Maison >interface Web >js tutoriel >Étapes de la méthode pour configurer font-awesome5 dans vue
Étapes de la méthode pour configurer font-awesome5 dans vue
- 不言avant
- 2019-01-26 09:30:177668parcourir
Le contenu de cet article concerne les étapes de configuration de font-awesome5 dans Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Ne parlons pas de la configuration de vue pour l'instant, principalement de la configuration de font-awesome5 plus tard :
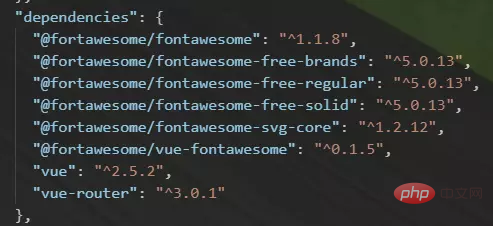
1 Installez la configuration de base de fontawesome
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2. Installez les dépendances de style fontawesome
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
ou deux étapes en une
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

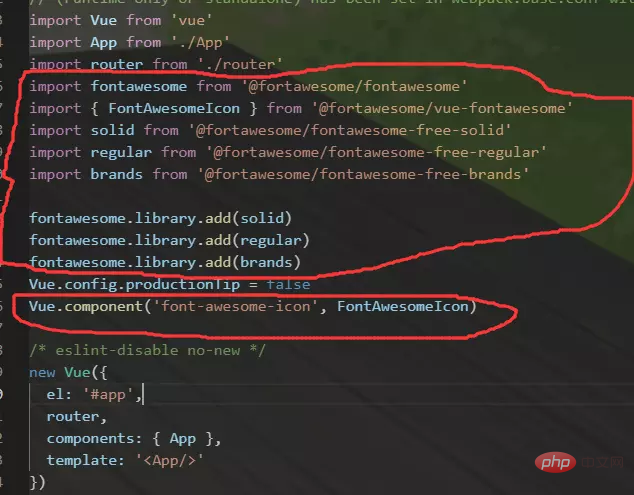
3. Configurez font-awesome
dans main.jsimport fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)

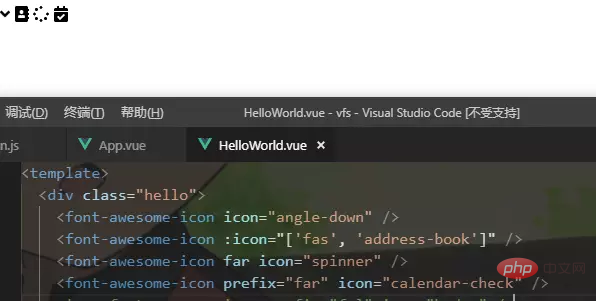
4. Utilisez
<font-awesome-icon></font-awesome-icon>
sur la page vue Bien sûr, il n'est pas nécessaire qu'il soit écrit comme font-awesome. Balise -icon. Elle se trouve juste à l'intérieur du composant et de main.js. Contrairement à Vue.component, Vue.component de main.js le traite simplement comme un composant global. In:icon="['Style','Nom du graphique sans préfixe de style']",

Ceux ci-dessus utilisent font-awesome 5.0.13
Pour la version 5.6.3, car Font Awesome SVG Core a été ajouté, l'installation de 5.6.3 :
1 Installer la configuration de base de fontawesome
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome
2. dans main.js
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon)
3. Dans la page, vous pouvez écrire
<font-awesome-icon></font-awesome-icon>
ou
<font-awesome-icon></font-awesome-icon>
pour les non-fas Écrivez directement
<font-awesome-icon></font-awesome-icon>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

