Introduction pour débutants à la console Laravel Dusk (exemple de code)
- 不言avant
- 2019-01-23 10:33:484007parcourir
Cet article vous présente une introduction pour débutant à la console Laravel Dusk (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Laravel Dusk Console est une extension Laravel qui fournit un magnifique panneau visuel pour votre suite de tests Dusk. Il vous permet de visualiser les différentes étapes impliquées dans l'exécution d'un test Dusk, ainsi que d'afficher des instantanés DOM de chaque étape. Ceci est utile pour déboguer les tests du navigateur et comprendre ce qui se passe en coulisses. Dans le même temps, vous pouvez également utiliser les outils de débogage de votre navigateur pour inspecter l'instantané DOM.
En plus du panneau visuel, cette extension fournit également le moniteur de test Laravel Dusk. Une fois que vous avez apporté des modifications à un test Dusk, le processus de test est exécuté automatiquement.
Ce pack d'extension est fortement inspiré de Cypress, un framework de tests front-end Javascript.
Pour voir ce package d'extension, veuillez vous rendre sur GitHub.
Qu'est-ce que Laravel Dusk ?
Laravel Dusk fournit une API d'automatisation et de test de navigateur expressive et facile à utiliser. Utilisez Laravel Dusk pour écrire des cas de test comme sur un vrai navigateur. Par exemple, lorsque vous souhaitez tester la fonctionnalité glisser-déposer sur votre site Web, tester les composants Vue ou d'autres fonctionnalités liées à Javascript, vous ne pouvez pas utiliser l'API de test HTTP Laravels elle-même pour tester.
Je pense que Laravel Dusk est un excellent package et facilite les tests du navigateur.
Voici un exemple de test pour l'enregistrement des utilisateurs afin que vous puissiez avoir une idée de ce dont Laravel Dusk est capable :
public function test_can_register()
{
$faker = Factory::create();
$this->browse(function($browser) use ($faker) {
$password = $faker->password(9);
$browser->visit('/register')
->assertSee('Register')
->type('name', $faker->name)
->type('email', $faker->safeEmail)
->type('password', $password)
->type('password_confirmation', $password)
->press('Register')
->assertPathIs('/home');
});
}
Pour en savoir plus sur Laravel Dusk et comment démarrer avec le vôtre test du navigateur, veuillez consulter la documentation officielle.
Utilisation de la console Laravel Dusk
Avant de présenter le fonctionnement interne de la console Laravel Dusk, voyons d'abord comment installer et utiliser ce package d'extension dans le Application Laravel.
Les étapes suivantes supposent que vous avez installé avec succès Laravel Dusk selon la documentation officielle ou même que vous avez écrit quelques tests Dusk ;
Tout d'abord, utilisez Composer pour installer ce pack d'extension.
composer require --dev beyondcode/dusk-dashboard
Ensuite, ouvrez le DuskTestCase.php généré par Laravel Dusk. Vous pouvez trouver ce fichier dans le répertoire tests.
Veuillez vous assurer d'utiliser les cas de test (Test case) de ce package d'extension comme classe de base au lieu des cas de test de Laravel Dusk. Je vous raconterai le fonctionnement interne plus tard.
Retrouvez cette ligne :
use Laravel\Dusk\TestCase as BaseTestCase;
Remplacez-la par ce qui suit :
use BeyondCode\DuskDashboard\Testing\TestCase as BaseTestCase;
Terminé.
