Maison >interface Web >js tutoriel >Comment utiliser la méthode slice
Comment utiliser la méthode slice
- 不言original
- 2019-01-29 15:23:0810206parcourir
slice() est une méthode de toutes les instances de tableau en Comment utiliser la méthode slice. Elle peut renvoyer des éléments sélectionnés à partir d'un tableau existant. Elle a deux paramètres début et fin, qui sont tous deux facultatifs. Jetons un coup d'œil ci-dessous.

Jetons un coup d'œil à la syntaxe de base de la méthode slice()
array.slice( begin [,end] );
begin : utilisé pour spécifier le position de départ de la sélection Entier (le premier élément a l'indice 0). Vous pouvez utiliser des valeurs négatives pour sélectionner à partir de la fin du tableau. En cas d'omission, la valeur par défaut est "0" et est facultative.
end : Termine l'index obtenu à partir de zéro.
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>Comment utiliser la méthode slice Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
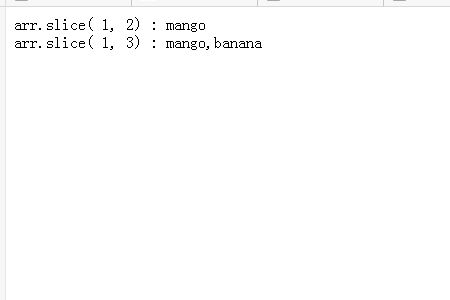
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>Les résultats d'exécution sont les suivants

Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux tutoriels des colonnes pertinentes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

