Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut transition-timing-function
Comment utiliser l'attribut transition-timing-function
- 青灯夜游original
- 2019-02-01 13:43:453903parcourir
L'attribut transition-timing-function est utilisé pour spécifier la courbe de vitesse de l'effet de transition. Il permet à l'effet de transition de changer sa vitesse au fil du temps ; il peut obtenir des effets de transition qui commencent lentement, puis deviennent plus rapides, puis se terminent lentement ; , etc. .

Attribut CSS3 de transition-timing-function
Fonction : transition- L'attribut timing-function spécifie la courbe de vitesse de l'effet de transition. Cette propriété permet à l'effet de transition de changer de vitesse au fil du temps.
Syntaxe :
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
Description :
linéaire : Spécifie un effet de transition qui commence et se termine en même temps vitesse ( égale à cube-bézier(0,0,1,1)).
facilité : Spécifie l'effet de transition qui commence lentement, puis devient plus rapide, puis se termine lentement (cubic-bezier(0.25,0.1,0.25,1)).
ease-in : Spécifie l'effet de transition qui démarre à une vitesse lente (égale à cubique-bézier(0.42,0,1,1)).
ease-out : Spécifie l'effet de transition qui se termine à une vitesse lente (égale à cubique-bézier(0,0,0.58,1)).
ease-in-out : Spécifie un effet de transition qui commence et se termine à une vitesse lente (égale à cubique-bézier(0.42,0,0.58,1)).
cubic-bezier(n,n,n,n) : Définissez votre propre valeur dans la fonction cubique-bezier. Les valeurs possibles sont comprises entre 0 et 1.
Remarque : Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut transition-timing-function ; Internet Explorer 10, Firefox, Opera et Chrome prennent en charge l'attribut transition-timing-function. Safari prend en charge un attribut alternatif -webkit-transition-timing-function.
Exemple d'utilisation de l'attribut CSS3 transition-timing-function
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:100px;
height:100px;
background:red;
margin: 10px 0px;
}
.demo1{
transition:width 2s;
transition-timing-function:linear;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:linear;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:linear;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:linear;
}
.demo2{
transition:width 2s;
transition-timing-function:ease;
/* Firefox 4 */
-moz-transition:width 2s;
-moz-transition-timing-function:ease;
/* Safari and Chrome */
-webkit-transition:width 2s;
-webkit-transition-timing-function:ease;
/* Opera */
-o-transition:width 2s;
-o-transition-timing-function:ease;
}
.demo1:hover,.demo2:hover
{
width:300px;
}
</style>
</head>
<body>
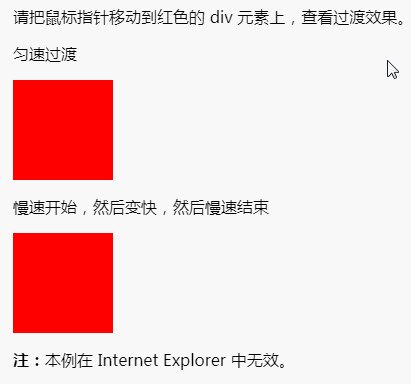
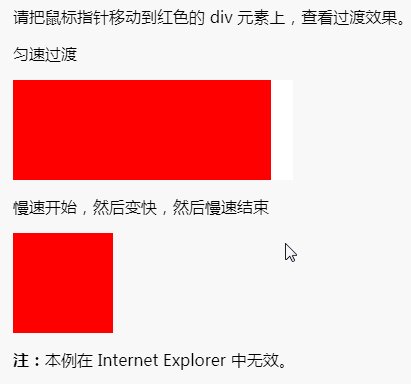
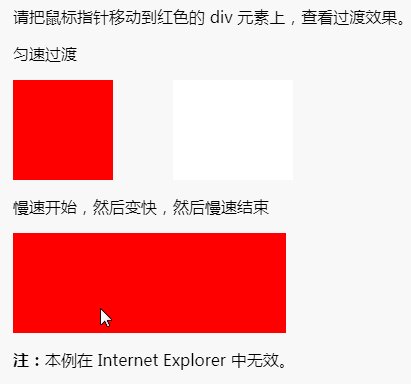
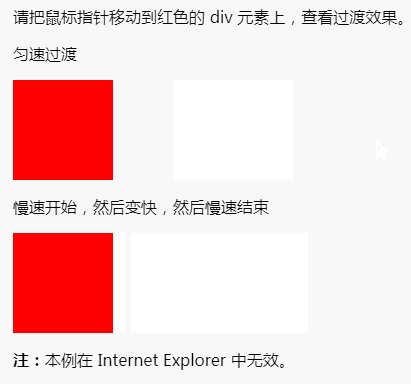
<p>请把鼠标指针移动到红色的 div 元素上,查看过渡效果。</p>
<p>匀速过渡</p>
<div class="demo1"></div>
<p>慢速开始,然后变快,然后慢速结束</p>
<div class="demo2"></div>
<p><b>注:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il pourra être utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

