Maison >interface Web >Tutoriel H5 >Comment utiliser l'attribut fillstyle
Comment utiliser l'attribut fillstyle
- 不言original
- 2019-02-14 16:55:285696parcourir
L'attribut fillstyle est utilisé pour remplir la couleur des graphiques dessinés, ainsi que pour implémenter des dégradés de couleurs et remplir des images ; la syntaxe d'utilisation de l'attribut fillstyle est "context.fillStyle=color|gradient|pattern". ;".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
L'attribut fillstyle en HTML5 peut être utilisé pour remplir la couleur des graphiques dessinés, ainsi que pour implémenter des dégradés de couleurs et remplir des images. Dans l'article suivant, nous examinerons de plus près l'utilisation du fillstyle. attribut.
Jetons d'abord un coup d'œil à l'utilisation de base de l'attribut fillstyle
context.fillStyle=color|gradient|pattern;
color représente la valeur de couleur CSS de la couleur de remplissage du dessin. La valeur par défaut est le noir
le dégradé représente l'objet dégradé (linéaire ou radial) qui remplit le dessin
le motif représente l'objet motif qui remplit le dessin
Regardons un exemple spécifique
Couleur de remplissage
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="pink";
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>L'effet est le suivant

Dégradé de couleurs
Le code est le suivant
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"lightgreen");
my_gradient.addColorStop(1,"yellow");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>L'effet est le suivant suit

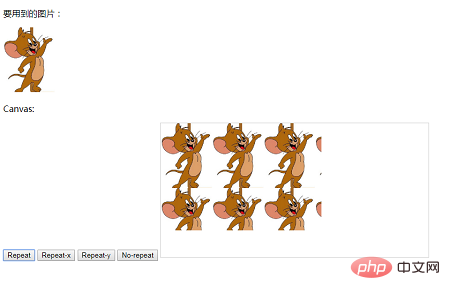
Remplir l'image
Le code est le suivant
<!DOCTYPE html>
<html>
<body>
<p>要用到的图片:</p>
<img src="/static/imghwm/default1.png" data-src="img/mouse.png" class="lazy" id="lamp" / alt="Comment utiliser l'attribut fillstyle" >
<p>Canvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="500" height="250" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
function draw(direction)
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,300,200);
ctx.fillStyle=pat;
ctx.fill();
}
</script>
</body>
</html>L'effet de course est le suivant

Cet article est ici Tout est ici. Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres tutoriels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

