Maison >interface Web >tutoriel HTML >Comment utiliser l'événement oncopy
Comment utiliser l'événement oncopy
- 不言original
- 2019-02-11 15:26:302825parcourir
oncopy事件在用户拷贝元素上的内容时触发,也就是当用户复制元素中存在的内容时,将触发oncopy事件。oncopy可以与img、input、p等元素一起使用。

oncopy接受在oncopy调用时运行的单值脚本。(更多oncopy内容可以参考:HTML教程手册)
有三种方式可以拷贝元素和内容:
按下Ctrl+C
在你的浏览器的 Edit(编辑) 菜单中选择 "Copy(复制)"
右键鼠标按钮,在上下文菜单中选择 "Copy(复制)" 命令。
oncopy的语法如下:
<element oncopy = "script">
我们来看具体的示例
代码如下
<!DOCTYPE Comment utiliser lévénement oncopy>
<Comment utiliser lévénement oncopy>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h2>oncopy事件</h2>
<p oncopy="Geeks()">php中文网: php编程的学习网站</p>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML = "Copied Text"
}
</script>
</body>
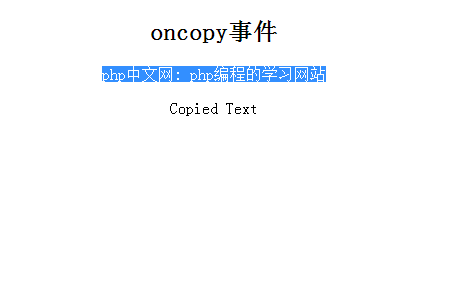
</Comment utiliser lévénement oncopy>效果如下

本篇文章到这里就全部结束了,有关前端的更多精彩内容大家可以关注php中文网的相关栏目教程!!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser l'attribut rowspanArticle suivant:Comment utiliser l'attribut rowspan

