Maison >interface Web >js tutoriel >Tutoriel d'introduction à Ajax Démonstration de 30 minutes
Tutoriel d'introduction à Ajax Démonstration de 30 minutes
- 云罗郡主original
- 2019-01-25 13:15:362829parcourir
Dans tous les tutoriels, qu'ils soient en ligne ou dans des livres. On dit que si vous voulez apprendre l'ajax, vous devez apprendre le html+css+javascript à l'avance. Ensuite, de nombreux débutants front-end ont commencé à l'apprendre, mais ont découvert qu'après avoir écrit selon l'exemple pendant une longue période, il y en avait. pas de réponse, et a finalement abandonné de manière décisive ~ [Tutoriel recommandé :Tutoriel vidéo AJAX]
En fait... vous n'avez pas configuré d'environnement backend, mon cher ~
1. Configurez d'abord un environnement backend, n'est-ce pas ? Par exemple, php
Pour nous, débutants en front-end, comment pouvons-nous avoir autant d'énergie et de temps pour apprendre le PHP de manière intensive, n'est-ce pas ? Par conséquent, il est recommandé de créer un environnement PHP : phpstudy. Installez-le simplement à l'étape suivante et tout ira bien.
J'ai installé PHPStudy sur le lecteur D, donc je suis allé sur le lecteur D et j'ai trouvé le dossier WWW dans le dossier phpstudy
Le dossier WWW est équivalent au serveur de notre ordinateur, et tout J'écrirai dans le futur Things, je les mettrai tous dans le dossier WWW.
Créez deux fichiers dans notre dossier WWW, index.html et handle.php
Testons-le et écrivons du code dans le index.html nouvellement créé. Ouvrez le navigateur, entrez localhost et appuyez sur Entrée. Si vous pouvez ouvrir la page Web que vous venez d'écrire, cela signifie que nous l'avons construite avec succès
Si cela échoue, il peut s'agir d'un conflit de port, ou phpstudy peut ne pas l'être. en cours d'exécution ~ vérifiez-le vous-même Vérifiez et déboguez
2. Écrivons une application backend simple en PHP~
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>Je ne sais pas comment vous avez appris le formulaire, alors je dirai quelques mots : GET nous représente La méthode de transmission à utiliser correspond également au POST ; l'id dans la balise
input correspond à l'attribut for dans la balise label ; >la balise d'entrée sera connectée plus tard. Utilisez PHP
handle.php
3.<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>index.html
html:
javascript:<h1>请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>Remarque :
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}Si quelqu'un met la source code Dans text.innerHTML=XHR.responseText, remplacez-le par alert(XHR.responseTXT). Vous constaterez que la commande sera exécutée plusieurs fois. A ce moment, il est nécessaire de modifier légèrement le code : (Pour la raison, vous la retrouverez plus loin dans l'article)
4 L'exemple a réussi, commençons donc officiellement l'apprentissage~. ......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......Avantages d'ajax
Dans notre premier exemple, il est soumis à l'arrière-plan php via le bouton de soumission, puis les données sont traitées.
Cette opération présente un inconvénient, qui est qu'une page entière de données doit être soumise en arrière-plan en même temps.
Par exemple
Si nous nous inscrivons sur un site Web et remplissons le pseudo, le mot de passe, le sexe, l'âge et d'autres informations, après l'avoir soumis, l'arrière-plan vous dira que le pseudo a été utilisé , OK, nous allons le surnom, le mot de passe, le sexe, l'âge, etc., tous réécrits. Lorsque vous le soumettez à nouveau, vous serez informé que le surnom est toujours utilisé. À ce moment-là, vous avez choisi un nom très, très BAS, en pensant qu'il n'y aura pas de problèmes cette fois, n'est-ce pas ? Une fois les résultats soumis, le backend vous indique que votre mot de passe est trop court et que vous devez remplir à nouveau les informations. Eh bien, abandonnez !
Et si vous utilisiez la technologie ajax ? Nous pouvons soumettre les données au backend une par une, ou les soumettre à tout moment et n'importe où. Par exemple, après avoir renseigné votre pseudo, le backend vous indique immédiatement que votre pseudo est utilisé, OK, changez-le simplement ~.
Utilisation d'AJAX
1. Créer AJAX
2 Envoyer une requête au serveurvar XHR=new XMLHttpRequest();Il y a trois paramètres dans. open, respectivement Pour la méthode de transmission de données, transférer des fichiers, qu'elle soit asynchrone
XHR.open("GET","handle.php",true);
XHR.send();Lorsque notre méthode de transmission est POST, nous utiliserons send(). S'il s'agit de la méthode GET, il est recommandé d'écrire le paramètre null. dans send
3.GET vs POST
En un mot : get est plus rapide, post est plus fort
Réponse du serveur - vous transmettez la valeur, mais vous devez le faire. rendre quelque chose à Bar ?

XHR.responseText; XHR.responseXML;
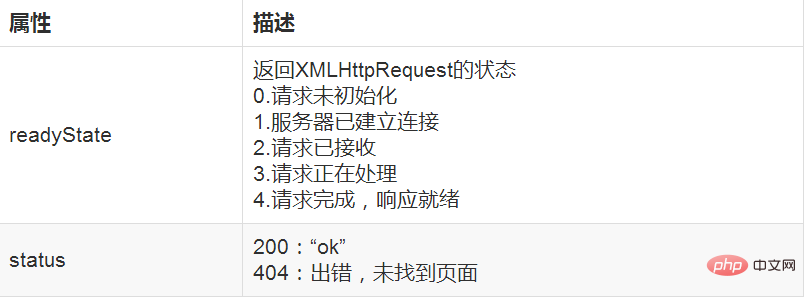
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。
XHR.onreadystatechange=function(){
console.log(XHR.readyState)
console.log(XHR.responseText)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