Vous pouvez maintenant utiliser la commande suivante pour démarrer la console Laravel Dusk et exécuter vos tests.
php artisan dusk:dashboard
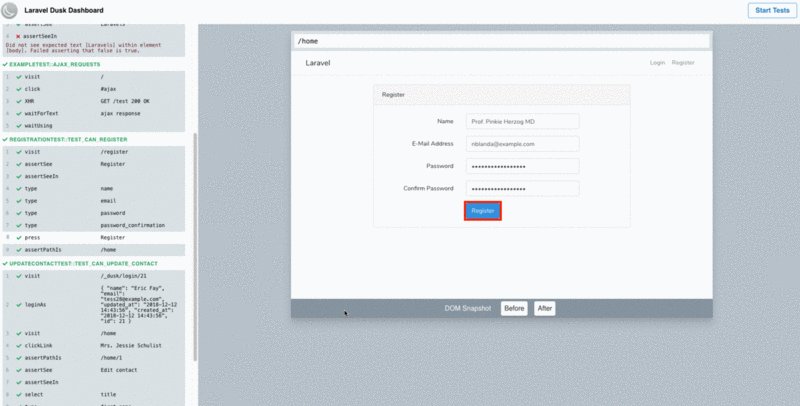
Une interface similaire à celle-ci s'affichera devant vous :
Démarrer les tests
Appuyez simplement sur le bouton "Démarrer les tests" pour exécuter le test Laravel Dusk et observer le sortie de votre application lorsqu’elle a été testée et le comportement qui s’est produit.
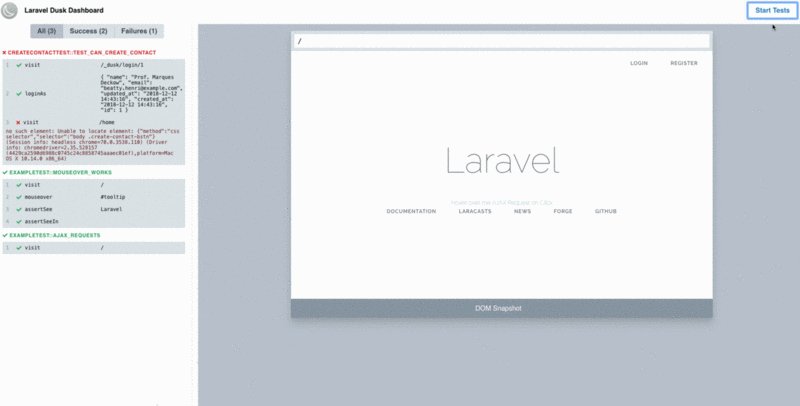
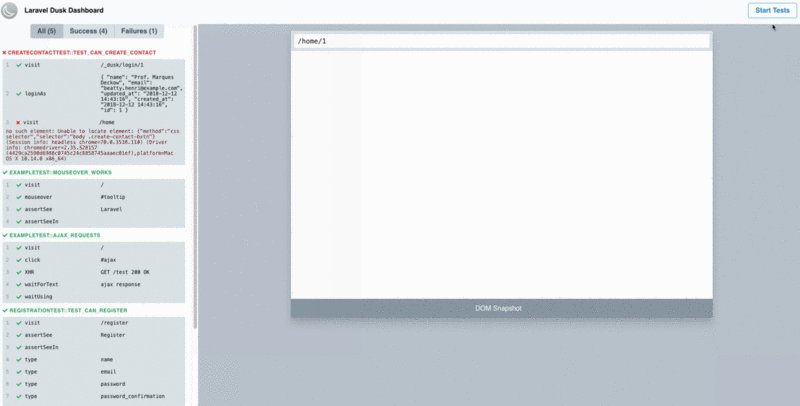
Vous verrez alors apparaître sur votre console différents événements générés par le test Dusk.

Une autre façon de démarrer un test Dusk consiste simplement à modifier n'importe quel fichier de test et à l'enregistrer. La console Laravel Dusk dispose d'un moniteur de fichiers intégré.
