paramètre de temps. Sauter après 5 secondes

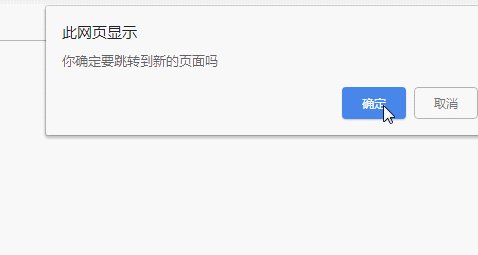
Méthode 5 : Utilisez la boîte de confirmation contextuelle de la page pour choisir de passer à une nouvelle page
<script type="text/javascript">
function demo(){
if(confirm("你确定要跳转到新的页面吗")){
window.location.href ="http://www.php.cn";
}
}
</script>
<a onclick="demo()">PHP中文网</a>Rendu :

Article de référence pour cet article : <.>https://www.html.cn/doc/javascript/timing/
https://www.html.cn/doc/javascript/window-location/
Résumé : Ce qui précède est tout le contenu de cet article, j'espère que grâce à cet article, tout le monde pourra apprendre à utiliser JavaScript pour implémenter diverses méthodes de saut de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

