Maison >interface Web >tutoriel HTML >Comment utiliser l'attribut désactivé
Comment utiliser l'attribut désactivé
- 不言original
- 2019-02-12 11:13:2112792parcourir
L'attribut désactivé est un attribut booléen, qui stipule que l'élément d'entrée doit être désactivé. Les éléments d'entrée désactivés ne sont pas disponibles et ne peuvent pas être cliqués. Dans l'article suivant, nous examinerons les éléments spécifiques. utilisation de l'attribut désactivé.

Nous pouvons définir l'attribut désactivé pour empêcher l'utilisateur d'utiliser l'élément jusqu'à ce que d'autres conditions soient remplies (telles que la sélection d'une case à cocher, etc.). JavaScript peut ensuite supprimer la valeur désactivée et rendre l'élément
Regardons un exemple spécifique
Le code est le suivant
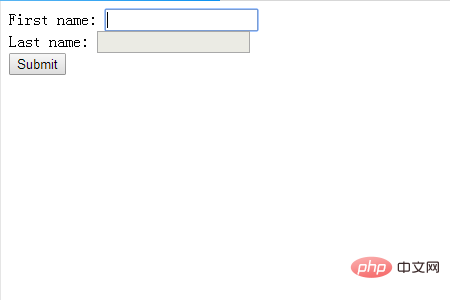
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
L'effet est le suivant : L'élément s'il a l'attribut désactivé, utilisez-le.

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres didacticiels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

