Maison >interface Web >js tutoriel >Animation JQuery hide() et show() explication de l'utilisation 2 (exemple de code)
Animation JQuery hide() et show() explication de l'utilisation 2 (exemple de code)
- 不言avant
- 2019-01-18 10:48:462583parcourir
Le contenu de cet article concerne la deuxième explication de l'utilisation de hide() et show() dans l'animation JQuery (exemple de code). J'espère que ce sera le cas. vous être utile.
Cet article est un complément supplémentaire à hide() et show(), qui introduit non seulement des fonctions de rappel, mais également des points de connaissances liés à la récursivité.
Exigences du cas :

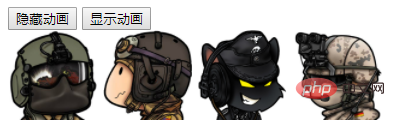
Cliquez sur le bouton "Masquer l'animation", quatre avatars disparaîtront d'arrière en avant, chacun disparaissant à une vitesse de 0,8 seconde
Cliquez sur le bouton "Afficher l'animation", et quatre avatars apparaîtront d'avant en arrière, chacun apparaissant à une vitesse de 0,8 seconde
Points de connaissance :
Pensée récursive : arguments .callee
Fonction de rappel : la section précédente décrit
idées d'implémentation (prenez en cliquant sur "Masquer l'animation" comme exemple) :
①Obtenez toutes les images, sélectionnez la dernière img
$("p>img").last("img")
②Masquer la dernière image et définir la fonction de rappel
$("p>img"). last(" img").hide(800,function(){ }
③Dans la fonction de rappel, masquez l'img précédente de la fonction actuelle et définissez le paramètre récursif
$(this) .prev( ).hide(800,arguments.callee);
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
img{
width: 90px;
height: 90px;
float: left;
/* vertical-align: top; */
}
div{
width: 400px;
}
</style>
<script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function(){
$("#hide").click(function(){
$("div>img").last("img").hide(800,function(){
//回调函数, arguments.callee相当于递归
$(this).prev().hide(800,arguments.callee);
})
});
$("#show").click(function(){
$("div>img").first("img").show(800,function(){
//回调函数
$(this).next().show(800,arguments.callee);
})
});
});
</script>
</head>
<body>
<input type="button" id="hide" value="隐藏动画" />
<input type="button" id="show" value="显示动画" />
<div >
<img src="images/1.jpg" >
<img src="images/2.jpg" >
<img src="images/3.jpg" >
<img src="images/4.jpg" >
</div>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à l'utilisation de la méthode d'animation jQuery
- Explication détaillée de l'utilisation de la méthode stop de l'animation JQuery
- Explication détaillée de l'animation jQuery et des effets spéciaux
- Implémentation du carrousel d'images avec effet d'animation jQuery (avec code)
- Animation JQuery hide() et show() explication de l'utilisation 1 (exemple de code)

