Maison >interface Web >js tutoriel >Comment utiliser la méthode de recherche
Comment utiliser la méthode de recherche
- 不言original
- 2019-02-12 10:26:264578parcourir
find() est une méthode intégrée à jquery qui est utilisée pour rechercher tous les éléments descendants de l'élément sélectionné. Il parcourra jusqu'à la dernière feuille de l'élément sélectionné dans l'arborescence DOM. Jetons un coup d'œil à l'utilisation spécifique de find().

La méthode find() récupère les descendants de chaque élément de la collection actuelle d'éléments, filtrés par un sélecteur, un objet jQuery ou un élément.
La syntaxe de base de find() est la suivante
$(selector).find()
sélecteur : peut être écrit en utilisant la syntaxe du sélecteur CSS.
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src="https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("p").find("span").addClass("selected");
});
</script>
<style>
.selected { color:red; }
</style>
</head>
<body>
<div>
<p><span>Hello</span>, 你好吗?</p>
<p>yes, 我<span>很好</span>.</p>
</div>
</body>
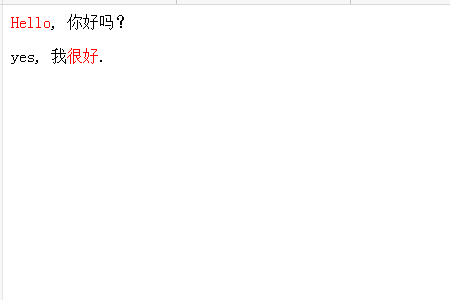
</html>L'effet d'affichage sur le navigateur est le suivant : Tous les éléments span dans le Les éléments p sont sélectionnés et utilisés surlignés en rouge.

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez prêter attention aux autres didacticiels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

