Maison >interface Web >js tutoriel >Analyse détaillée du processus de précompilation JavaScript (exemple de code)
Analyse détaillée du processus de précompilation JavaScript (exemple de code)
- 不言avant
- 2019-01-24 09:15:192707parcourir
Ce que cet article vous apporte est une analyse détaillée (exemple de code) du processus de pré-compilation JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Tout le monde sait que JavaScript est un langage interprété. Puisqu'il s'agit d'un langage interprété, cela signifie compiler une ligne et exécuter une ligne. Alors pourquoi y a-t-il une pré-compilation ? faire? ? Jetons un coup d'œil aujourd'hui.
1-Trilogie en cours d'exécution JavaScript
Analyse syntaxique
Pré-compilation
-
Interprétation et exécution
L'analyse grammaticale est très simple, c'est-à-dire que le moteur vérifie votre code pour détecter toute erreur de syntaxe de bas niveau. L'interprétation et l'exécution, comme son nom l'indique, consistent à ; exécuter le code ; La précompilation est simplement comprise comme créer de l'espace dans la mémoire pour stocker certaines variables et fonctions ;
Quand la pré-compilation JS a-t-elle lieu ? ? Idée fausse selon laquelle la précompilation ne se produit que dans le code du script. Il n'y a rien de mal à la précompilation avant l'exécution du bloc. La précompilation se produit avant l'exécution dans le code du script, mais la plupart d'entre elles se produisent avant l'exécution de la fonction
3-Exemple. analyse
Distinguons-le et comprenons-le d'abord. Jetons un coup d'œil à ces deux concepts : Déclaration de variable var... Fonction de déclaration de fonction(){}
Le processus d'analyse est le suivant :<script>
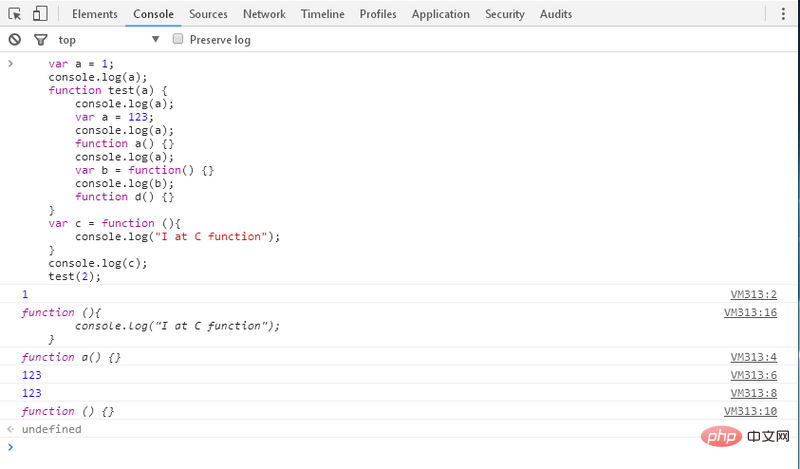
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>
- Lorsque la page est générée, GO est créé Objet global (c'est-à-dire un objet fenêtre
- Le premier fichier de script est chargé) ; ;
- Une fois le script chargé, analysez la syntaxe.
- Commencez la précompilation pour rechercher les déclarations de variables, en tant qu'attributs GO, et attribuez-les. la valeur non définie ; Rechercher les déclarations de fonction, en tant qu'attributs GO, et attribuer la valeur au corps de la fonction
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
La pré-compilation a lieu avant l'exécution de la fonction test() //抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
- Créer un objet actif AO (Active Object);
- Recherchez les déclarations formelles de paramètres et de variables et attribuez la valeur à undefined
- Trouvez la déclaration de fonction et la valeur est attribuée au corps de la fonction
- Précompilé Les deux premières petites étapes 1 et 2 sont les suivantes :
//抽象描述
AO = {
a:undefined,
b:undefined,
}
La quatrième étape de pré-compilation est la suivante : //抽象描述
AO = {
a:2,
b:undefined,
}
Le processus suivant change lors de l'exécution de la fonction test() : //抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
Résultat de l'exécution : //抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}
 Remarque :
Remarque :
La déclaration de variable et la déclaration de fonction se produisent pendant la phase de pré-compilation, il n'y a pas de comportement d'initialisation (affectation) et les fonctions anonymes ne participent pas à la pré-compilation. L'initialisation des variables ne se produira que pendant l'interprétation et l'exécution ; phase ;
Pré-compilation (avant exécution de la fonction) )
- Créer un objet AO (Active Object)
- Rechercher les paramètres formels de la fonction et les déclarations de variables dans la fonction, et les noms des paramètres formels et les noms des variables sont utilisés comme attributs AO de l'objet, la valeur n'est pas définie
- Les paramètres réels et les paramètres formels sont unifié, et les valeurs réelles des paramètres sont affectées aux paramètres formels
- Trouver la déclaration de fonction, fonction Le nom est utilisé comme attribut de l'objet AO et la valeur est un référence de la fonction
- Précompilation (avant l'exécution du script de bloc de code de script)
- Rechercher la déclaration de variable globale (y compris les déclarations de variables globales implicites, en omettant les déclarations var ), le nom de la variable est utilisé comme attribut de l'objet global, et la valeur est indéfinie
- Résumé de pré-compilation
- Deux petits règles de pré-compilation
- Déclaration de fonction Amélioration globale - (Pour être précis, peu importe que l'appel de fonction et la déclaration soient avant ou après, le système déplacera toujours la fonction déclaration au début de l'appel)
- Amélioration de la déclaration de variable - (Pour être précis) Autrement dit, peu importe si la position de l'appel et de la déclaration de variable est avant ou après, le système déplacera toujours la déclaration avant l'appel. Notez qu'il ne s'agit que d'une déclaration, donc la valeur n'est pas définie)
- pré-compilation Prélude
- Toutes les variables globales déclarées sont des propriétés de window ; var a = 12 ; équivalent à Window.a = 12 ;
- La précompilation de la fonction se produit juste avant l'exécution de la fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

