Maison >interface Web >js tutoriel >Quelle est la différence entre vue et réagir ?
Quelle est la différence entre vue et réagir ?
- 清浅original
- 2019-01-21 11:52:2315807parcourir
Il existe de grandes différences entre Vue et React, telles que l'ajout, la suppression et la modification de données, la transmission de données des composants parents aux composants enfants sous forme d'accessoires et l'envoi de données à partir de composants enfants sous forme d'écouteurs d'événements. . Il existe de grandes différences dans les méthodes d'implémentation des composants parents.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version React17.0.1&&vue2.0.
Il existe de grandes différences entre Vue et React, telles que l'ajout, la suppression et la modification de données, la transmission de données des composants parents aux composants enfants sous forme d'accessoires et l'envoi de données à partir de composants enfants sous forme d'écouteurs d'événements. . Il existe de grandes différences dans les méthodes d'implémentation des composants parents
Tout le monde doit être familier avec les frameworks Vue et React, qui sont tous deux actuellement des frameworks front-end très connus. Cependant, beaucoup de gens ne savent pas grand-chose sur les différences entre eux. Aujourd'hui, je vais présenter les différences entre les deux en détail, dans l'espoir d'aider tout le monde à mieux comprendre les différences entre eux.
1. Objectif
Créer une application de tâches standard qui permet aux utilisateurs d'ajouter et de supprimer des éléments de la liste. Les deux applications sont construites à l'aide de la CLI par défaut (interface de ligne de commande, interface de ligne de commande), React utilise create-react-app et Vue utilise vue-cli
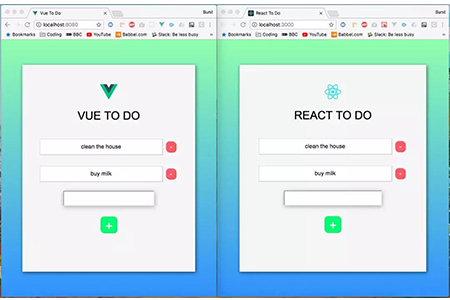
L'apparence des deux applications est la suivante :

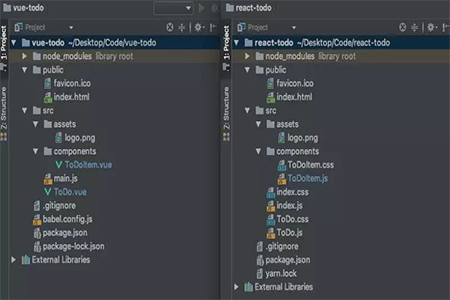
Le code CSS des deux applications est quasiment le même, mais il y a une différence dans la position de ces codes, comme le montre la figure ci-dessous :

Comme vous pouvez le voir sur la photo, leurs structures sont presque identiques. La seule différence est que React App possède trois fichiers CSS alors que Vue App n'a pas de fichiers CSS. En effet,
Le composant create-react-app de React nécessite un fichier secondaire pour contenir ses styles, tandis que Vue CLI adopte une approche clé en main avec ses styles déclarés dans le fichier de composant réel.
Les résultats obtenus par deux stratégies différentes sont les mêmes. Je pense que les développeurs seront bientôt capables de maîtriser ces deux stratégies différentes. Les développeurs peuvent faire des choix en fonction de leurs propres préférences, et vous entendrez de nombreuses discussions de la part de la communauté de développement
sur la façon de structurer CSS. Ci-dessus, nous avons répertorié la structure du code suivant les deux CLI.
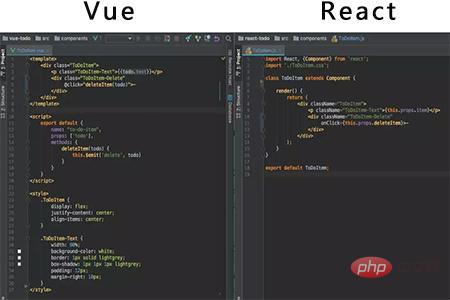
Avant d'aller plus loin, voici un aperçu rapide de ce à quoi ressemblent les composants typiques de Vue et React :

[Cours recommandé : Tutoriel React, Tutoriel Vue.js]
Maintenant, entrons dans les détails !
