Maison >interface Web >js tutoriel >Comment utiliser la méthode ronde
Comment utiliser la méthode ronde
- 不言original
- 2019-02-01 15:47:4814575parcourir
Comment utiliser la méthode round : La méthode round en JavaScript peut être utilisée pour arrondir un nombre à son entier le plus proche. Si la partie décimale du nombre est supérieure ou égale à 5, elle est arrondie à l'entier le plus proche. Si la partie décimale du nombre est inférieure à 5, elle est arrondie à l’entier le plus proche.

Regardons l'utilisation spécifique de la méthode ronde.
Tout d'abord, jetons un coup d'œil à la syntaxe de base de la méthode round
Math.round(x);
x représente le nombre qui doit être arrondi.
Regardons l' exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var value = Math.round( 0.5 );
document.write("0.5四舍五入的值为:" + value );
var value = Math.round( 20.7 );
document.write("<br />20.7四舍五入的值为: " + value );
var value = Math.round( 20.3 );
document.write("<br />20.3四舍五入的值为:" + value );
var value = Math.round( -20.3 );
document.write("<br />-20.3四舍五入的值为:" + value );
</script>
</body>
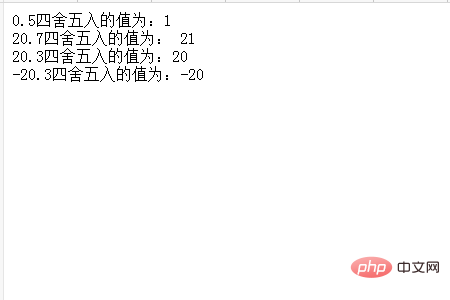
</html>Le résultat d'exécution est le suivant

On peut voir que les résultats des nombres dans le code ci-dessus sont arrondis à l'entier le plus proche.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux autres tutoriels de colonnes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

