Maison >interface Web >js tutoriel >La différence entre la méthode substr() et la méthode substring() en JavaScript
La différence entre la méthode substr() et la méthode substring() en JavaScript
- 青灯夜游original
- 2019-01-29 16:38:223774parcourir
JavaScript fournit deux fonctions d'opération de chaîne similaires, substr() et substring(), qui sont toutes deux utilisées pour obtenir des sous-chaînes à partir de String. Alors, quelles sont les différences entre eux ? L'article suivant vous présentera les fonctions substr() et substring() et comprendra les différences entre elles. J'espère qu'il vous sera utile.

Méthode substr()
La méthode substr() peut être obtenue en chaîne. nombre spécifié de caractères à partir de l'indice de début.
Syntaxe de base :
string.substr(start,length)
paramètre de départ : L'indice de départ de la sous-chaîne à obtenir doit être une valeur numérique. S'il s'agit d'un nombre négatif, alors. ce paramètre est déclaré La position à partir de la fin de la chaîne.
Paramètre de longueur : le nombre de caractères dans la sous-chaîne, doit être une valeur numérique et peut être omis. Si ce paramètre est omis, la chaîne du début à la fin de stringObject est renvoyée.
Exemple simple de méthode substr() :
Exemple 1 :
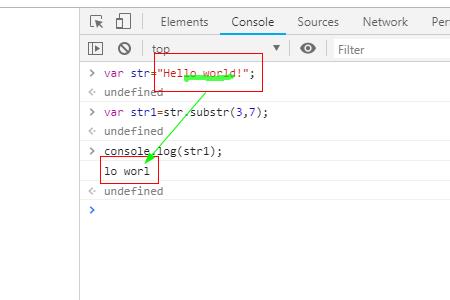
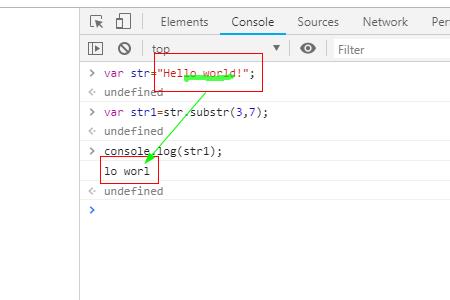
var str="Hello world!"; var str1=str.substr(3,7); console.log(str1);
Sortie :

Exemple 2 :
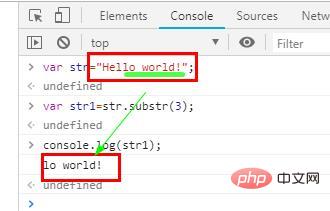
var str="Hello world!"; var str1=str.substr(3); console.log(str1);
Sortie :

méthode substring() La méthode
substring() est utilisée pour obtenir les caractères entre deux indices spécifiés dans une chaîne.
Syntaxe de base :
string.substring(start,stop)
paramètre de départ : L'indice de départ de la sous-chaîne à obtenir. La valeur doit être un entier et ne peut pas être négative.
paramètre d'arrêt : l'indice de fin de la sous-chaîne à obtenir. La valeur doit être un nombre entier et ne peut pas être un nombre négatif, elle peut être omise, la sous-chaîne renvoyée continuera jusqu'au paramètre stop. fin de la chaîne.
Exemple simple de méthode substring() :
Exemple 1 :
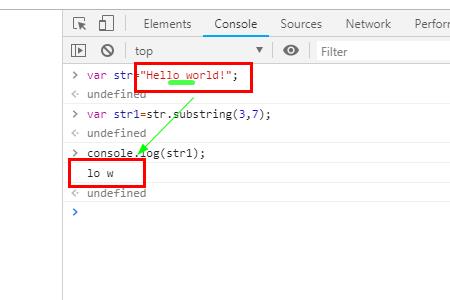
var str="Hello world!"; var str1=str.substring(3,7); console.log(str1);
Sortie :

Remarque : La sous-chaîne renvoyée par la méthode substring() inclut les caractères au début, mais n'inclut pas les caractères à l'arrêt.
Exemple 2 :
var str="Hello world!"; var str1=str.substring(3); console.log(str1);
Sortie :
Résumé :
La méthode substr() part du caractère à la position spécifiée et renvoie le nombre de caractères de la longueur spécifiée ; le deuxième paramètre de la méthode substr() accepte les nombres négatifs. La méthode substring() commence à partir du caractère à la position spécifiée, se termine au caractère à la position spécifiée et renvoie les caractères entre les positions spécifiées ; le deuxième paramètre de la méthode substring() n'accepte pas les nombres négatifs ;
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


%20et%20la%20m%C3%A9thode%20substring()%20en%20JavaScript)