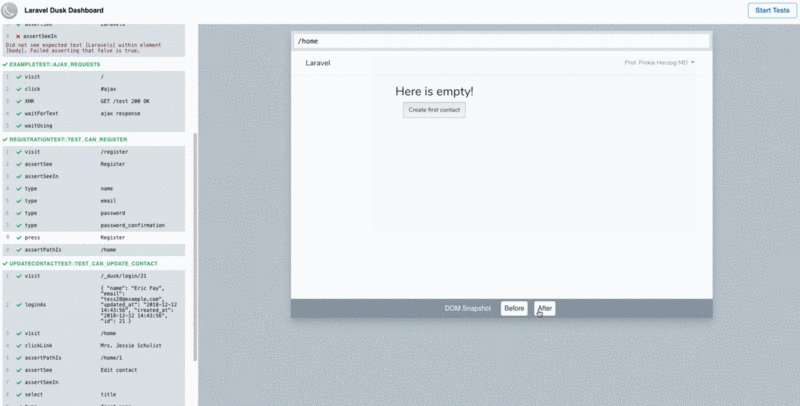
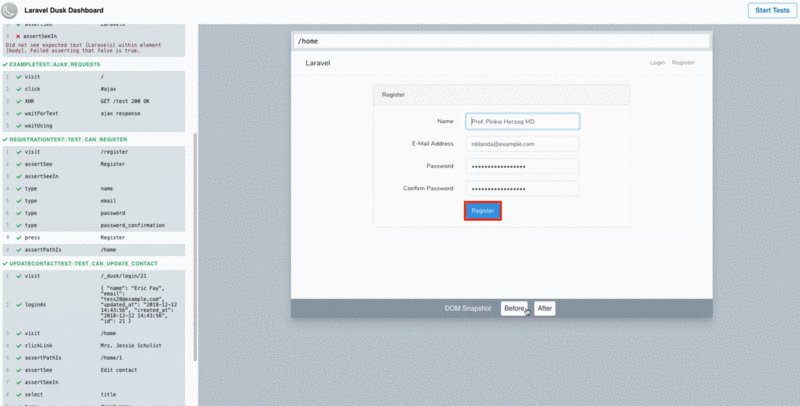
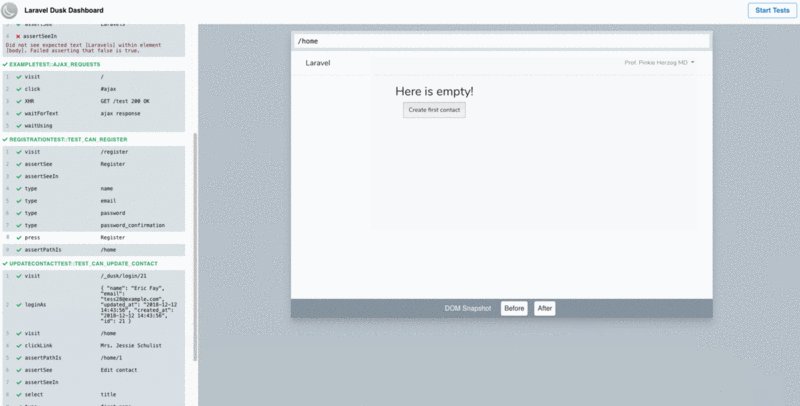
Étapes du test de débogage
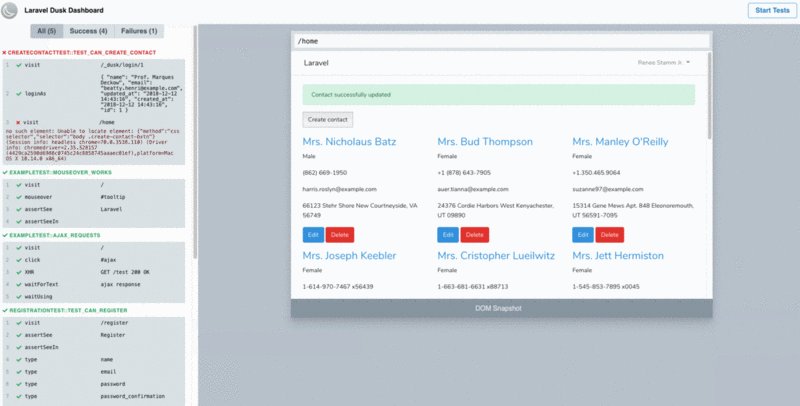
Vous pouvez déboguer et inspecter les actions de test en cliquant dessus telles qu'elles apparaissent dans la liste. Une fois cliqué, vous verrez un instantané DOM représentant l'état de la page HTML lorsque cette action a été enregistrée. Si ce comportement manipule le DOM d'une manière ou d'une autre, vous pouvez également cliquer sur les boutons « Avant » et « Après » pour basculer entre les instantanés DOM « avant » ou « après » l'événement.
