Maison >interface Web >js tutoriel >Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery
Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery
- 云罗郡主avant
- 2019-01-21 10:10:022808parcourir
Fondu entrant et sortant
Les animations des fonctions hide() et show() changent constamment de taille. En fait, cette approche est très déroutante, nous sommes donc. meilleur en ce moment Une bonne pratique consiste à effectuer des effets de fondu d'entrée et de sortie
Opération de fondu d'entrée : fadeIn(time, function(){})
Opération de fondu de sortie : fadeOut(event, function(){})
Définissez vous-même l'opération de fondu fadeTo(event, fadeout rate, function(){}), le taux de fondu ne dépasse pas 1
Fadeout opération
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置层淡出操作
$(myimg).fadeOut(5000,function(){
$(this).fadeIn(5000)
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" id="myimg" style="max-width:90%"/ alt="Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery" >
</div>
</body>
</html>Utilisez fadeTo() pour observer le problème de taux de fondu
$(function(){
//设置淡出率
$(myimg).fadeTo(5000,0.3,function(){});
});
Si défini sur 0, cela signifie un fondu complet, s'il est défini à 1, cela signifie qu'il n'y a pas de retrait unique.
Si vous connaissez déjà les opérations de fondu d'entrée et de sortie, vous pouvez implémenter une rangée de boutons
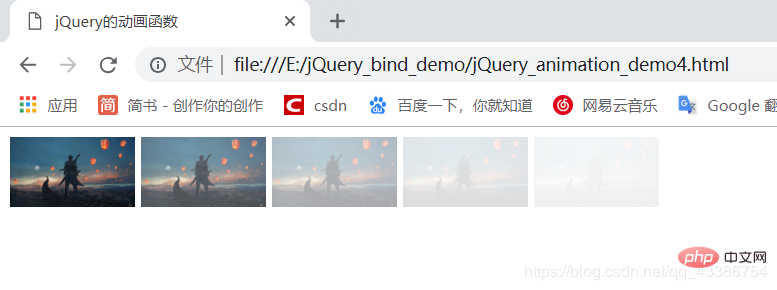
Utilisez le fondu d'entrée et de sortie pour implémenter la fonction du menu
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置淡出率
$("img").each(function(){
$(this).on("mouseover",function(){
$(this).fadeOut(200,function(){
$(this).fadeIn(200);
});
});
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implémentation d'effets d'animation de fondu d'entrée et de sortie jQuery" >
</div>
</body>
</html>
Une fonction formée par les trois groupes de fonctions ci-dessus.
Ce qui précède est l'introduction complète à la mise en œuvre des effets d'animation de fondu d'entrée et de sortie jQuery. J'espère que vous pourrez gagner quelque chose. Pour plus de tutoriels vidéo jQuery, veuillez prêter attention. le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