2. Comment modifier les données
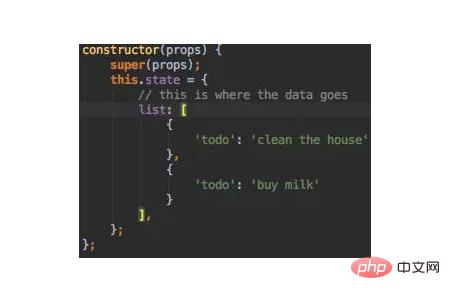
Modifier les données consiste à modifier les données qui ont été stockées. À ce stade, React et Vue abordent les choses différemment. Vue crée essentiellement un objet de données et les données qu'il contient peuvent être modifiées librement ; React crée un objet d'état et la modification des données nécessite certaines opérations supplémentaires. React a ses propres raisons pour nécessiter des opérations supplémentaires, que j'aborderai plus tard. Avant cela, jetons un coup d'œil aux objets de données dans Vue et aux objets d'état dans React :
Objet de données Vue

Objet d'état React

Comme vous pouvez le voir sur la photo, nous avons transmis les mêmes données, mais elles sont marquées de différentes manières. Les données initiales sont donc transmises au composant d'une manière très similaire. Mais comme nous l’avons mentionné, la manière dont les données sont modifiées dans les deux cadres est différente.
Exemple : Nous souhaitons modifier un élément de données nommé name : 'Sunil'
Dans Vue, nous y faisons référence en appelant this.name. Nous pouvons également le mettre à jour en appelant this.name ='John' . De cette façon, le nom a été changé avec succès en « Jhon ».
Dans React, nous faisons référence à la même donnée en appelant this.state.name. La principale différence maintenant est que nous ne pouvons pas simplement écrire this.state.name='John' car React a des restrictions qui empêchent cette simple modification. Dans React, nous devons écrire : this.setState({name: 'John'}).
Bien que les résultats soient les mêmes que ceux obtenus dans Vue, le fonctionnement de React est plus lourd. La raison en est que Vue combine par défaut sa propre version de setState à chaque fois qu'elle met à jour les données. React nécessite setState avant de mettre à jour ses données internes.
Maintenant que nous savons comment modifier les données, voyons comment ajouter de nouveaux éléments à l'application To-Do.
3. Ajouter de nouvelles tâches
Méthode d'implémentation de React
createNewToDoItem = () => {
this.setState( ({ list, todo }) => ({
list: [
...list,
{
todo
}
],
todo: ''
})
);
};Dans React, notre champ de saisie a un attribut appelé value . Cette valeur est automatiquement mise à jour à l'aide de plusieurs fonctions liées entre elles pour créer une liaison bidirectionnelle. Nous créons cette forme de liaison bidirectionnelle en attachant un écouteur d'événement onChange au champ de saisie. Cela ressemble à ceci :
<input type="text"
value={this.state.todo}
onChange={this.handleInput}/>La fonction handleInput s'exécute chaque fois que la valeur du champ de saisie change. Il met à jour la tâche dans l'objet d'état en définissant l'objet d'état sur ce qui se trouve dans le champ de saisie. La fonction handleInput est la suivante :
handleInput = e => {
this.setState({
todo: e.target.value
});
};Maintenant, chaque fois que l'utilisateur appuie sur le bouton + de la page pour ajouter un nouvel élément, la fonction createNewToDoItem exécutera this.setState et lui transmettra une fonction. Cette fonction prend deux paramètres, le premier est le tableau de liste complet de l'objet d'état et le second est la tâche mise à jour par la fonction handleInput. La fonction renvoie ensuite un nouvel objet contenant toute la liste précédente avec la tâche ajoutée à la fin. La liste entière est ajoutée à l’aide de l’opérateur spread.
