Maison >interface Web >js tutoriel >Comment utiliser la méthode querySelector
Comment utiliser la méthode querySelector
- 不言original
- 2019-02-14 15:23:1520935parcourir
La méthode querySelector() peut être utilisée pour renvoyer un élément dans le document qui correspond au sélecteur CSS spécifié. Si vous devez renvoyer tous les éléments, vous devez plutôt utiliser la méthode querySelectorAll(). utilisation spécifique de la méthode querySelector.

Jetons d'abord un coup d'œil à la syntaxe de base de querySelector()
document.querySelector(CSS selectors)
Les sélecteurs CSS représentent une ou plusieurs correspondances sélecteur CSS d'éléments. Les éléments peuvent être sélectionnés en utilisant leur identifiant, leur classe, leur type, leurs attributs, leurs valeurs d'attribut, etc.
Remarque : Pour les sélecteurs multiples, utilisez des virgules pour les séparer.
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2 class="example">文本的标题</h2>
<p class="example"> 文本的段落。</p>
<button onclick="myFunction()">按钮</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>
</body>
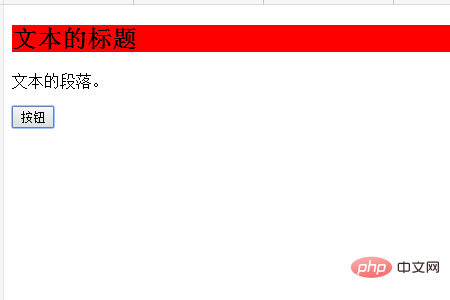
</html>L'effet est le suivant : Lorsque vous cliquez sur le "Bouton", l'arrière-plan la couleur du titre du texte deviendra la suivante Indiqué en rouge

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres tutoriels de colonnes connexes sur le chinois PHP. site web! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des exemples d'utilisation du sélecteur de classe jQuery querySelector
- Résumé de l'utilisation du sélecteur querySelector dans jQuery
- Introduction détaillée au sélecteur DOM natif et puissant querySelector (code ci-joint)
- Utilisation de base de js querySelector() (tutoriel graphique)
- Introduction à la méthode querySelector() en JavaScript pour obtenir des éléments HTML

