Maison >interface Web >tutoriel CSS >Quelle est l'utilisation du mot-clé hériter en CSS
Quelle est l'utilisation du mot-clé hériter en CSS
- 清浅original
- 2019-01-28 14:14:506230parcourir
Le mot-clé hériter en CSS permet aux styles CSS des éléments descendants d'hériter de leurs valeursdes éléments parents ou des éléments ancêtres, et il peut être appliqué à n'importe quelle propriété CSS

[Cours recommandés : Tutoriel CSS]
hériter du mot-clé
En raison de la nature en cascade du CSS, certaines propriétés CSS héritent automatiquement de leurs valeurs du parent de l'élément. Par exemple, si vous définissez la couleur du texte d'un élément, tous les descendants de cet élément hériteront de la même couleur de texte. Même si certaines valeurs d'attribut sont automatiquement héritées, il peut y avoir des situations où le poids des attributs hérités est augmenté. Dans ce cas, l'utilisation de l'héritage sur une propriété qui hérite déjà de la valeur parent par défaut forcera l'héritage de la valeur parent.
Une situation dans laquelle les valeurs héritées automatiquement sont appliquées via le mot-clé hériter est lorsque la feuille de style de l'agent utilisateur remplace la valeur héritée (le style par défaut que les navigateurs appliquent à certains éléments)
Par exemple, la valeur de couleur du texte est automatiquement transmise à tous les descendants de l'élément, mais dans le cas d'un lien, l'attribut color est généralement défini sur bleu dans la feuille de style de l'agent utilisateur. Dans la plupart des cas, vous pouvez appliquer une couleur différente aux liens, ou hériter de la même couleur que le reste du texte et éventuellement appliquer un autre effet visuel pour indiquer qu'il s'agit de liens (comme appliquer un soulignement ou une couleur de fond, etc. ). En supposant que vous souhaitiez que le lien ait la même couleur de texte que le reste du texte, vous pouvez utiliser la valeur héritée pour forcer la valeur de couleur qui serait normalement héritée.
div{
color:pink;
}
a{
color:inherit;
}Rendu :

Certaines propriétés CSS n'héritent pas de la valeur calculée du parent de l'élément, mais nous espérons que les Sets la valeur d'attribut d'un élément à la même valeur que son parent. Dans ce cas, le mot cléherit est pratique, permettant aux propriétés qui n'héritent pas automatiquement d'une valeur d'en hériter.
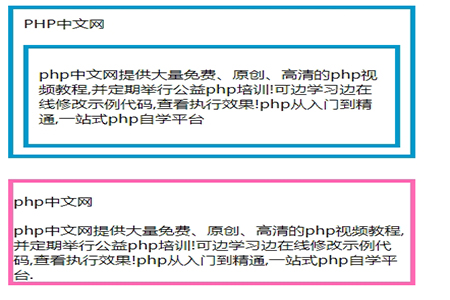
Par exemple, si vous définissez une bordure bleue pour un élément et que vous souhaitez que tous ses divs d'éléments enfants aient la même bordure, vous pouvez définir le mot-clé hériter pour leur permettre d'hériter de la même couleur de bordure que l'élément parent.
.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}Rendu :

Remarque : Le mot-clé hériter ne prend pas en charge les attributs abrégés Must. être une valeur unique dans la déclaration, par exemple border: 1px solid inherit n'héritera pas de la couleur de bordure de l'élément parent car il ne reconnaît pas l'attribut enfant référencé par l'héritage de valeur. Mais il peut être hérité via border:inherit
Résumé : Ce qui précède est l'intégralité du contenu de cet article. J'espère que cet article pourra faire connaître à tout le monde le mot-clé hériter en CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