Enfin, nous définissons la tâche sur une chaîne vide, qui mettra automatiquement à jour la valeur dans le champ de saisie.
Méthode d'implémentation de Vue
createNewToDoItem() {
this.list.push(
{
'todo': this.todo
}
);
this.todo = '';
}Dans Vue, il y a un handle nommé v-model dans notre champ de saisie. Ceci implémente **la liaison bidirectionnelle. Le code du champ de saisie est le suivant :
<input type="text" v-model="todo"/>
V-Model lie le contenu du champ de saisie à la clé de l'objet de données nommé toDoItem. Lorsque la page se charge, nous définissons toDoItem sur une chaîne vide, telle que : todo : ' '. Si les données existent déjà, par exemple à faire : « Ajouter du texte », le champ de saisie chargera le contenu de saisie du texte ajouté. Quoi qu'il en soit, en le laissant sous forme de chaîne vide, tout texte que nous tapons dans le champ de saisie sera lié à la tâche. Il s'agit en fait d'une liaison bidirectionnelle (le champ de saisie peut mettre à jour l'objet de données et l'objet de données peut mettre à jour le champ de saisie).
Ainsi, en repensant au bloc de code createNewToDoItem() précédent, nous stockons le contenu de todo dans le tableau list, puis changeons todo en une chaîne vide.
4. Supprimer les éléments à faire
Méthode d'implémentation de React
deleteItem = indexToDelete => {
this.setState(({ list }) => ({
list: list.filter((toDo, index) => index !== indexToDelete)
}));
};Bien que la fonction deleteItem soit située dans ToDo.js, mais il est également facile de le référencer à partir du fichier ToDoItem.js, en passant la fonction deleteItem() comme accessoire sur :
<ToDoItem deleteItem={this.deleteItem.bind(this, key)}/>Cela transmettra la fonction au composant enfant, ce qui rendra il est accessible. Nous avons limité cela et transmis le paramètre key Lorsque l'utilisateur clique pour supprimer un élément, la fonction utilise la clé pour distinguer sur quel ToDoItem l'utilisateur a cliqué. Ensuite, à l'intérieur du composant ToDoItem, nous procédons comme suit :
<div className=”ToDoItem-Delete” onClick={this.props.deleteItem}>-</div>Pour référencer une fonction située à l'intérieur du composant parent, référencez simplement this.props.deleteItem .
La méthode d'implémentation de Vue
onDeleteItem(todo){
this.list = this.list.filter(item => item !== todo);
}La méthode d'implémentation de Vue est légèrement différente Nous devons faire les trois points suivants :
Étape 1 : Tout d'abord, appelez la fonction sur l'élément :
<div class=”ToDoItem-Delete” @click=”deleteItem(todo)”>-</div>
Étape 2 : Ensuite, nous devons créer une fonction d'émission comme méthode interne du composant enfant (ToDoItem.vue dans ce cas ), Comme indiqué ci-dessous :
deleteItem(todo) {
this.$emit('delete', todo)
}Étape 3 : Après cela, vous constaterez que lorsque nous ajoutons ToDoItem.vue de ToDo.vue, une fonction est en fait référencée :
<ToDoItem v-for="todo in list"
:todo="todo"
@delete="onDeleteItem" // <-- this :)
:key="todo.id" />C'est ce qu'on appelle un écouteur d'événements personnalisé. Il écoutera tout événement déclencheur utilisant la chaîne « supprimer ». Une fois l'événement écouté, il déclenche une fonction appelée onDeleteItem. Cette fonction se trouve dans ToDo.vue, pas dans ToDoItem.vue. Comme mentionné précédemment, cette fonction filtre simplement le tableau de tâches dans l'objet de données pour supprimer les tâches cliquées.