Voici un petit exemple d'appui sur le bouton "Enregistrer" :

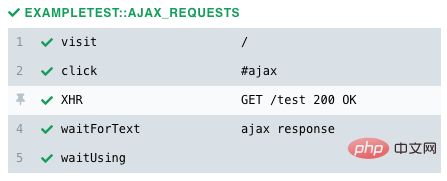
Vérification de la requête XHR
Parfois, vérifiez lors de l'exécution du test Des informations supplémentaires sur les requêtes XHR survenues peuvent être utiles. Par exemple : il existe un autre bouton sur votre site Web qui effectuera une requête GET vers un serveur.
Dusk Dashboard vous permet d'enregistrer les événements XHR et d'afficher l'état et le chemin de réponse.

La vérification des requêtes XHR n'est pas activée par défaut car elle vous oblige à modifier la fonctionnalité du navigateur.
要启用 XHR 的请求记录,打开你的 DuskTestCase.php ,在文件里,有个 driver 方法,用于设置不同测试操作的 WebDriver。由于此程序包需要对此驱动程序的功能进行一些调整,因此需要使用 $this->enableNetworkLogging 方法调用来封装 DesiredCapabilities 对象。
protected function driver()
{
$options = (new ChromeOptions)->addArguments([
'--disable-gpu',
'--headless',
'--window-size=1920,1080',
]);
return RemoteWebDriver::create(
'http://localhost:9515', $this->enableNetworkLogging(
DesiredCapabilities::chrome()->setCapability(
ChromeOptions::CAPABILITY, $options
)
)
);
}
通过添加此功能,该程序包将启用记录 XHR 请求和响应信息所需的功能。
工作原理
基本思路十分简单:运行一个 WebSocket 服务,控制台用户连接到这个 WebSocket 服务,接着 PHPUnit 便会将浏览器事件和失败信息发送至所有 WebSocket 连接。
以下是具体的实现方式:
在内部,此扩展包向你的 Laravel 应用内添加了一个名为 StartDashboardCommand 的命令。当此命令被执行时,就会 启动 一个由 Ratchet 开发的 WebSocket 服务。最初我考虑基于我同 Freek 一起开发的 Laravel Websockets 实现此功能,然而随后就毙了这个想法。原因很简单,此扩展包仅能用作开发依赖项,并且我不需要 Pusher 或 Laravel 广播功能,因为广播是通过 PHPUnit 内部实现的。
译者注:Freek 意指 Freek Van der Herten。
另,截至目前,此扩展包也已经发布 v1.0.x 稳定版本。
接下来,我添加两条路由到 WebSocket 服务。
$dashboardRoute = new Route('/dashboard', ['_controller' => new DashboardController()], [], [], null, [], ['GET']);
$this->app->routes->add('dashboard', $dashboardRoute);
$eventRoute = new Route('/events', ['_controller' => new EventController()], [], [], null, [], ['POST']);
$this->app->routes->add('events', $eventRoute);
$dashboardRoute 是一条普通 HTTP 控制器路由,用于输出 Laravel Dusk 控制台的 HTML 视图。
就是这么简单,它只做一件事——返回 HTML 视图:
class DashboardController extends Controller
{
public function onOpen(ConnectionInterface $connection, RequestInterface $request = null)
{
$connection->send(
str(new Response(
200,
['Content-Type' => 'text/html'],
file_get_contents(__DIR__.'/../../../resources/views/index.html')
))
);
$connection->close();
}
}
$eventRoute 同样是一个 HTTP 路由,但只允许 POST 请求。它被用来在 PHPUnit 和 WebSocket 客户端之间通讯。
