Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut outline-offset
Comment utiliser l'attribut outline-offset
- 青灯夜游original
- 2019-01-31 10:09:223041parcourir
La propriété outline-offset de CSS3 est utilisée pour décaler le contour et le dessiner sur le bord de la bordure ; la distance entre le contour et le bord de la bordure peut être définie par la valeur de longueur.

Propriété CSS3 outline-offset
Fonction : Décaler le contour Déplacer et dessinez le contour au-delà du bord de la bordure.
Remarque : Il existe deux différences entre les contours et les bordures : les contours ne prennent pas de place et les contours peuvent être non rectangulaires.
Syntaxe :
outline-offset: length|inherit;
longueur : La distance entre le contour et le bord de la bordure.
inherit : Spécifie que la valeur de l'attribut outline-offset doit être héritée de l'élément parent.
Exemple d'utilisation de l'attribut CSS3 outline-offset
<!DOCTYPE html>
<html>
<head>
<style>
div
{
margin:20px;
width:150px;
padding:10px;
height:70px;
border:2px solid black;
outline:2px solid red;
outline-offset:15px;
}
</style>
</head>
<body>
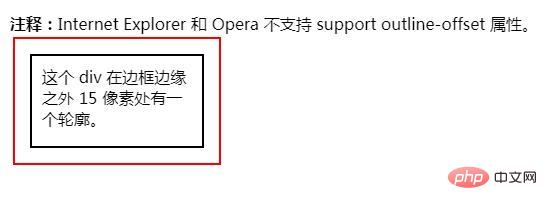
<p><b>注释:</b>Internet Explorer 和 Opera 不支持 support outline-offset 属性。</p>
<div>这个 div 在边框边缘之外 15 像素处有一个轮廓。</div>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