Une autre chose à noter dans l'exemple de Vue est que nous pouvons écrire la partie $emit dans l'écouteur @click, ce qui est plus simple, comme ceci :
<div class=”ToDoItem-Delete” @click=”$emit(‘delete’, todo)”>-</div>
Si vous le souhaitez, qui peut réduire 3 étapes à 2 étapes.
Les composants enfants dans React peuvent accéder à la fonction parent via this.props, mais dans Vue, vous devez émettre des événements à partir du composant enfant et le composant parent collecte les événements.
5. Comment transmettre les auditeurs d'événements
Méthode d'implémentation de React
Les auditeurs d'événements gèrent des événements simples (tels que click ) est très direct. Nous avons créé un événement de clic pour la tâche à faire, qui est utilisé pour créer une nouvelle tâche à faire, le code est le suivant :
<div className=”ToDo-Add” onClick={this.createNewToDoItem}>+</div>C'est très simple, tout comme utiliser vanilla JS pour gérer onClick en ligne. Comme mentionné précédemment, la configuration de l'écouteur d'événements prend plus de temps dès que vous appuyez sur le bouton Entrée. Cela nécessite que la balise d'entrée gère l'événement onKeyPress. Le code est le suivant :
<input type=”text” onKeyPress={this.handleKeyPress}/>Tant que la fonction reconnaît que la touche « entrée » est enfoncée, elle déclenchera le **createNewToDoItem**. fonction. Le code est le suivant :
handleKeyPress = (e) => {
if (e.key === ‘Enter’) {
this.createNewToDoItem();
}
};La méthode d'implémentation de Vue
L'écouteur d'événements de Vue est plus simple. Il nous suffit d'utiliser un simple symbole @ pour créer l'écouteur d'événement souhaité. Par exemple, si vous souhaitez ajouter un écouteur d'événement de clic, codez :
<div class=”ToDo-Add” @click=”createNewToDoItem()”>+</div>
注意:@click 实际上是 v-on:click 的简写。Vue 事件监听器很强大,你可以为其选择属性,例如 .once 可以防止事件监听器被多次触发。此外,它还包含很多快捷方式。按下回车按钮时,React 就需要花费更长的时间来创建事件监听器,从而创建新的 ToDo 项目。在 Vue,代码如下:
<input type=”text” v-on:keyup.enter=”createNewToDoItem”/>
6. 如何将数据传递给子组件
React 的实现方法
在 React 中,我们将 props 传递到子组件的创建处。比如:
<ToDoItem key={key} item={todo} />此处我们向 ToDoItem 组件传递了两个 prop。之后,我们可以在子组件中通过 this.props 引用它们
因此,想要访问 item.todo prop,我们只需调用this.props.item 。
Vue 的实现方法
在 Vue 中,我们将 props 传递到子组件创建处的方式如下:
<ToDoItem v-for="todo in list"
:todo="todo"
:key="todo.id"
@delete="onDeleteItem" />我们将它们传递给子组件中的 props 数组,如:props:['id','todo']。然后可以在子组件中通过名字引用它们。
7. 如何将数据发送回父组件
React 的实现方法
我们首先将函数传递给子组件,方法是在我们调用子组件时将其引用为 prop。
然后我们通过引用 this.props.whateverTheFunctionIsCalled,为子组件添加调用函数,例如 onClick。然后,这将触发父组件中的函
数。删除待办事项一节中详细介绍了整个过程。
Vue 的实现方法
在子组件中我们只需编写一个函数,将一个值发送回父函数。在父组件中编写一个函数来监听子组件何时发出该值的事件,监听到事件之后触发函数调用。同样,删除待办事项一节中详细介绍了整个过程。
8. 总结
通过介绍了如何添加、删除和更改数据,以 prop 形式从父组件到子组件传递数据,以及通过事件监听器的形式将数据从子组件发送到父组件等方法来理解React 和 Vue 之间的差异,希望通过本文的内容有助于大家理解这两个框架
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