同样十分简单,也只做一件事——接收 POST 数据,并广播给所有已连接的 WebSocket 客户端:
class EventController extends Controller
{
public function onOpen(ConnectionInterface $conn, RequestInterface $request = null)
{
try {
/*
* 如下即为从 PHPUnit 测试发来的 POST 数据,
* 发送到已连接的客户端。
*/
foreach (Socket::$connections as $connection) {
$connection->send($request->getBody());
}
$conn->send(str(new Response(200)));
} catch (Exception $e) {
$conn->send(str(new Response(500, [], $e->getMessage())));
}
$conn->close();
}
}
收集浏览器行为
这是整个扩展包最乏味的部分。因为若想收集所有 Laravel Dusk 方法,并将它们广播到 WebSocket 连接,那么必须代理所有的消息再收集它们。
在本扩展包自定义的 TestCase 类里,我们能够重写(override)浏览器实例被创建的过程。那么,此处就是我注入自定义的浏览器(Browser)类的地方。它负责代理现有方法并收集所有行为,同时转发给 WebSocket 连接。
protected function newBrowser($driver)
{
return new Browser($driver);
}
没什么高端操作。接下来,我原本想直接创建一个新类,传给它 Laravel Dusk 的浏览器类,随后使用 __call 魔术方法代理所有的方法。这能够省下一大堆代码,但也会引出两个问题:
用户无法使用 IDE 自动完成、方法提示功能。
对我来说有点忍不了,我认为这是个非常重要的特性 —— 尤其是对于测试工具来说。开发者并不了解 API 的输入和输出,因此需要 IDE 的提示。
另一个问题是,我不仅仅想在浏览器行为发生后记录 DOM 快照,在某些特定的行为发生前,同样想记录快照。
所以这就是我为何不得不像下面这样,代理所有 Laravel Dusk 方法:
/** @inheritdoc */
public function assertTitle($title)
{
$this->actionCollector->collect(__FUNCTION__, func_get_args(), $this);
return parent::assertTitle($title);
}
好了,这样我便能收集并记录各个行为,且依然维持着 IDE 自动完成功能。棒棒哒!
现在你能看到这里的 actionCollector 是 PHPUnit 和 WebSocket 客户端之间的桥梁。它收集获得的信息,并用例如测试名称和 WebSocket POST 推送的端点数据来丰富它:
protected function pushAction(string $name, array $payload)
{
try {
$this->client->post('http://127.0.0.1:'.StartDashboardCommand::PORT.'/events', [
RequestOptions::JSON => [
'channel' => 'dusk-dashboard',
'name' => $name,
'data' => $payload,
],
]);
} catch (\Exception $e) {
// Dusk-Dashboard 服务器可能是关闭的。不必惊慌。
}
}
它由 try-catch 包裹来保证即使在 Dusk Dashboard 服务器关闭时 Laravel Dusk 也能正常运行。
UI 界面
最后,值得注意的是,此扩展包在它的面板界面里也有很多说道。它由 TailwindCSS 和 Vue 驱动来展示到来的事件以及过滤它们等等。你可以在这 这 查看起始页面的代码。
差不多就这些了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Configuration de l'environnement Laravel : étapes pour déployer Laravel sur Alibaba Cloud ou Tencent Cloud
- Configuration de l'environnement Lamp : configuration de l'environnement LAMP sous le serveur Alibaba Cloud sous CentOS 6.3
- Étapes d'installation rapide pour Apache+PHP+MySQL+phpMyAdmin sous Ubuntu
- Étapes d'installation rapides pour Nginx + PHP + MySQL sous Ubuntu
- Le principe de fonctionnement de base du middleware dans le modèle de conception de pipeline dans le framework Laravel

