Maison >interface Web >js tutoriel >Comment inverser les éléments du tableau de sortie en JavaScript ? (exemple de code)
Comment inverser les éléments du tableau de sortie en JavaScript ? (exemple de code)
- 青灯夜游original
- 2019-01-16 15:34:378146parcourir
En JavaScript, vous pouvez utiliser une boucle for pour afficher les éléments du tableau dans l'ordre inverse, ou utiliser la méthode reverse() pour afficher les éléments du tableau dans l'ordre inverse. Examinons ces deux méthodes en détail, en espérant que cela vous sera utile. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]

1. Utilisez une boucle for pour afficher les éléments du tableau dans l'ordre inverse<.>
Prenons un exemple de code simple pour voir comment utiliser une boucle for pour afficher les éléments d'un tableau dans l'ordre inverse.<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
for(var i = arr.length - 1; i >= 0; i--) {
var temp = arr[i];
console.log(temp);
}
}
fun();//调用myreverse()函数
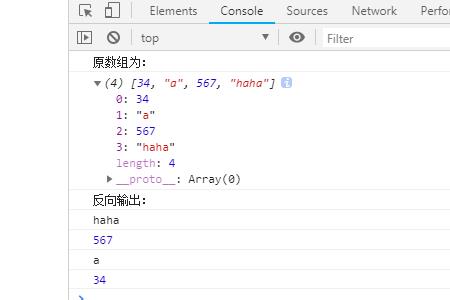
</script>Sortie :

Explication : Parce que l'indice du tableau commence à 0, utilisez arr.length - 1 来获得数组最后一个元素的下标;在通过i--来递减下标,直到下标为0结束。
2. Utilisez la méthode reverse()
La méthode reverse() est utilisée pour inverser l'ordre des éléments dans le tableau. Faites du premier élément du tableau le dernier élément et vice versa. Remarque : Cette méthode modifiera le tableau d'origine mais ne créera pas de nouveau tableau. Exemple : utilisez reverse() pour inverser l'ordre des éléments dans un tableau et afficher les éléments de ce tableau.<script type="text/javascript">
function fun() {
var arr = [34,"a",567,"haha"];
console.log("原数组为:");
console.log(arr);
console.log("反向输出:");
var new_arr = arr.reverse();
console.log(new_arr);
}
fun();//调用myreverse()函数
</script>Sortie :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

