Maison >interface Web >tutoriel CSS >Comment introduire un autre fichier CSS dans un fichier CSS ? (exemple de code)
Comment introduire un autre fichier CSS dans un fichier CSS ? (exemple de code)
- 青灯夜游original
- 2019-02-12 11:05:5511906parcourir
Nous pouvons utiliser la règle @import pour implémenter comment introduire un autre fichier CSS dans un fichier CSS. La règle @import peut importer plusieurs fichiers CSS dans le fichier HTML principal ou dans le fichier CSS principal. introduction. , j'espère que cela aidera tout le monde.

Règles @import
Tout d'abord, jetons un coup d'œil aux règles @import.
La règle @import permet d'importer une feuille de style dans une autre feuille de style. Cette règle prend également en charge les requêtes multimédias afin que les utilisateurs puissent importer des feuilles de style liées aux médias. La règle @import doit être déclarée en haut du document après toute déclaration @charset. [Recommandation du didacticiel vidéo : Tutoriel CSS]
Fonctionnalités de @import :
● Les règles @import sont utilisées pour importer des feuilles de style dans des pages HTML ou Autres feuilles de style.
● Les règles @import sont également utilisées pour ajouter des requêtes multimédias, l'importation dépend donc du média.
● Les règles @import sont toujours déclarées en haut du document.
Structure de phrase de base :
@import url | string list-of-mediaqueries;
url | chaîne : Indique l'emplacement de la ressource à importer, qui peut être relatif ou absolu.
list-of-mediaqueries : Détermine l'application des règles CSS définies dans les liens URL.
Exemple de code
Ci-dessous, nous utiliserons un exemple pour vous montrer comment introduire un autre fichier CSS dans un fichier CSS.
Partie HTML : Créez un fichier nommé index.html
<!DOCTYPE html> <html> <meta charset="UTF-8"> <link rel="stylesheet" href="style1.css" /><!--在HTML文件中导入style1.css文件--> <head> <body> <div class="box"> <h1>PHP中文网</h1> <p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p> </div> </body> </html>
Partie CSS :
style1 Fichier .css :
/*导入另一个CSS文件 */
@import "style2.css"; /* 或者@import url(style2.css);*/
.box{
width: 400px;
margin: 100px auto;
}
h1 {
color:red;
text-align: center;
}
p {
color:black;
padding: 10px;
background-image: linear-gradient(to right, #fbd6d3, #ff1200);
position:static;
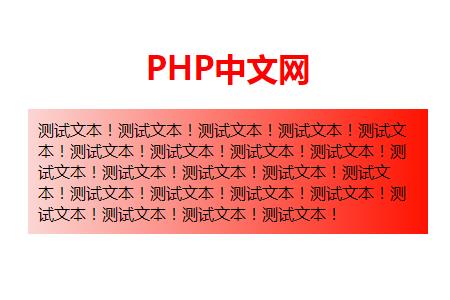
}Sortie : Importation d'un autre fichier CSS (style2.css) sans utiliser les règles @import

Fichier style2.css :
body {
background:gainsboro;
opacity: 0.5;
}
h1{
color: #008000;
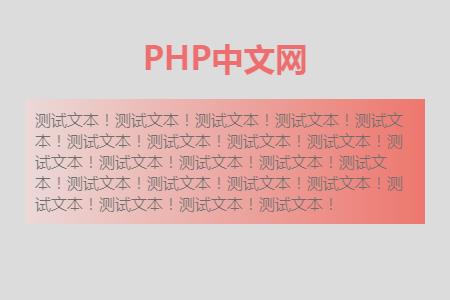
}Sortie : utilisez la règle @import dans le fichier style1.css pour importer le fichier style2.css

Remarque : Il existe deux façons d'utiliser la règle @import pour importer une autre feuille de style CSS : @import url(style2.css) ; et @import "style2. css" ; ;
Remarque : Lorsque vous utilisez la règle @import pour importer une autre feuille de style CSS, vous devez faire attention au chemin de la feuille de style.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

