Maison >interface Web >js tutoriel >Comment implémenter l'animation de transition Vuejs
Comment implémenter l'animation de transition Vuejs
- 清浅original
- 2019-01-22 11:28:403663parcourir
L'animation de transition peut être réalisée grâce à l'élément de transition dans vuejs. Il comporte six classes qui peuvent être appliquées aux balises pour gérer respectivement l'entrée et la sortie des transitions
VueJS (Vue.js) peut être considéré comme un très bon framework Javascript front-end. Il est facile à utiliser, à étendre et à personnaliser pour répondre à nos besoins. Surtout la fonctionnalité de transition dans vue.js, qui facilite le processus d'animation. Ensuite, dans l'article, nous présenterons en détail comment implémenter l'animation de transition vue.js. Il a une certaine valeur de référence et j'espère qu'il sera utile à tout le monde

[Cours recommandés : tutoriel vue.js]
Il existe un élément
Dans le cas de transitions CSS, < ; L'élément transition> est responsable de l'application et de la désapplication des classes. Il ne nous reste plus qu'à définir à quoi ressemblera l'élément lors de la transition
La syntaxe est la suivante :
<transition name = "nameoftransition"> <div></div> </transition>
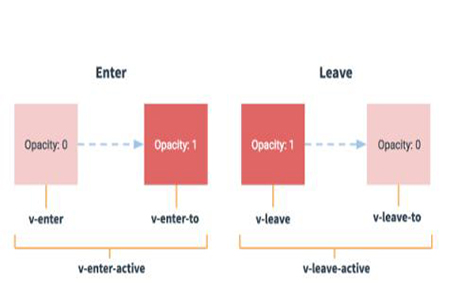
Les éléments de transition appliquent six classes à votre balisage, vous pouvez les utiliser pour gérer vos transitions d'entrée et de sortie séparément. Il existe trois classes qui gèrent la conversion de A en B lorsque l'élément est affiché, et trois classes qui gèrent la conversion de A en B lorsque l'élément est supprimé.
Les transitions d'entrée se produisent lorsqu'un composant est activé ou affiché : v-enter, v-enter-active, v-enter-to
v-enter : indique l'entrée transition vers l’état de départ. Supprimé à l'image suivante après l'insertion de l'élément
v-enter-active : indique l'état dans lequel la transition est en vigueur, supprimé une fois l'animation terminée
v-enter-to : entre dans la transition L'état final, supprimé une fois l'animation terminée
La transition de sortie se produit lorsque le composant est désactivé ou supprimé : v-leave, v-leave-active et v-leave-to
v-leave : indique l'état de départ de la transition de sortie, et l'image suivante est supprimée
v-leave-active : indique l'état de la transition de sortie prend effet, pendant toute la phase de transition de sortie. Appliqué en , supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir le temps de traitement, le retard et la fonction de courbe de la transition de sortie
v-leave-to : représente l'état final de la transition de sortie, supprimé une fois la transition/animation terminée

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>Rendu :

Résumé : Ce qui précède est le Contenu complet de l'article, j'espère que cet article pourra aider tout le monde à apprendre à créer des animations de transition avec vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

