Maison >interface Web >js tutoriel >Comment obtenir l'effet de réorganisation des éléments de la souris grâce à la méthode triable
Comment obtenir l'effet de réorganisation des éléments de la souris grâce à la méthode triable
- 清浅original
- 2019-01-28 11:41:373692parcourir
La méthode triable du plug-in jQuery UI peut utiliser la souris pour réorganiser les éléments dans une liste ou une grille. Elle peut spécifier le style de l'élément lors du réarrangement des éléments ou renvoyer la valeur d'identification de l'élément triable. . Array
jQuery UI comprend de nombreux widgets qui conservent l'état, donc que vous créiez une application Web hautement interactive ou que vous ajoutiez un contrôle de sélecteur de date à votre page, jQuery UI est un choix parfait. Et tous les widgets jQuery UI utilisent le même modèle, il suffit donc d'en apprendre un et les autres suivront. Aujourd'hui, nous allons présenter un plug-in puissant dans jQuery UI, sa fonction est principalement utilisée pour le tri. Ensuite, je vais vous le présenter en détail dans l'article, j'espère que cela vous sera utile.

[Cours recommandés : Tutoriel jQuery UI]
jQueryUI fournit la méthode sortable(), qui vous permet de réorganiser les éléments dans une liste ou une grille à l'aide de la souris.
Il est utilisé sous deux formes :
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
méthode $(selector, context).sortable(options)
signifie Les éléments HTML déclarés contiennent des éléments interchangeables. Le paramètre option est un objet qui spécifie le comportement des éléments impliqués lors de la réorganisation
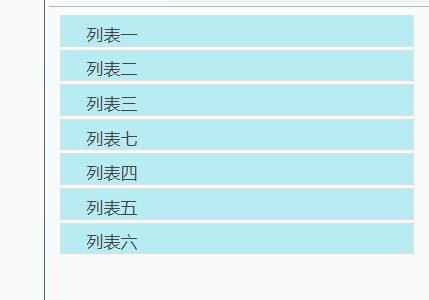
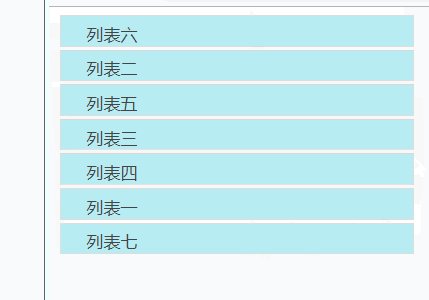
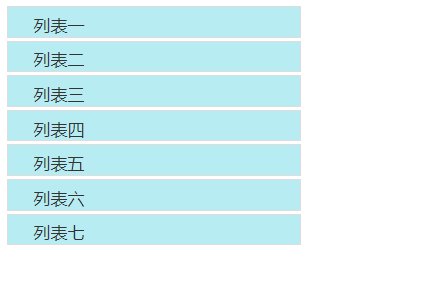
Exemple : Utiliser l'espace réservé
pour définir un espace réservé vide lorsque l'action de tri se produit. Le CSS le style
introduit en externe le plug-in jQuery UI
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
code :
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
</script> effet L'image est la suivante :

$(selector, context).sortable("action", [params]) méthode
Peut effectuer des actions sur des éléments triables, par exemple, pour empêcher leur déplacement. L'opération est spécifiée sous forme de chaîne dans le premier paramètre et, éventuellement, un ou plusieurs paramètres peuvent être fournis en fonction de l'opération donnée.
Fondamentalement, les actions ici ne sont que des méthodes jQuery et nous pouvons les utiliser sous forme de chaînes
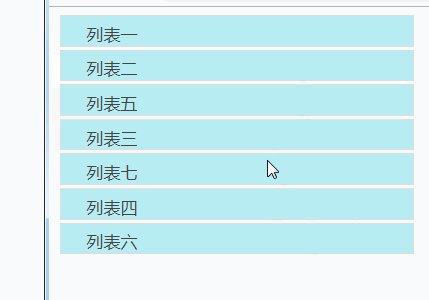
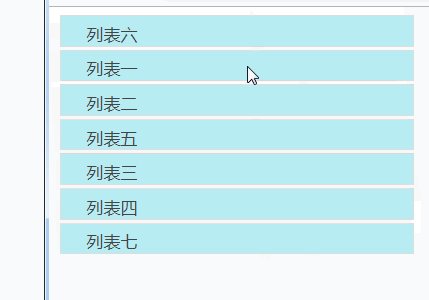
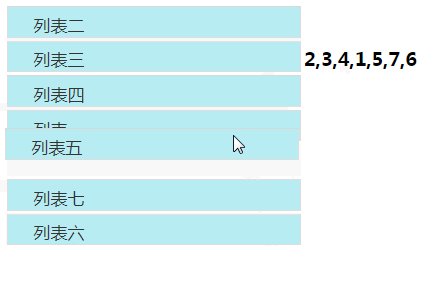
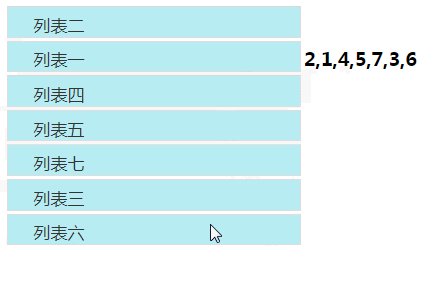
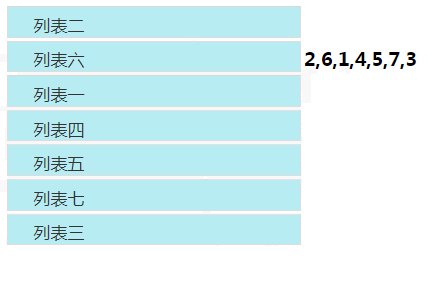
Exemple : Utiliser la méthode toArray()
Cette méthode renvoie un tableau de valeurs d'identifiant d'éléments triables dans l'ordre trié. Cette méthode prend Options comme paramètre pour personnaliser la sérialisation ou l'ordre de tri
<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
</script>Rendu :

Résumé : Ce qui précède est le résumé de cet article Tout le contenu, j'espère que cet article pourra aider tout le monde à comprendre l'utilisation de jQuery UI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

