Maison >interface Web >tutoriel HTML >Introduction à l'utilisation des caractères d'exposant de balise sup et des caractères d'indice de balise sub en HTML
Introduction à l'utilisation des caractères d'exposant de balise sup et des caractères d'indice de balise sub en HTML
- 不言original
- 2019-01-18 17:06:209510parcourir
Lorsque nous étudions les mathématiques, nous voyons souvent que le carré de 3 est 3², et le 2 ci-dessus est un exposant. Lorsque nous étudions la chimie, nous verrons H₂, et le 2 ci-dessous est un indice, donc en HTML Comment faire. implémenter des caractères en exposant et en indice ? Cet article vous présentera comment implémenter les caractères en exposant et en indice en HTML.

En HTML, nous devons utiliser l'élément sup et l'élément sub pour implémenter les caractères en exposant et en indice.
La balise sup peut définir le texte en exposant.
la balise sub peut définir le texte de l'indice.
Regardons l'utilisation spécifique des éléments et sous-éléments sup
Le code est le suivant
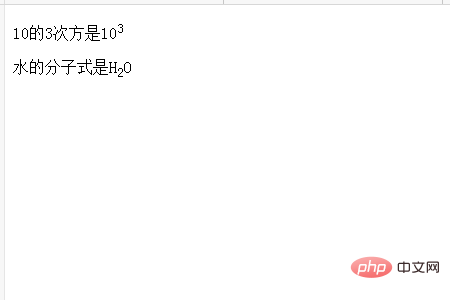
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
L'effet de course est le suivant

Il convient de noter que les paramètres d'exposant et d'indice changeront en fonction de la taille du caractère. Si le personnage principal devient plus grand, l'exposant et l'indice deviendront également plus grands
<.> Vice versa, donc dans Lorsque vous utilisez des exposants et des indices, faites attention au paramètre de taille de police. Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux autres tutoriels de colonnes sur le site Web PHP chinois ! ! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

