Maison >interface Web >js tutoriel >Que signifient les fermetures js et les chaînes de portée ? Explication détaillée de la fermeture js et de la chaîne de portée
Que signifient les fermetures js et les chaînes de portée ? Explication détaillée de la fermeture js et de la chaîne de portée
- 云罗郡主original
- 2019-01-21 14:22:113541parcourir
Dans le processus d'apprentissage de js, vous devez connaître et comprendre les fermetures. La fermeture est unique à js par rapport aux autres langages de programmation. Ce qui suit est ma compréhension des fermetures.
Génération de fermetures : en termes simples, les fermetures sont générées entre les fonctions imbriquées. Lorsque la fonction interne est enregistrée à l'extérieur, la fermeture sera générée. [Lecture recommandée : Tutoriel vidéo JavaScript]
Chaîne de portée : Je crois comprendre que lors de l'accès à une fonction, l'accès par chaîne est utilisé et la zone accessible est une chaîne de portée.

Dans ce code, f() est accédé en premier, puis b(), et enfin c(). Dans cet exemple, cela se reflète Un processus d'accès enchaîné.
Parlons du rôle des fermetures
Les avantages des fermetures :
Premier : l'accumulation de fonctions Deuxièmement : la structure du cache Troisièmement : l'encapsulation Quatrième inconvénients du modulaire
fermetures :
les fermetures empêcheront la chaîne de portée d'origine d'être libérée, provoquant des fuites de mémoire.
Voici quelques exemples pratiques de fermetures :

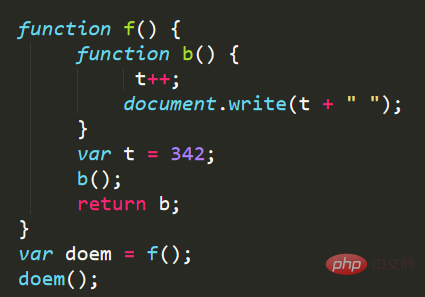
Dans cet exemple de fermeture, s'il n'y a pas d'instruction return b, lors de l'appel de cette fonction, la valeur de f() ne peut être que 342 ; lorsque cette instruction est émise, les valeurs imprimées augmentent séquentiellement. C'est un effet produit par la fermeture.

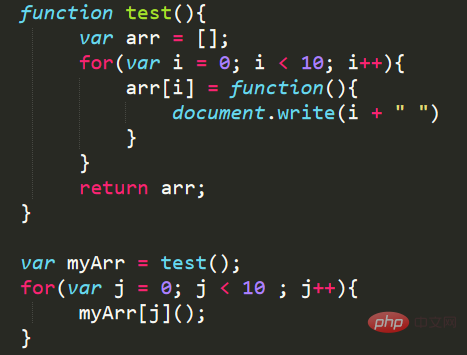
Lors de l'exécution de ce code, vous constaterez que le résultat que vous avez imprimé est de 10 10s, mais pourquoi cet effet se produit-il ? Alors comment résoudre cet effet ?

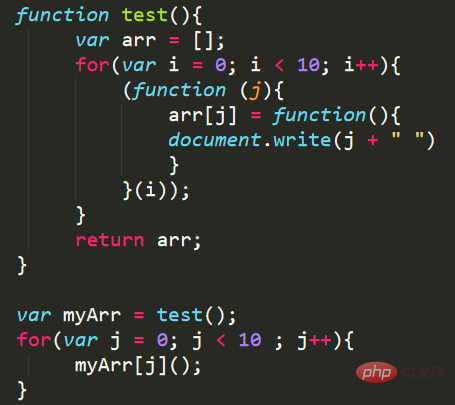
Lorsque ce code est exécuté, vous constaterez que les résultats imprimés vont de 0 à 9 et sont sortis de petit à grand.
La raison des 10 10 ci-dessus est en fait causée par la fermeture, où
arr[i] = function(){ document.write(i + " ") } Ceci La déclaration est un expression de fonction. À l'heure actuelle, arr[i] et document.write(i + " ") ne correspondent pas. document.write(i + " ") est une instruction de sortie qui ne peut être exécutée que lorsque la boucle for est dans le. La fonction entière est terminée. Nous examinerons cette instruction plus tard. En raison de la fermeture, i augmente séquentiellement à ce moment-là en raison de la boucle for. Jusqu'à la fin de l'instruction, i vaut 10, donc le résultat imprimé est 10 10.
Pourquoi 10 nombres de 0 à 9 sont-ils imprimés ci-dessous ? Ici, nous utilisons la fonction d'exécution immédiate
Il existe deux formes de fonction d'exécution immédiate : (function (){}(); (function. (){})(); La première méthode est généralement utilisée.
Alors, qu'est-ce qu'une fonction d'exécution immédiate ? En fait, elle peut être résumée comme une fonction qui ne s'exécute qu'une seule fois, il ne peut pas être appelé ou exécuté. Par conséquent, dans le processus ultérieur de sortie de 0 à 9, puisque i est le paramètre réel à ce moment, j est la valeur de i à ce moment chaque fois qu'il est transmis à la fonction d'exécution immédiate, mais l'expression entière n'a pas encore été exécutée. Dans la sortie finale, les 10 nombres de 0 à 9 sont naturellement affichés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

